VSCode-轻量级实用编辑器推荐及使用技巧
时间:2025-05-28 19:09:33 451浏览 收藏
VSCode作为一款轻量级且实用的编辑器,深受开发者青睐。本文推荐了一些增强开发体验的插件,如vscode-icon、jQuery Code Snippets、view in browser等,并介绍了常用的快捷键,如列选择(ALT + 左键)、命令面板(F1)等。此外,还详细讲解了如何在工作区中展示多个项目文件夹,以及插件的安装、卸载和编辑器的基本设置技巧。这些内容旨在帮助用户更好地利用VSCode提升开发效率。
首先整理一些觉得不错的插件,体验一段时间后再进行调整。
一、常用插件
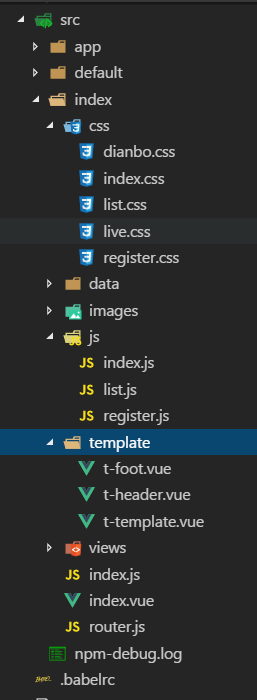
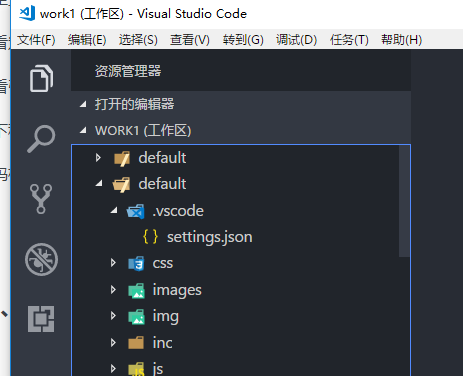
- vscode-icon:为vscode的文件夹目录添加对应的图标,提升用户体验。
 注:如果安装后不生效,请前往“文件 -- 首选项 -- 文件图标主题 -- 选择vscode icons”。
注:如果安装后不生效,请前往“文件 -- 首选项 -- 文件图标主题 -- 选择vscode icons”。
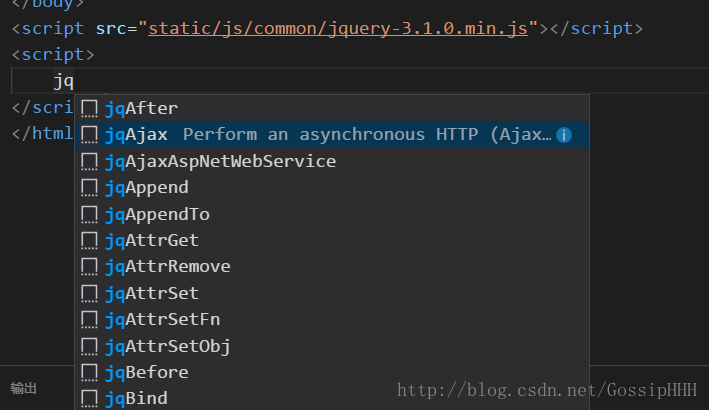
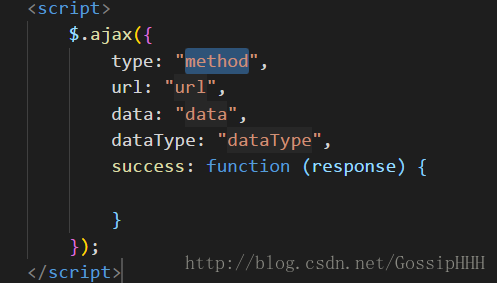
- jQuery Code Snippets:jQuery开发必备插件,提供代码片段。

 3. view in broswer:通过快捷键Ctrl + F1在默认浏览器中运行当前的HTML文件,适合习惯使用HBuilder和WebStorm的开发者。
3. view in broswer:通过快捷键Ctrl + F1在默认浏览器中运行当前的HTML文件,适合习惯使用HBuilder和WebStorm的开发者。
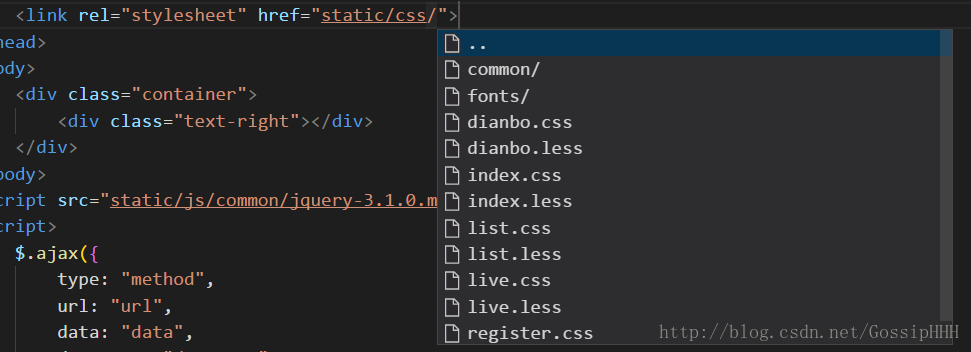
- Path Intellisense:自动补全文件路径,提高开发效率。
 5. Vue插件-vetur:提供Vue的语法高亮、智能感知和Emmet等功能。
5. Vue插件-vetur:提供Vue的语法高亮、智能感知和Emmet等功能。
 6. tortoiseSvn
6. tortoiseSvn
markdown-helper
Bracket Pair Colorizer:为括号添加独立颜色,方便识别。
 9. Debugger for Chrome:使vscode映射Chrome的调试功能,可用于静态页面的断点调试。
