AI怎么设计立体积木字体?AI设计立体积木字体教程
来源:金桥电子网
时间:2023-04-29 14:51:06 406浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《AI怎么设计立体积木字体?AI设计立体积木字体教程》就很适合你!本篇内容主要包括AI怎么设计立体积木字体?AI设计立体积木字体教程,希望对大家的知识积累有所帮助,助力实战开发!
不同的场景需要不同的字体来体现主题,立体积木字体就比较适合用在一些卡通风格的海报中,下面小编就为大家带来AI设计立体积木字体教程,想知道的话就来看看吧。
AI怎么设计立体积木字体?AI设计立体积木字体教程

1、做立体积木字体的话,一般我们都是使用AI软件,打开AI之后ctrl+N创建新画板。

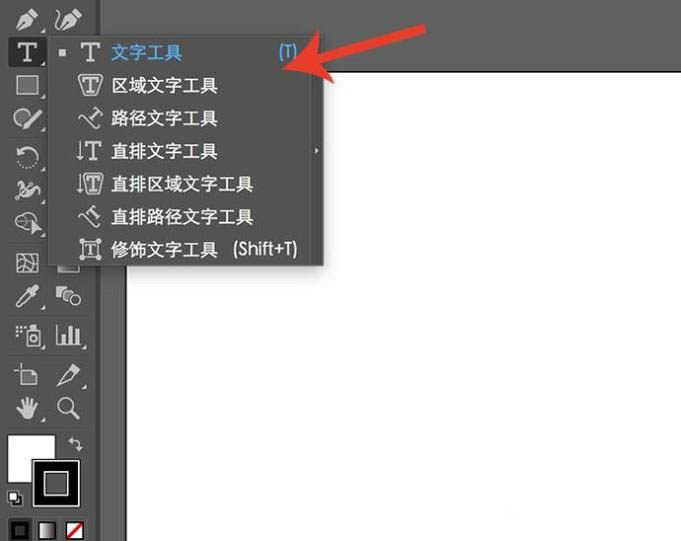
2、画板创建完成之后,在左侧工具栏中选择“文字工具”

3、选择文字工具之后,在画板上输入需要制作的文本信息。

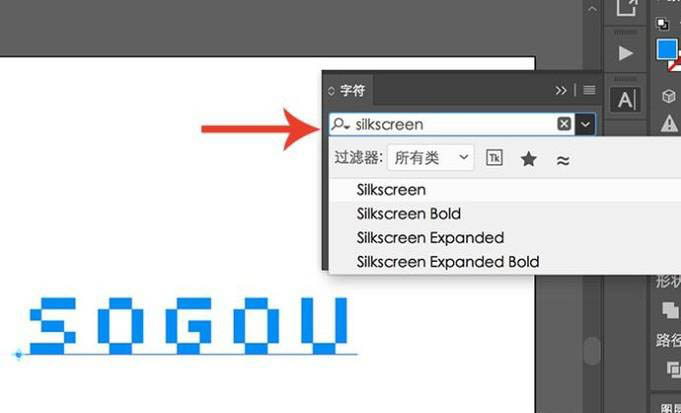
4、文本信息输入完成之后,将字体设置为“silkscreen”,如果没有这个字体就在网站下载以后安装该字体即可。

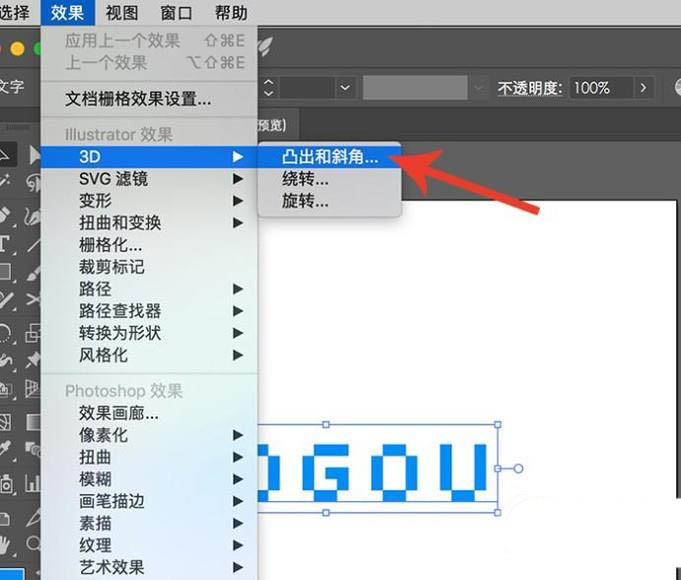
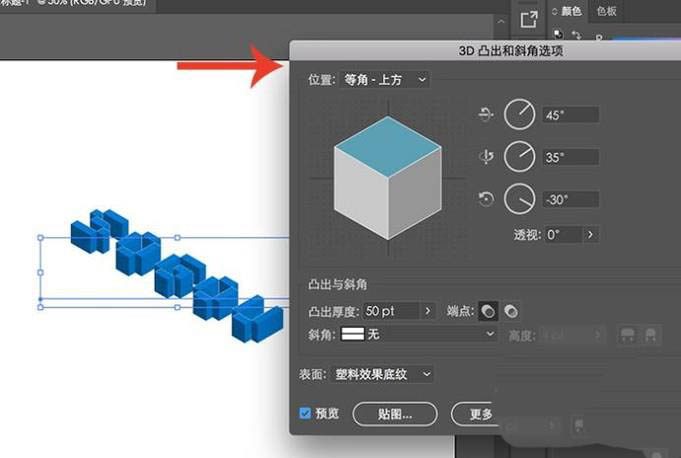
5、点选文本图层,在上方菜单中选择“效果-3D-凸出和斜角”

