谷歌浏览器怎么静音网页-谷歌浏览器静音网页方法
来源:插件之家
时间:2023-04-24 08:05:39 461浏览 收藏
哈喽!今天心血来潮给大家带来了《谷歌浏览器怎么静音网页-谷歌浏览器静音网页方法》,想必大家应该对文章都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到,若是你正在学习文章,千万别错过这篇文章~希望能帮助到你!
谷歌浏览器怎么静音网页?各位在使用浏览器进行网上冲浪的时候,是否有过想要静音观看某些网页的想法呢,今天小编为各位带来的,便是如何在谷歌浏览器之中静音网页,相信有很多小伙伴对此感兴趣,下面就随着小编一同来看看,究竟要如何在谷歌浏览器之中静音网页吧,相信各位在看完之后一定能有所收获。

谷歌浏览器静音网页方法
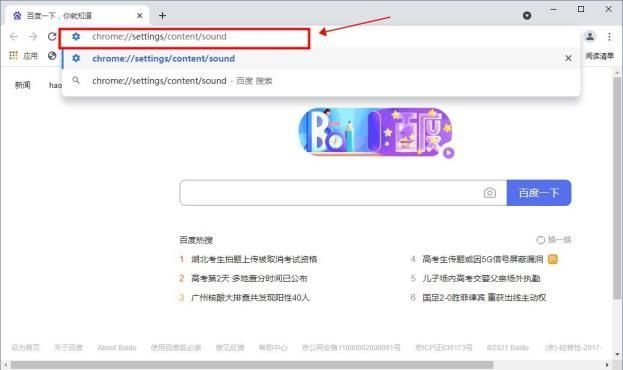
1、先在电脑上打开Google Chrome浏览器,接着在地址栏中输入【chrome://settings/content/sound】并回车

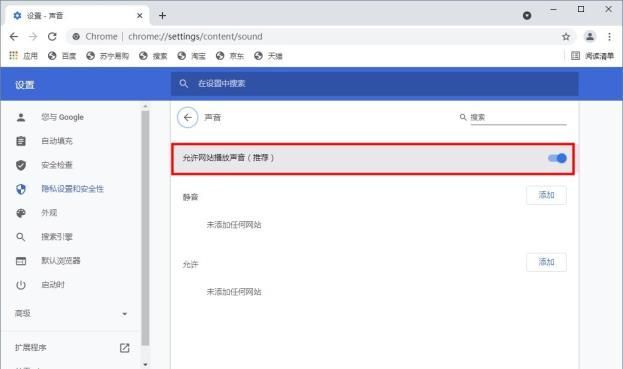
2、然后在打开的声音设置界面中将【允许网页播放声音(推荐)】选项后面的选择取消即可

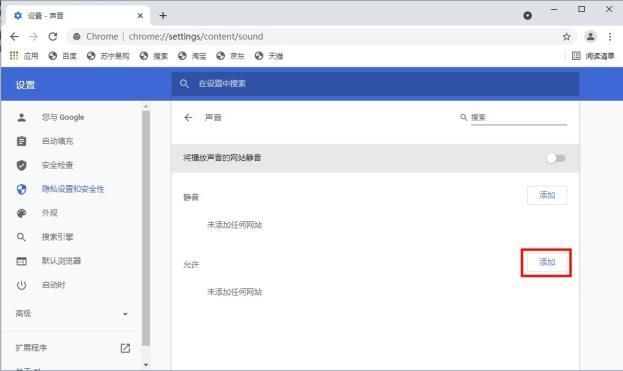
3、如果某个网页需要设置声音,就点击【允许】后面的【添加】

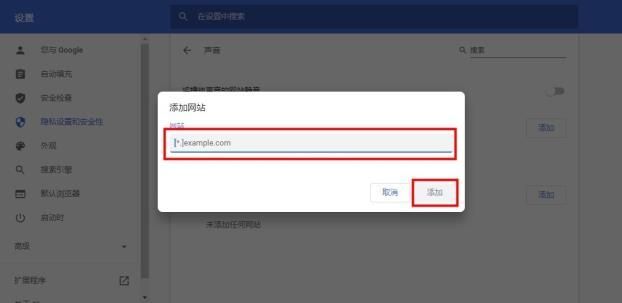
4、最后在打开的【添加网页】界面中输入要设置的【网站】,再点击【添加】就可以了

以上便是小编为各位带来的谷歌浏览器静音网页方法的全部内容了,更多精彩内容,敬请关注golang学习网,小编会继续为大家带来有趣实用的内容的!
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《谷歌浏览器怎么静音网页-谷歌浏览器静音网页方法》文章吧,也可关注golang学习网公众号了解相关技术文章。
声明:本文转载于:插件之家 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
152 收藏
-
497 收藏
-
156 收藏
-
116 收藏
-
242 收藏
-
259 收藏
-
360 收藏
-
475 收藏
-
470 收藏
-
445 收藏
-
388 收藏
-
474 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