9. Debugger for Chrome:使vscode映射Chrome的调试功能,可用于静态页面的断点调试。
- VueHelper:提供Vue的snippet代码片段。
 11. setting sync:将插件保存到GitHub上,方便同步。
11. setting sync:将插件保存到GitHub上,方便同步。
Auto Rename Tag:自动同步修改标签,提高开发效率。
Markdown Preview Enhanced:增强的Markdown预览器。
Ash Scss Snippets:在编写Scss时,以CSS方式提示常用属性。
 二、vscode常用快捷键
二、vscode常用快捷键
- 列选择:ALT + 左键
- 命令面板:F1
- 切出新编辑器:Ctrl + 左键文件
- 代码行缩进:Ctrl + [、Ctrl + ]
- 文件切换:Ctrl + Tab
- 转到行首/行尾:Home / End
- 转到文件头/文件尾:Ctrl + Home / Ctrl + End
- 重命名:F2
- 转定义:F12 或 Ctrl + click
- 转定义(切出新编辑器):Ctrl + Alt + click
- 查看定义:Alt + F12
- 查看引用:Shift + F12
- 上下移动一行:Alt + Up / Alt + Down
- 代码格式化:Shift + Alt + F
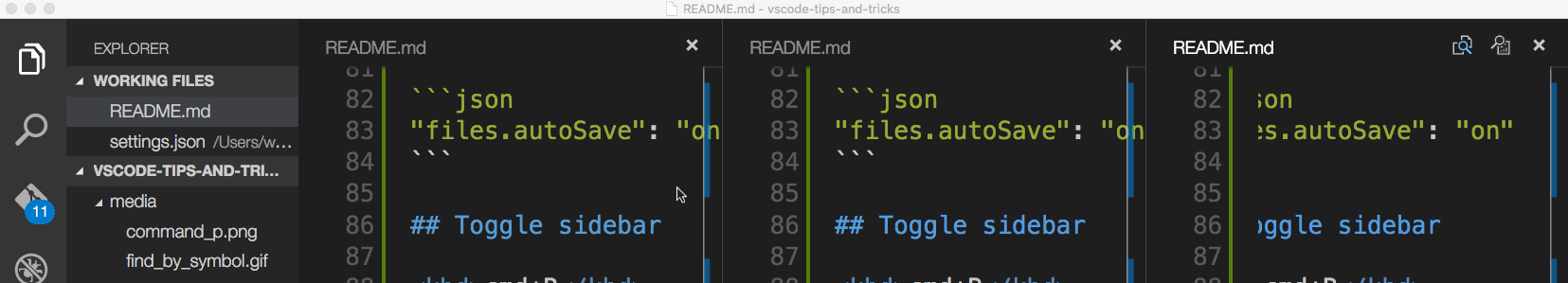
三、将多个项目文件夹展示在一个工作区
 展示成这样的:
展示成这样的:
第一步:先打开一个文件夹,添加到工作区,保存工作区。
第二步:把另一个文件夹拖拽到工作区,保存工作区。
四、一般设置使用
安装卸载扩展
1.1 安装扩展
Mac:
cmd+shift+pWindows / Linux:
ctrl+shift+p然后键入“ext install”。选择合适的扩展,再按回车键。
 1.2 扩展推荐
1.2 扩展推荐Mac:
cmd+shift+pWindows / Linux:
ctrl+shift+p键入“ext”→选择“Show Extension Recommendations”
 1.3 卸载扩展
1.3 卸载扩展Mac:
cmd+shift+pWindows / Linux:
ctrl+shift+p键入“ext”→选择“Show Installed Extensions”→点击extension card右下角的“x”
 2. 编辑器切换
2. 编辑器切换Mac:
