微信小程序routeDone报错:webviewId19非当前页面(Windows,mp,1)
时间:2025-05-25 21:27:45 260浏览 收藏
微信小程序在开发过程中可能会遇到“routeDone with a webviewId 19 that is not the current page(env: Windows,mp,1)”的报错。该错误通常发生在页面路由过程中,webviewId 与当前激活的页面不匹配。解决此问题的方法是在 app.json 文件中添加“lazyCodeLoading”: "requiredComponents"配置,启用懒加载机制,减少初始加载时间和内存使用,避免页面跳转导致的 webviewId 不匹配问题。
微信小程序在开发过程中可能会遇到各种报错,解决这些问题通常需要对报错信息进行分析并采取相应的措施。以下是关于【微信小程序】报错 "routeDone with a webviewId 19 that is not the current page(env: Windows,mp,1" 的详细说明和解决方法:
报错分析
报错信息 "routeDone with a webviewId 19 that is not the current page(env: Windows,mp,1" 通常表示在页面路由过程中,程序尝试访问的 webviewId 与当前激活的页面不匹配。这种情况可能发生在页面切换、组件加载或其他涉及页面跳转的操作中。
解决方法
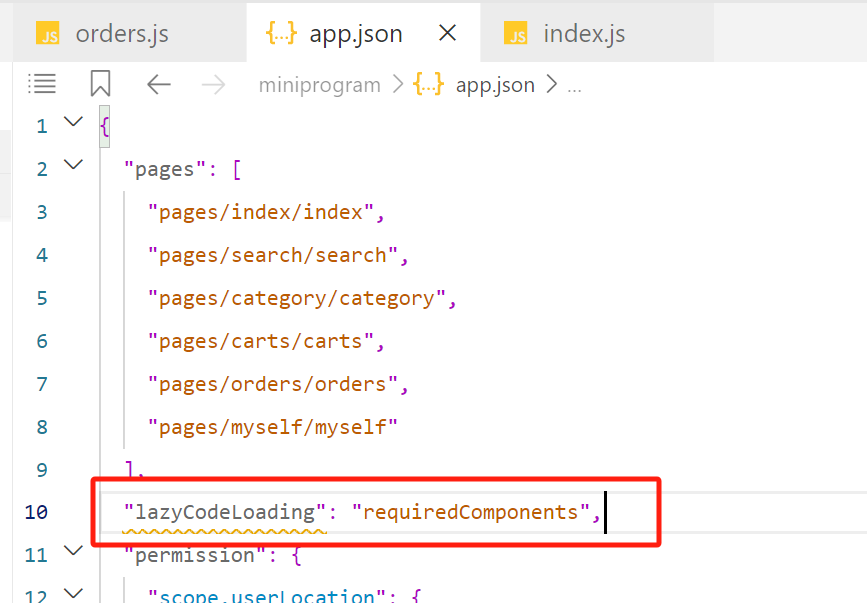
要解决此问题,可以在 app.json 文件中添加以下配置:
"lazyCodeLoading": "requiredComponents",
此配置启用懒加载机制,仅在需要时加载组件,从而减少初始加载时间和内存使用,避免因页面跳转导致的 webviewId 不匹配问题。
具体步骤
- 打开项目:在开发工具中打开您的微信小程序项目。
- 编辑
app.json文件:找到项目根目录下的app.json文件,打开进行编辑。 - 添加配置:在
app.json文件中,添加"lazyCodeLoading": "requiredComponents"这一行配置。 - 保存并重新编译:保存修改后的
app.json文件,并重新编译项目。
通过上述步骤,您应该能够解决 "routeDone with a webviewId 19 that is not the current page(env: Windows,mp,1" 这一报错问题。

今天关于《微信小程序routeDone报错:webviewId19非当前页面(Windows,mp,1)》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
222 收藏
-
335 收藏
-
413 收藏
-
159 收藏
-
156 收藏
-
492 收藏
-
285 收藏
-
129 收藏
-
288 收藏
-
257 收藏
-
100 收藏
-
327 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
