微信开发者工具怎样显示行号-微信开发者工具显示行号技巧
来源:插件之家
时间:2023-04-07 11:53:07 141浏览 收藏
目前golang学习网上已经有很多关于文章的文章了,自己在初次阅读这些文章中,也见识到了很多学习思路;那么本文《微信开发者工具怎样显示行号-微信开发者工具显示行号技巧》,也希望能帮助到大家,如果阅读完后真的对你学习文章有帮助,欢迎动动手指,评论留言并分享~
微信开发者工具怎样显示行号?微信开发者工具里面都有行号,但是有些小伙伴在使用微信的开发者工具的时候,发现上面没有行号,这种情况我们可以在微信开发者工具上直接设置,如果你不知道如何设置,小编下面整理了微信开发者工具显示行号技巧,感兴趣的话,跟着小编一起往下看看吧!
微信开发者工具显示行号技巧
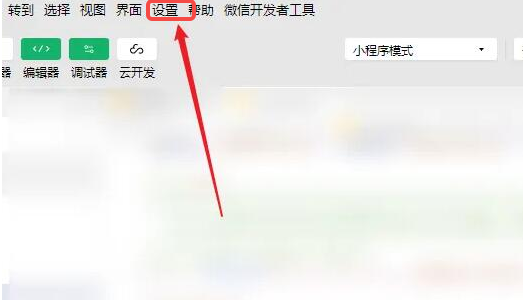
1、进入软件,点击上方菜单栏中的"设置"选项,如图所示。

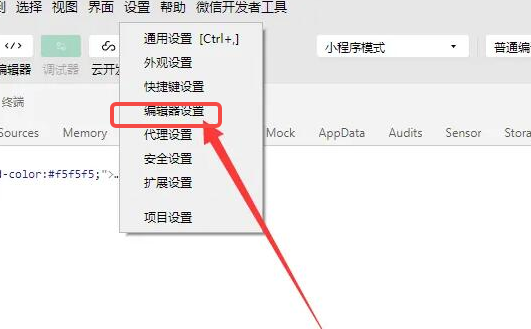
2、接着点击下方选项列表中的"编辑器设置",如图所示。

3、在打开的窗口界面中,点击下方的"更多及工作区的编辑器设置"选项,如图所示。

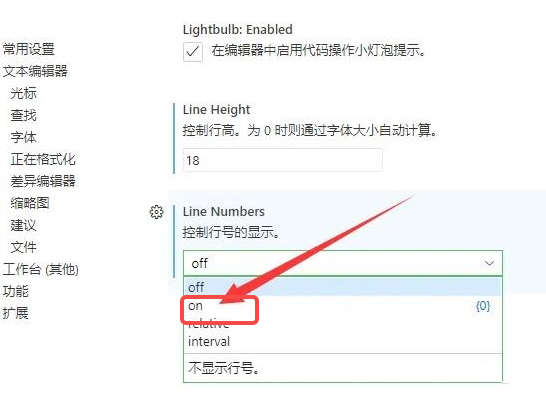
4、然后找到"控制行号的显示",点击选项框的下拉按钮将其选择为"on"就可以了,如图所示。

理论要掌握,实操不能落!以上关于《微信开发者工具怎样显示行号-微信开发者工具显示行号技巧》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
声明:本文转载于:插件之家 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
471 收藏
-
167 收藏
-
469 收藏
-
376 收藏
-
468 收藏
-
448 收藏
-
387 收藏
-
349 收藏
-
307 收藏
-
198 收藏
-
100 收藏
-
378 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
