ReactNative在Windows打包安卓apk教程
时间:2025-05-25 13:36:44 133浏览 收藏
在Windows下使用React Native打包生成安卓apk的教程中,首先需要通过`npm run eject`命令生成`android`和`ios`目录,以便进行打包配置。接着,需要使用`keytool.exe`生成签名密钥,注意将密钥生成在D盘以避免权限问题。随后,在`android`目录下执行`./gradlew assembleRelease`命令进行打包。在此过程中,可能需要调整Java JDK版本至8,升级Gradle至4.3,并解决一些npm包错误。通过修改`build.gradle`等文件,可以确保打包顺利进行。最后,成功打包后,apk文件将生成在指定目录内。
在使用create-react-native-app开发React Native应用时,执行npm run eject命令后,根目录会生成android和ios目录。这些目录包含了用于打包的配置文件。如果你使用的是react-native-cli开发React Native应用,则从一开始就会有这两个目录。
在android目录中,你会找到build.gradle、gradle.properties等文件。简单来说,Gradle是一个用于依赖管理、自动化编译、测试、部署和打包的工具。
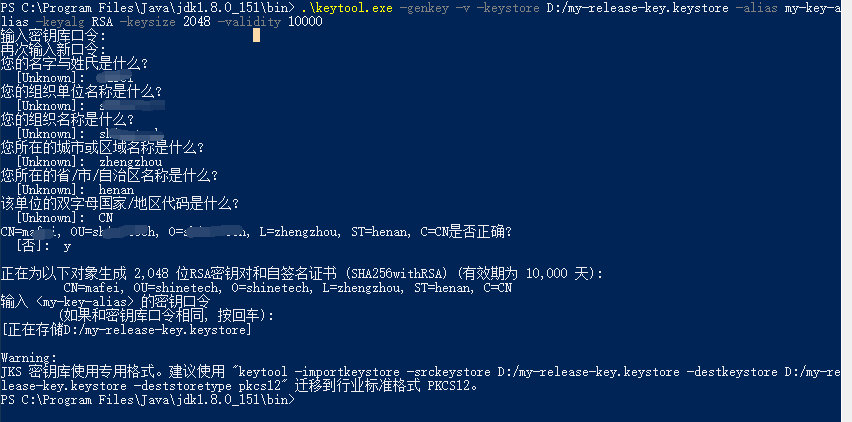
首先,需要生成签名密钥。使用以下命令:
.\keytool.exe -genkey -v -keystore D:/my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
这里需要注意的是,生成密钥的路径是D盘,因为在当前C盘生成可能会在Windows下遇到权限问题。
 image.png
image.png
接下来,按照教程修改一些配置文件。在根目录的android目录下执行以下命令:
./gradlew assembleRelease
在打包过程中,我遇到了许多版本问题。例如,Java JDK从最新的9版本改为8,Gradle版本升级到4.3,还有一些缺少的npm包错误,可以通过npm install来解决。
具体的文件修改如下:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
}
dependencies {
/* 这里之前是 2.2.3
卡在这里半天,老是报 com.android.build.gradle.tasks.factory.AndroidJavaCompile.setDependencyCacheDir(Ljava/io/File;)V
*/
classpath 'com.android.tools.build:gradle:2.3.2'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
<p>allprojects {
repositories {
mavenLocal()
jcenter()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}
}</p>android {
// 这里之前是
// compileSdkVersion 23
// buildToolsVersion "23.0.1
compileSdkVersion 25
buildToolsVersion "25.0.1"
...
}distributionBase=GRADLE_USER_HOME distributionPath=wrapper/dists zipStoreBase=GRADLE_USER_HOME zipStorePath=wrapper/dists<h1>distributionUrl=https\://services.gradle.org/distributions/gradle-2.14.1-all.zip</h1><p>distributionUrl=https\://services.gradle.org/distributions/gradle-4.3-all.zip</p>
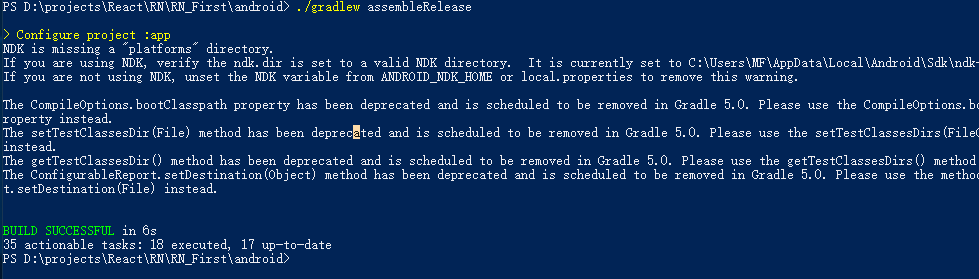
最后,执行打包命令:
./gradlew assembleRelease
切换到android目录后,打包成功的画面如下:
 image.png
image.png
注意事项:打包过程会占用大量内存,建议关闭WebStorm等大型程序。
到这里,我们也就讲完了《ReactNative在Windows打包安卓apk教程》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于Android,打包,gradle,ReactNative,签名密钥的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
353 收藏
-
331 收藏
-
459 收藏
-
172 收藏
-
171 收藏
-
457 收藏
-
449 收藏
-
223 收藏
-
270 收藏
-
444 收藏
-
312 收藏
-
244 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
