使用 Express 和 waterline 创建简单 Restful API
来源:SegmentFault
时间:2023-02-24 17:05:36 255浏览 收藏
小伙伴们有没有觉得学习数据库很有意思?有意思就对了!今天就给大家带来《使用 Express 和 waterline 创建简单 Restful API》,以下内容将会涉及到MySQL、RESTful、Node.js、javascript,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
最近想重写一下网站的Restful API,原来是用PHP写的,看到现在nodejs这么火也想试一下,虽然了解过nodejs但真正动手写还是头一次,找了好多教程来看然后试着敲下一代码,这篇文件主要参考了
Build a RESTful API Using Node and Express 4
https://scotch.io/tutorials/build-a-restful-api-using-node-and-express-4
原文里用的是MongoDB,考虑到我用的数据库是Mysql,所以我把CRUD部分的操作改成了MySql的,
1. 环境的搭建
nodejs的安装我就是不说了,我主要采用了以下Node package
Express 4.0
nodejs下最出名的web 框架了waterline
ORM数据操作中间件,官方团队提供的适配器:提供了对 MySQL / MongoDB / Redis 的支持,也有很多第三方开发的适配器。sails-mysql
这个是waterline 官方提供的对MySQL的adapter
package.json 内容
{
"name": "node-api",
"version": "1.0.0",
"description": "node api learn",
"main": "server.js",
"dependencies": {
"body-parser": "^1.15.0",
"express": "^4.13.4",
"sails-mysql": "^0.12.1",
"waterline": "^0.12.1"
},
"devDependencies": {
"nodemon": "^1.9.1"
}
}
运行
// server.js
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
var port = process.env.PORT || 8080;
var router = express.Router();
router.get('/', function(req, res) {
res.json({ message: 'hello! welcome to our api!' });
});
app.use('/api', router);
app.listen(port);
console.log('Magic happens on port ' + port);
在控制台运行
CREATE TABLE `bear` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(255) DEFAULT NULL PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=9 DEFAULT CHARSET=latin1;
就一个int id 自增型主键字段 和一个 varchar(255) 的name字段,方便编码。
定义一个的model在主目录下创建一个app/models/bear.js
//app/models/bear.js
var Waterline = require('waterline');
module.exports = Waterline.Collection.extend({
identity:'bear', //模型名,默认对应表名,你也可以通过tableName 属性来配置对应的表名
connection:'myLocalMysql',//所采有的数据库连接
schema: true,
attributes:{
name:'string'
}
});
更详细的models说明,清参见:https://github.com/balderdashy/waterline-docs/blob/master/models/models.md
在创建一个数据库链接配置文件 app/config/waterline.js
//app/config/waterline.js
var mysqlAdapter = require('sails-mysql');
var wlconfig = {
adapters: {
'default':mysqlAdapter,
mysql: mysqlAdapter
},
connections: {
myLocalMysql: { //对应models中的connection
adapter : 'mysql',
host : 'localhost',
port : 3306,
user : 'root',
password : '',
database : 'test'
}
},
defaults: {
migrate: 'safe' //这个注意啊,如果是争对已经有的数据库一定要注意,小心把表全删除了
}
};
exports.config = wlconfig;
然后回到server.js引入相关文件
//server.js
var Waterline = require('waterline');
var Bear = require('./app/models/bear');
var WConfig = require('./app/config/waterline');
var orm = new Waterline();
orm.loadCollection(Bear);
........
........
//把start server的代码改为
orm.initialize(WConfig.config,function(err,models){
if(err) throw err;
app.models = models.collections;
//app.set('models',models.collections);
app.connections = models.connections;
app.listen(port);
console.log('Magic happens on port ' + port);
});
3. 定义路由
//server.js
...
var port = process.env.PORT || 8080;
var router = express.Router();
router.use(function(req,res,next) {
console.log('Something is happening.');
next();
});
router.get('/', function(req,res) {
res.json({ message: 'Hello! welcome to our api! '});
});
...
app.use('/api',router);
使用 express.Router() 来创建路由并增加一个中间件,这里我们只是让它简单的在控制台输出一句 Something is happening.'
POST /API/BEARS
router.route('/bears')
.post(function(req,res) {
app.models.bear.create(req.body,function(err,model) {
if(err) return res.json({ err,err }, 500);
res.json(model);
});
});
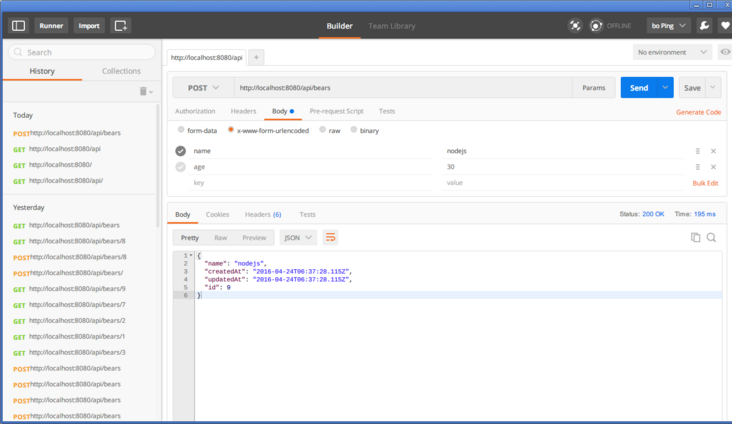
用POSTMAN测试一下

完美,不过怎么多了两个字段 createAt 和 updateAt查了文档才知道,这就是一开始的时候我没有把
migrate:设为 'safe', 不过也可以在models里关闭 autoCreatedAt:false 就可以了
GET /API/BEARS
//server.js
.post(function(req,res) {
app.models.bear.create(req.body,function(err,model) {
if(err) return res.json({ err,err }, 500);
res.json(model);
});
})
.get(function(req,res) {
app.models.bear.find().exec(function(err,model){
if(err) return res.json({ err: err },500);
res.json(model);
});
});
通过id进行查改删
router.route('/bears/:bear_id')
.get(function(req,res) {
app.models.bear.findOne({ id: req.params.bear_id},function(err,model) {
if(err) return res.json({ err:err },500);
res.json(model);
});
})
.put(function(req,res) {
delete req.body.id;
app.models.bear.update({ id: req.params.bear_id},req.body, function(err,model) {
if(err) return res.json({ err: err},500);
res.json(model);
});
})
.delete(function(req,res) {
app.models.bear.destroy({ id: req.params.bear_id},function(err,model) {
if(err) return res.json({err: err},500);
res.json({ status:'ok'});
});
});
总结
整个过程应该是比较简单的,由于没有涉及业务逻辑部分,所以也没有碰到什么坑,但作为一个基本入门还是比较简洁清晰的。
理论要掌握,实操不能落!以上关于《使用 Express 和 waterline 创建简单 Restful API》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
499 收藏
-
244 收藏
-
235 收藏
-
194 收藏
-
157 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-
434 收藏
-
233 收藏
-
385 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