6、进入3D凸出和斜角选项设置界面,将位置选择为“等角上方”,调整凸出厚度,点击“确定”

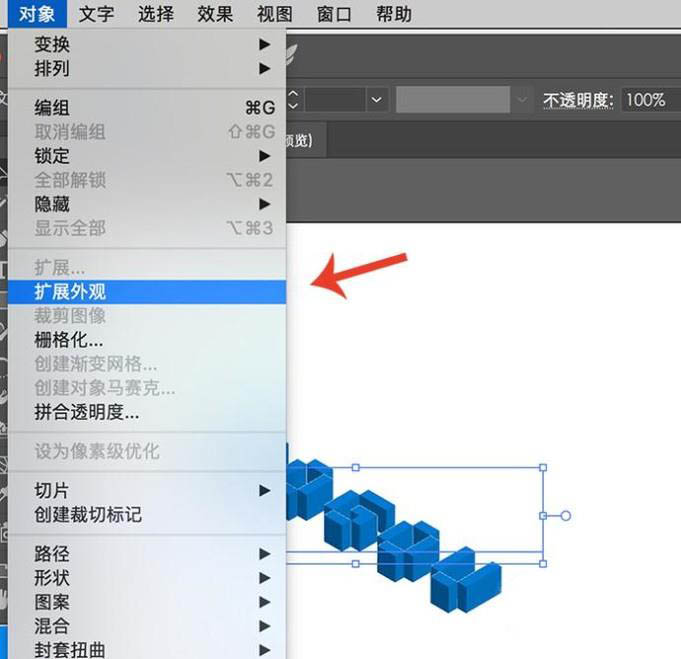
7、进行3D效果之后还要对单面进行调整,选择图层,点击“对象-扩展外观”

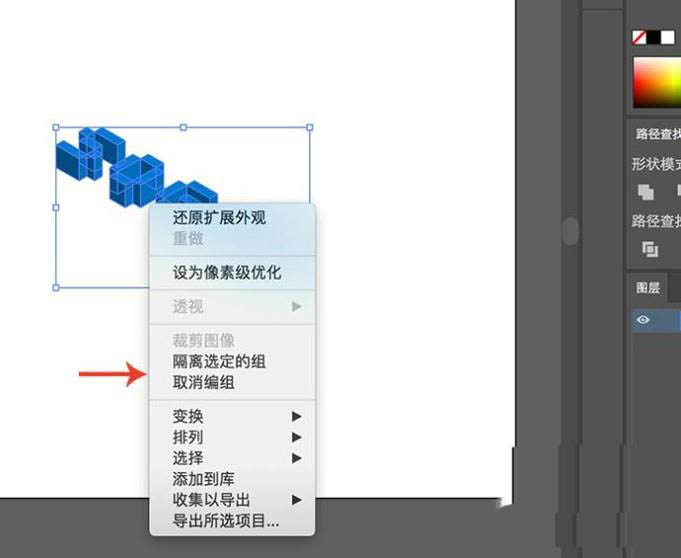
8、外观扩展之后,右键点击图层,点击“取消编组”,一直取消到没有编组就行了。

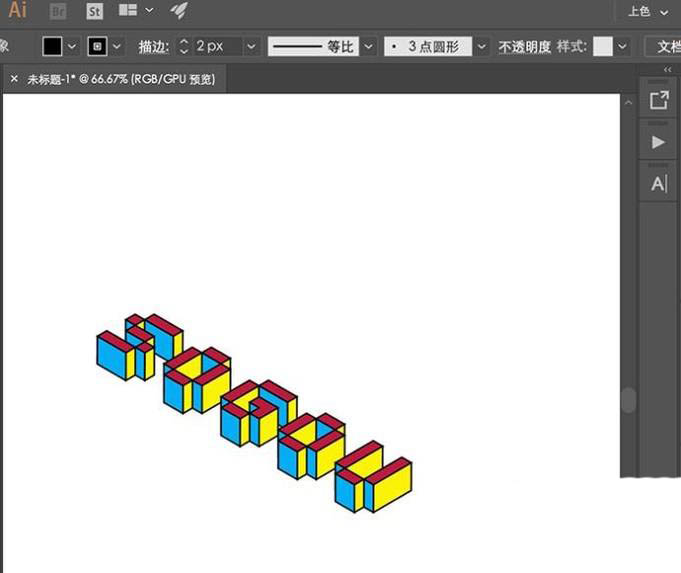
9、最后对不同的相同面进行颜色调整,然后整体加上一个描边,立体积木字体就做好了。

以上就是关于AI设计立体积木字体教程,希望对大家有所帮助。
终于介绍完啦!小伙伴们,这篇关于《AI怎么设计立体积木字体?AI设计立体积木字体教程》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
171 收藏
-
482 收藏
-
240 收藏
-
109 收藏
-
139 收藏
-
202 收藏
-
332 收藏
-
179 收藏
-
131 收藏
-
292 收藏
-
269 收藏
-
401 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
