谷歌等推出图像光源控制新模型LightLab
时间:2025-05-24 11:16:21 248浏览 收藏
LightLab是由谷歌等机构推出的基于扩散模型的图像光源控制模型,旨在对单张图像中的光源进行细粒度的参数化控制。用户可以调整光源的强度和颜色,插入虚拟光源,并改变环境光的强度。通过结合少量真实照片和大量合成渲染图像进行训练,LightLab能够生成物理上合理的光照效果,如阴影和反射。该工具提供交互式演示界面,用户可以通过滑块直观地调整光照参数,实现复杂的光照编辑,适用于摄影后期、影视特效、室内设计、游戏开发和广告制作等多种场景。
LightLab是什么
LightLab是谷歌等机构推出的基于扩散模型的图像光源控制模型,能对单张图像中的光源进行细粒度的参数化控制。模型支持用户调整光源的强度和颜色,插入虚拟光源,及改变环境光的强度。基于结合少量真实照片对和大量合成渲染图像进行训练,LightLab能生成物理上合理的光照效果,如阴影和反射。工具提供交互式演示界面,用户基于滑块直观地调整光照参数,实现复杂的光照编辑。LightLab在多种场景下表现出色,为摄影和图像编辑提供强大的功能。

LightLab的主要功能
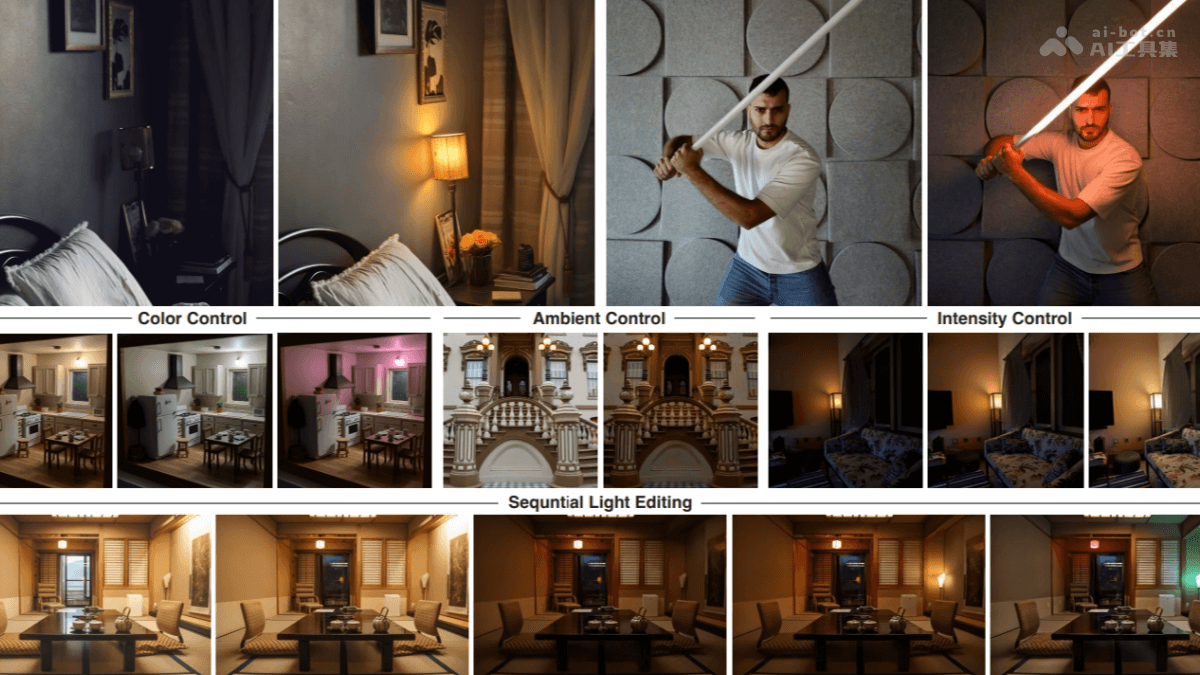
- 光源强度控制:用户能调整图像中特定光源的强度,实现从完全关闭到任意强度的调节。
- 光源颜色控制:支持用户改变光源的颜色,支持多种颜色温度和自定义RGB颜色。
- 环境光控制:用户能调节场景的环境光强度,模拟不同环境光照条件。
- 虚拟光源插入:支持插入虚拟光源,生成合理的光照效果。
- 连续编辑:支持对同一图像进行多次连续的光照编辑,每次编辑都基于前一次的结果。
LightLab的技术原理
- 扩散模型:基于扩散模型的强大生成能力,训练后能理解和生成逼真的光照效果。
- 数据生成:结合少量真实照片对和大量合成渲染图像生成训练数据。真实照片对提供复杂的几何和光照细节,合成数据增加光照条件的多样性。
- 线性光模型:基于光的线性特性,用简单的加减运算合成不同光照强度和颜色的图像序列。
- 条件扩散模型:对扩散模型进行条件化,模型根据用户指定的光照参数(如光源强度、颜色和环境光强度)生成相应的图像。
- 色调映射:用合适的色调映射策略,确保生成的图像在视觉上具有合理的曝光和对比度。
- 参数化控制:基于参数化的方式控制光源的属性,让用户直观地基于滑块等界面元素进行调整。
LightLab的项目地址
- 项目官网:http://nadmag.github.io/LightLab/
- HuggingFace模型库:http://huggingface.co/papers/2505.09608
- arXiv技术论文:http://arxiv.org/pdf/2505.09608
LightLab的应用场景
- 摄影后期:调整照片光源,增强或改变灯光效果。
- 影视特效:快速生成不同光照条件下的画面。
- 室内设计:模拟不同灯光布局的效果。
- 游戏开发:优化游戏场景的光照效果。
- 广告制作:突出产品特点,营造吸引人的视觉效果。
本篇关于《谷歌等推出图像光源控制新模型LightLab》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于科技周边的相关知识,请关注golang学习网公众号!
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
276 收藏
-
171 收藏
-
118 收藏
-
339 收藏
-
403 收藏
-
147 收藏
-
468 收藏
-
263 收藏
-
424 收藏
-
488 收藏
-
347 收藏
-
175 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
