Vue+Django2.0打造生鲜电商项目(1)
时间:2025-05-26 08:53:05 413浏览 收藏
在本文中,我们将详细介绍使用Vue.js和Django 2.0构建生鲜电商项目的前后端分离技术。首先,我们会配置开发环境,包括Windows 7 64位操作系统、Python 3.6、Node.js、MySQL、Navicat、PyCharm、WebStorm或VSCode等工具。接着,我们将初始化项目,使用PyCharm创建一个名为MxShop的新Django项目,并添加一个名为users的新应用。为了确保兼容性,我们会将Django版本调整为2.0,并安装Django REST framework及其依赖包。随后,我们将配置MySQL数据库,设计用户模型,并整理项目结构。此外,还会介绍如何安装和配置DjangoUeditor富文本编辑框、设计商品模型、交易模型和用户操作模型,并使用xadmin后台管理系统进行数据管理。最后,我们将导入商品类别和商品数据,完成项目的基础搭建。
1.开发环境配置Windows7 64位旗舰版python3.6node.jsmysqlnavicatpycharmwebstorm或vscode2.项目初始化新版的pycharm很贴心的让每一个新的项目,都自动会在一个虚拟环境中,放心的新建项目就可以了,不用考虑虚拟环境的事儿了
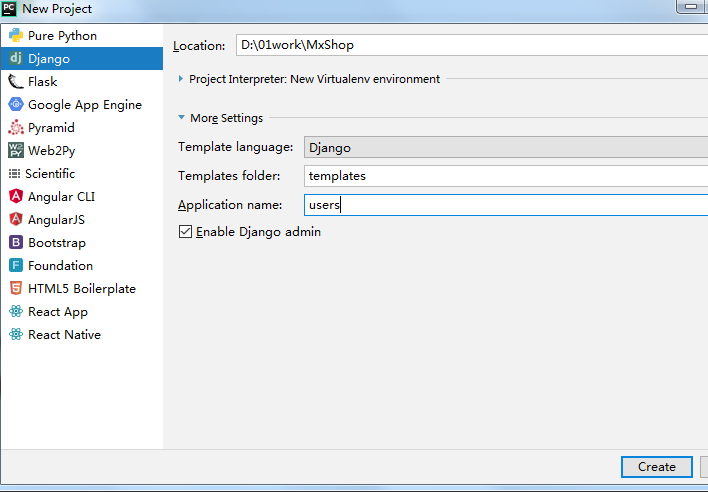
1.新建Django项目,项目名为MxShop,新建app命名为users
使用新版的pycharm新建django项目,因为每一次pycharm都会新建一个虚拟环境,将项目所需的所有模块下载到最新版本,然后放到虚拟环境里,所以,每次用pycharm新建django项目,则pycharm都会下载最新版本的django,我在写这篇博客时,django最新已经更新到2.1.1了,但是,djangorestframework目前只支持到django2.0,如果在django2.1的项目下安装djangorestframework亲测有坑,会报错的。
so!将django的版本,从最新版本的2.1.1改为2.0
代码语言:javascript代码运行次数:0运行复制import sysimport ospwd = os.path.dirname(os.path.realpath(__file__))sys.path.append(pwd+"../")os.environ.setdefault("DJANGO_SETTINGS_MODULE", "MxShop.settings")import djangodjango.setup()from goods.models import Goods, GoodsCategory, GoodsImagefrom db_tools.data.product_data import row_datafor goods_detail in row_data: goods = Goods() goods.name = goods_detail["name"] goods.market_price = float(int(goods_detail["market_price"].replace("¥", "").replace("元", ""))) goods.shop_price = float(int(goods_detail["sale_price"].replace("¥", "").replace("元", ""))) goods.goods_brief = goods_detail["desc"] if goods_detail["desc"] is not None else "" goods.goods_desc = goods_detail["goods_desc"] if goods_detail["goods_desc"] is not None else "" goods.goods_front_image = goods_detail["images"][0] if goods_detail["images"] else "" category_name = goods_detail["categorys"][-1] category = GoodsCategory.objects.filter(name=category_name) if category: goods.category = category[0] goods.save() for goods_image in goods_detail["images"]: goods_image_instance = GoodsImage() goods_image_instance.image = goods_image goods_image_instance.goods = goods goods_image_instance.save()2.运行import_goods_data.py脚本,导入商品数据,在xadmin后台可以看到,商品数据导入成功了。

今天关于《Vue+Django2.0打造生鲜电商项目(1)》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于Vue.js,Django,前后端分离,生鲜电商,项目搭建的内容请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
417 收藏
-
387 收藏
-
114 收藏
-
168 收藏
-
233 收藏
-
102 收藏
-
426 收藏
-
350 收藏
-
132 收藏
-
484 收藏
-
412 收藏
-
158 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