cmd+1,cmd+2,cmd+3Windows / Linux:
ctrl+1,ctrl+2,ctrl+3 3. 历史
3. 历史使用
ctrl+tab来浏览历史。3.1 向后浏览:
Mac:
ctrl+-Windows / Linux:
alt+left3.2 向前浏览:
Mac:
ctrl+shift+upWindows / Linux:
alt+right
五、常用编辑技巧
括号匹配
Mac:
cmd+shift+\Windows / Linux:
ctrl+shift+\多游标选择
Mac:
opt+cmd+up或opt+cmd+downWindows:
ctrl+alt+up或ctrl+alt+downLinux:
alt+shift+up或alt+shift+down
 为当前选择添加游标。
为当前选择添加游标。复制一行
Mac:
opt+shift+up或opt+shift+downWindows / Linux(Issue #5363):
shift+alt+down或shift+alt+up 4. 缩小/扩大选择
4. 缩小/扩大选择Mac:
ctrl+shift+cmd+left或ctrl+shift+cmd+rightWindows / Linux:
shift+alt+left或shift+alt+right 5. 定位特定的一行
5. 定位特定的一行Mac:
ctrl+g或cmd+p, :Windows / Linux:
ctrl+g 6. 撤销游标位置
6. 撤销游标位置Mac:
cmd+uWindows / Linux:
ctrl+u 7. 上下移动一行
7. 上下移动一行Mac:
opt+up或opt+downWindows / Linux:
alt+up或alt+down 8. 代码格式化
8. 代码格式化Mac:
opt+shift+fWindows / Linux:
shift+alt+f 9. 代码折叠
9. 代码折叠Mac:
shift+cmd+[和shift+cmd+]Windows / Linux:
ctrl+shift+[和ctrl+shift+] 10. 选择当前一行
10. 选择当前一行Mac:
cmd+iWindows / Linux:
ctrl+i 11. 打开README预览
11. 打开README预览在markdown文件中使用:
Mac:
shift+cmd+vWindows / Linux:
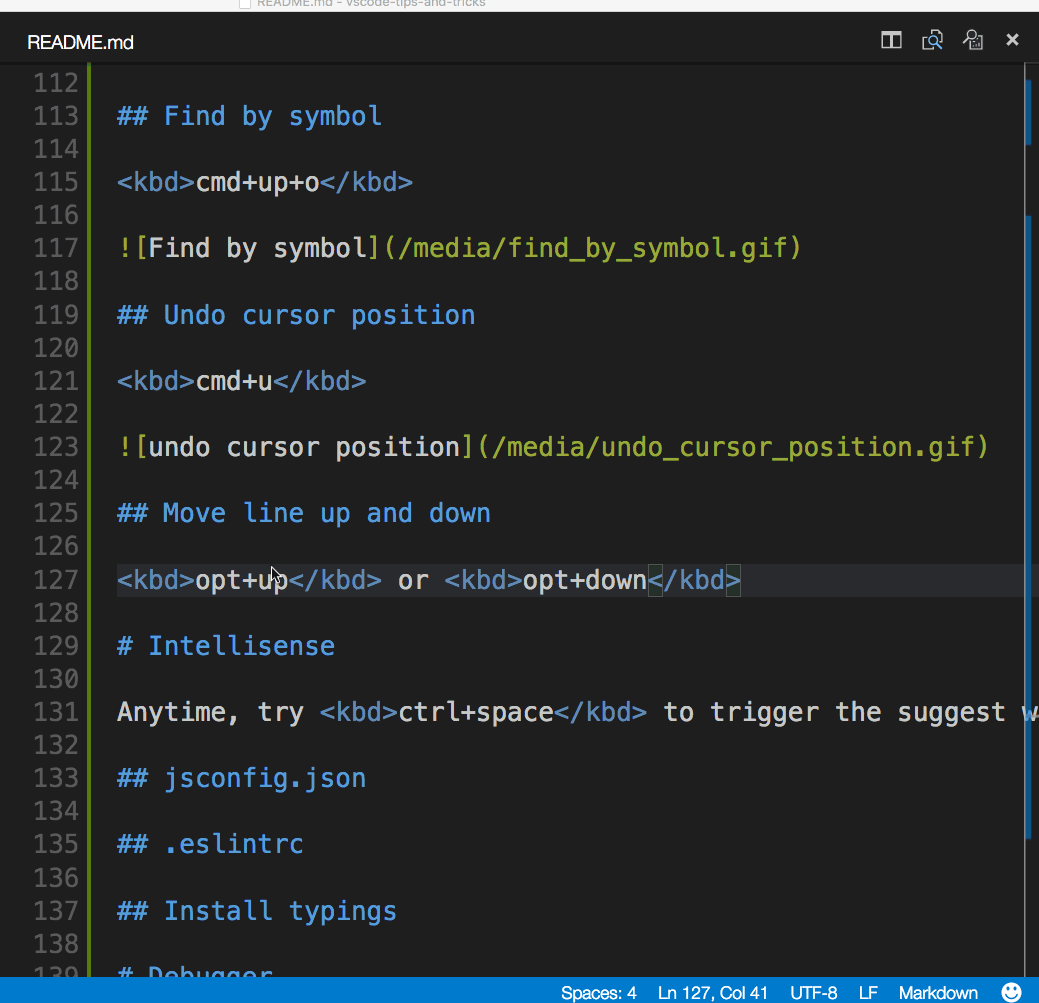
ctrl+shift+v 12. 分割(Side by Side)Markdown编辑和预览
