ChromeSpeedometer3.0创历史新高,全球最速浏览器
时间:2025-06-02 11:36:45 175浏览 收藏
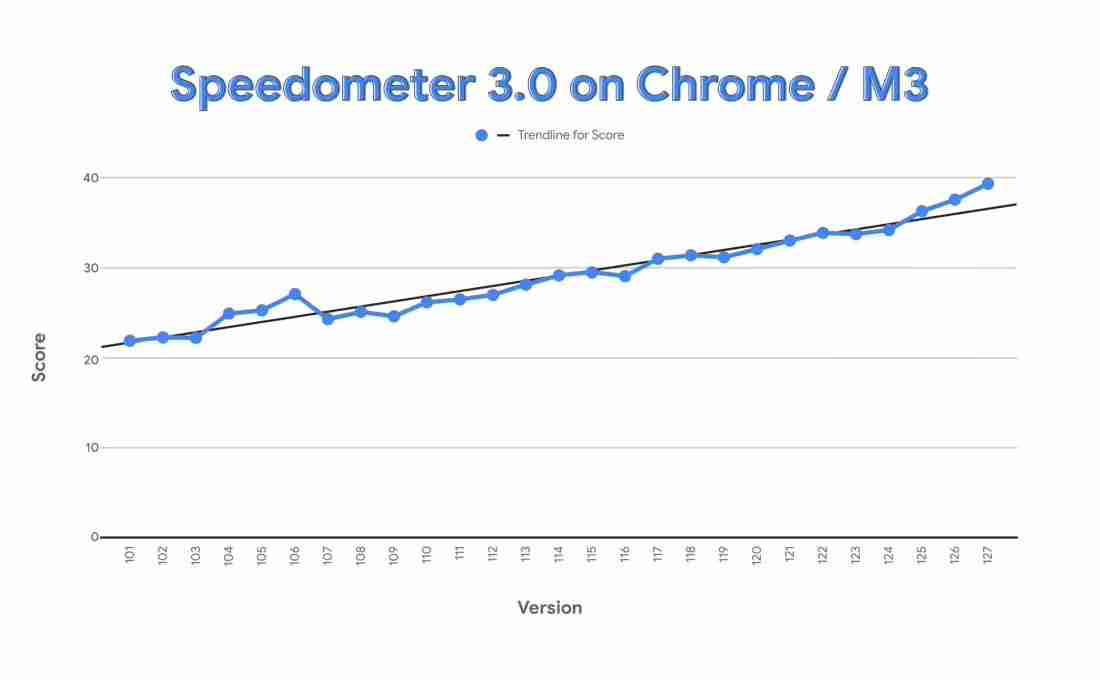
谷歌Chrome浏览器在最新版本中荣获全球最快浏览器称号,其在Speedometer 3.0性能测试中创下历史最高分。Speedometer 3.0是一款由苹果、谷歌、微软及Mozilla等主流浏览器开发商联合打造的开源基准测试工具,旨在评估浏览器的运行效率。通过对关键函数进行精准优化,谷歌显著提升了Chrome的性能表现。此外,Chrome在全球浏览器市场的占有率高达65.12%,继续保持绝对优势。
谷歌 Chrome 浏览器荣膺全球最快浏览器的称号,其最新版本在 Speedometer 3.0 性能测试中创下了历史最佳成绩。Speedometer 3.0 是一款广受认可的开源基准测试工具,旨在评估浏览器的运行效率。为了达到这一成就,谷歌对 Chrome 进行了一系列创新性的优化措施。“通过对 Speedometer 的任务负载以及 Chrome 耗时最多的函数进行分析,我们得以对这些关键点实施精准优化,从而显著提高 Chrome 的得分。”谷歌官方透露。
Speedometer 3.0 模拟了现代网络应用程序中的典型交互场景,比如创建待办事项列表或编辑文档,以此来检验浏览器完成此类任务的速度。通过多次循环执行这些操作,基准测试可以准确反映浏览器的表现,并直观展示各款浏览器的实际能力。值得注意的是,该测试由苹果、谷歌、微软及 Mozilla 等多家主流浏览器开发商联合打造,保证了测试的公正性和权威性。

研发团队特别关注了像“SpaceSplitString”这样的高耗能函数,并对字符串处理和样式表去重等流程进行了精简。同时,他们还调整了渲染机制,降低了生成表单元素时不必要的内存消耗。另外,谷歌还与负责维护 HarfBuzz 文本成形引擎的开发者携手,优化了 Chrome 对苹果 AAT 字体格式的支持。
谷歌提到,他们还实施了“代码分层”的策略,选取最适合的代码段来进一步增强引擎性能。并且,在垃圾回收机制上的改进也为 Speedometer 得分贡献了约 3% 的提升。
当然,速度仅仅是衡量浏览器用户体验的一个方面,单独依赖基准测试结果无法全面评价浏览器的整体表现。鉴于目前多数浏览器均基于 Chromium 内核,它们之间的性能差异已较以往大幅缩小。然而,各大厂商并未停止追求进步的脚步。例如,火狐浏览器始终努力缩短与 Chrome 的距离。去年,火狐甚至在苹果 WebKit 团队推出的旧式速度测试工具 SunSpider JavaScript Benchmark 上超越了 Chrome。
从市场份额来看,Chrome 依然占据绝对优势。根据 StatCounter 数据显示,截止到 2024 年 5 月,谷歌浏览器在全球浏览器市场的占有率达到惊人的 65.12%。紧随其后的是苹果 Safari,占比为 18.17%,而微软 Edge 则以 5.21% 排名第三。当前浏览器市场竞争格局基本固定,过去几年内排名几乎没有变动,预计未来也将延续这一趋势。
到这里,我们也就讲完了《ChromeSpeedometer3.0创历史新高,全球最速浏览器》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
184 收藏
-
136 收藏
-
108 收藏
-
113 收藏
-
486 收藏
-
148 收藏
-
441 收藏
-
450 收藏
-
200 收藏
-
282 收藏
-
341 收藏
-
239 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
