谷歌浏览器怎么设置标签页-谷歌浏览器设置标签页方法
来源:插件之家
时间:2023-03-19 08:00:45 444浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《谷歌浏览器怎么设置标签页-谷歌浏览器设置标签页方法》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
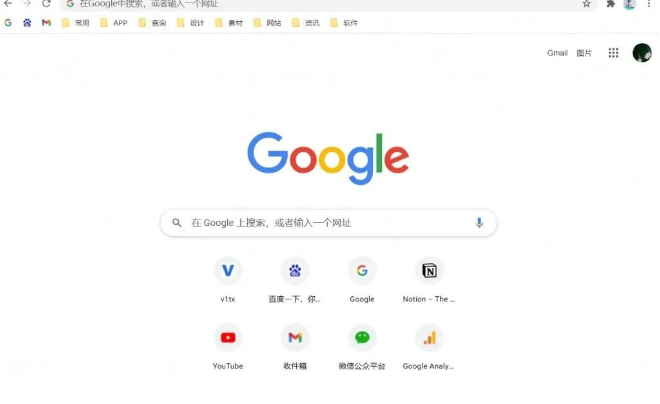
谷歌浏览器怎么设置新标签?有一些用户对于谷歌浏览器的默认新标签页感觉不满,认为其既没有特色有有可能会暴露隐私,那么有没有方法自己设置新标签页呢?其实自己设定谷歌新标签页的方法非常简单,各位仅需简单几步就可以设定一个专属于自己的新标签页,下面就由小编为大家带来谷歌浏览器设置标签页方法。

谷歌浏览器设置标签页方法
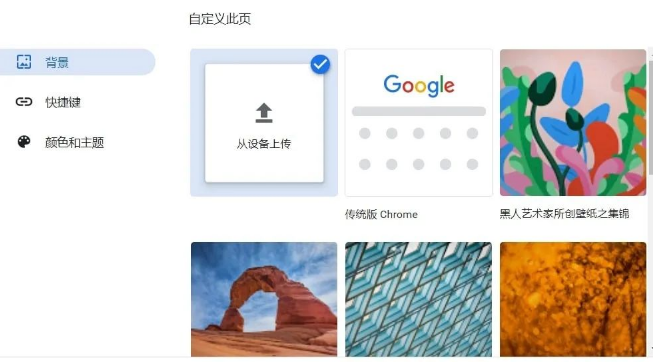
1.更换背景图像
打开设置后,可以看到背景相关的选项

默认是传统的Chrome白色背景,你可以挑选Chrome为你提供的壁纸集,包括风景、纹理、城市、艺术、纯色等多种风格,每个集合中都包含了多张壁纸,可供进一步选择并且可以设置自动刷新背景

或者,如果你找不到合适的新标签页背景,也可以选择第一个从设备 上传选项,你可以到一些免费图片网站下载后作为自己新标签页的背景
设备背景后,你会发现新标签页就漂亮多了
2.定制快捷链接
在Chrome的新标签页中,搜索栏底部会有一些快捷的网站链接,默认情况下显示的是我们最常访问的网站,但是对于很多常用网站,通常我们都已经添加到书签栏了,这里再显示一遍就重复了,所以更好的方式是定制自己的快捷链接

在设置中,点击 快捷键 设置,将选项设置为 我的快捷方式,就可以定制你的快捷链接了,当然,喜欢简洁的人你也可以选择下方的 隐藏快捷方式,可以直接禁用该模块,只显示一个搜索框

在自定义模式中,你可以手动添加自己常用的网站,最多支持添加10个网站
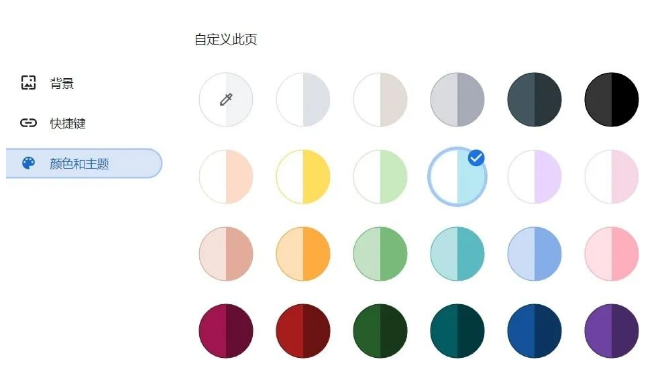
3.更换整体颜色主题最后,你还可以定制一下自己的主题配色,该选项会影响到整个浏览器的外观

以上便是有关谷歌浏览器怎么设置标签页-谷歌浏览器设置标签页方法的全部内容了,更多精彩内容敬请锁定golang学习网。
今天关于《谷歌浏览器怎么设置标签页-谷歌浏览器设置标签页方法》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
471 收藏
-
167 收藏
-
469 收藏
-
376 收藏
-
468 收藏
-
448 收藏
-
387 收藏
-
349 收藏
-
307 收藏
-
198 收藏
-
100 收藏
-
378 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