12. 分割(Side by Side)Markdown编辑和预览在markdown文件中使用:
Linux:
ctrl+k v预览选择一个符号
键入
alt+f12,或者使用快捷菜单。 14. 查找所有引用
14. 查找所有引用选择一个符号,键入
shift+f12,或者使用快捷菜单。 其他配置问题:以下问题需在文件-首选项-设置中添加
其他配置问题:以下问题需在文件-首选项-设置中添加scss的css提示问题
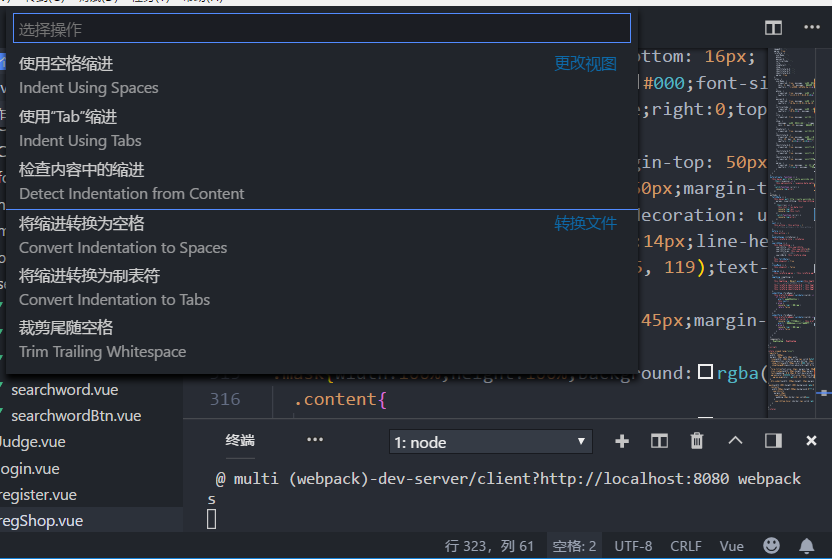
// scss提示 "files.associations": { "*.css": "scss" }编辑器缩进问题
// 缩进问题 "editor.detectIndentation": false, "editor.tabSize": 2, "editor.insertSpaces": true, // 控制编辑器是否应自动设置粘贴内容的格式。格式化程序必须可用并且能设置文档中某一范围的格式。 "editor.formatOnPaste": true, // 保存时设置文件的格式。格式化程序必须可用,不能自动保存文件,并且不能关闭编辑器。 "editor.formatOnSave": false,
 针对当前文件也可以在右下角状态栏中点击空格,设置相关参数。
针对当前文件也可以在右下角状态栏中点击空格,设置相关参数。
参考文档:
VsCode插件安装及推荐:https://blog.csdn.net/gossiphhh/article/details/78132398
vscode 插件推荐 - 献给所有前端工程师(2017.8.18更新):https://segmentfault.com/a/1190000006697219
vscode开发技巧集锦:https://blog.csdn.net/tiantangyouzui/article/details/52163175

以上就是《VSCode-轻量级实用编辑器推荐及使用技巧》的详细内容,更多关于Vscode,插件,设置,快捷键,工作区的资料请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
263 收藏
-
339 收藏
-
300 收藏
-
177 收藏
-
405 收藏
-
305 收藏
-
209 收藏
-
264 收藏
-
406 收藏
-
422 收藏
-
465 收藏
-
247 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
