Photoshop快速更换天空背景?Photoshop替换照片天空背景的技巧
来源:金桥电子网
时间:2023-04-13 13:28:26 487浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《Photoshop快速更换天空背景?Photoshop替换照片天空背景的技巧》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
阴天拍出来的照片背景天空不好看,这时我们就可以用Photoshop来更换照片的天空,那么如何更换呢?下面小编就为大家带来具体操作方法,想知道的话就来看看吧。
Photoshop快速更换天空背景?Photoshop替换照片天空背景的技巧

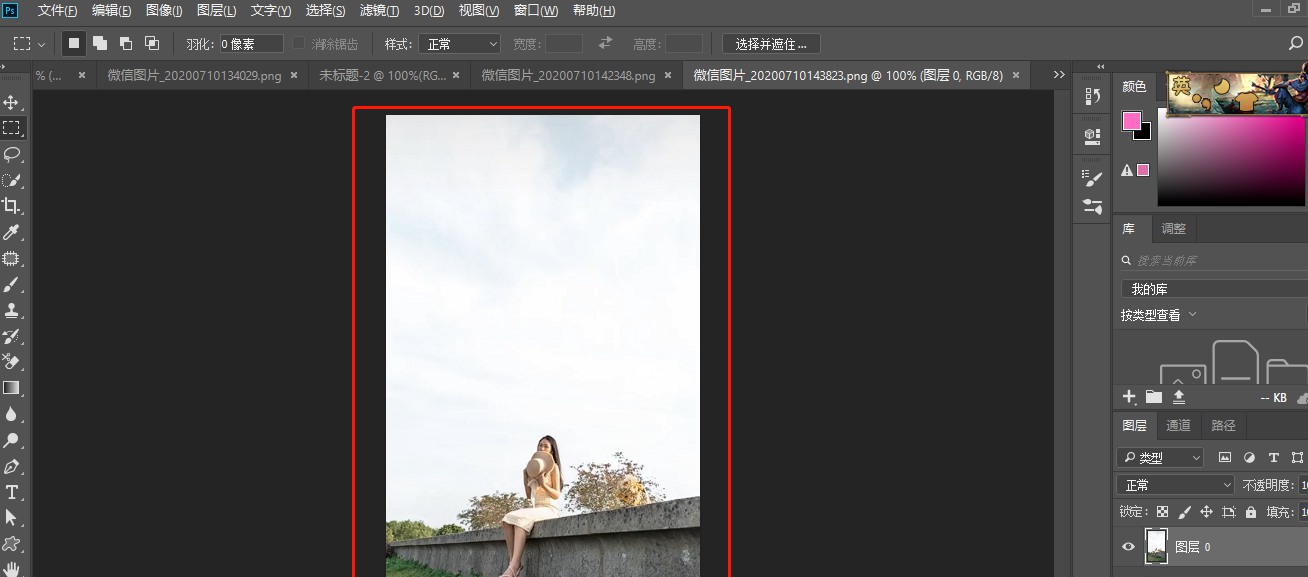
1.打开人物图。

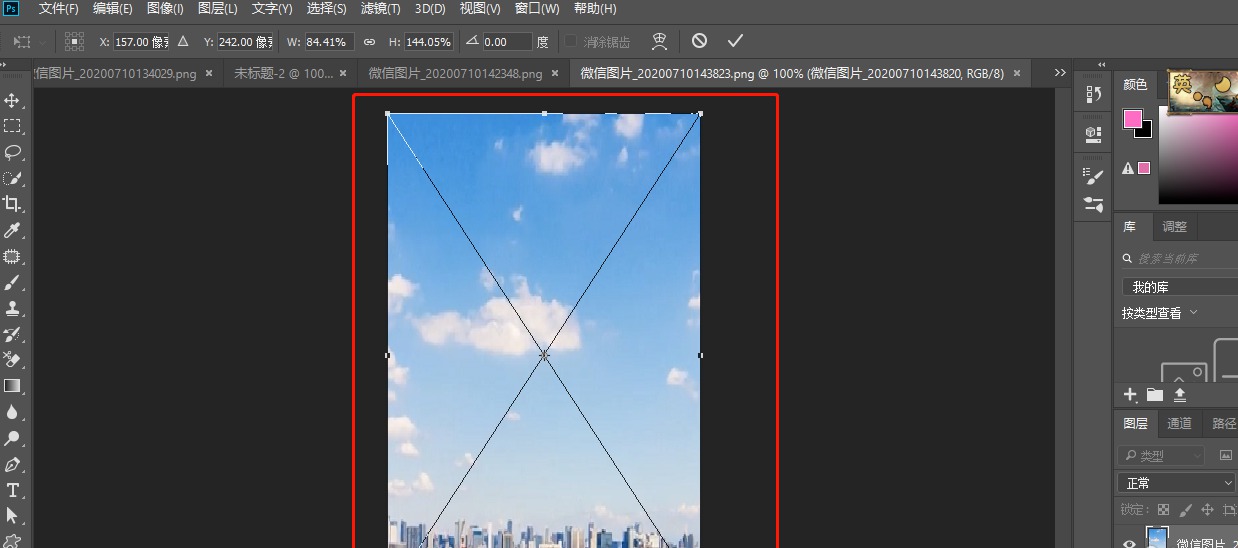
2.拖入喜欢的天空图片。调整大小。

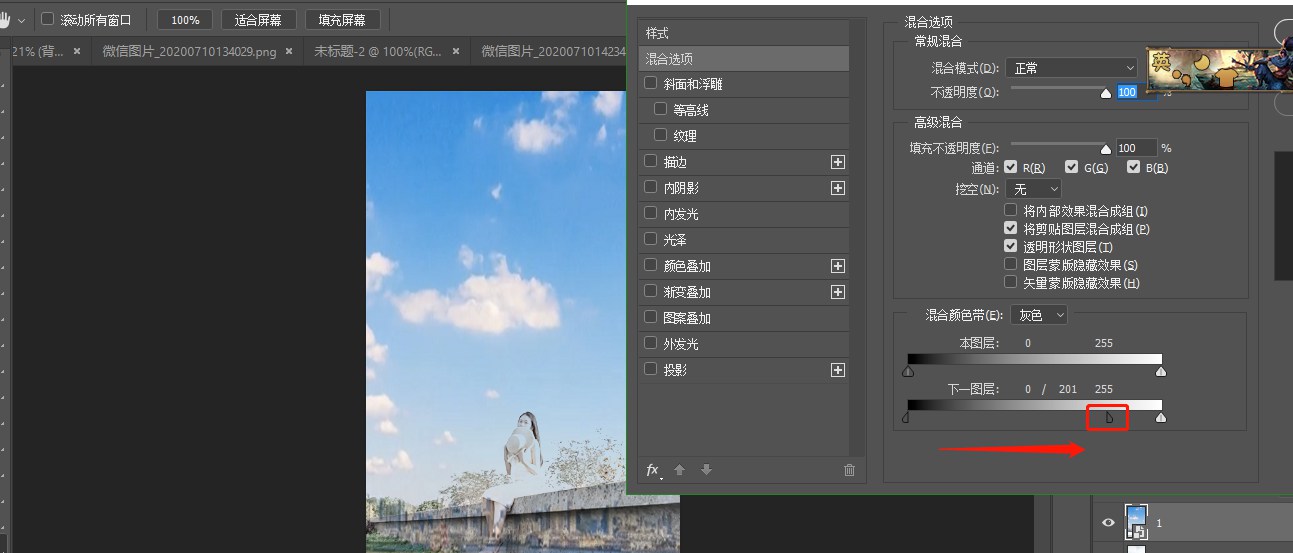
3.双击图层打开混合选项。按住Alt键向右拉动滑块。

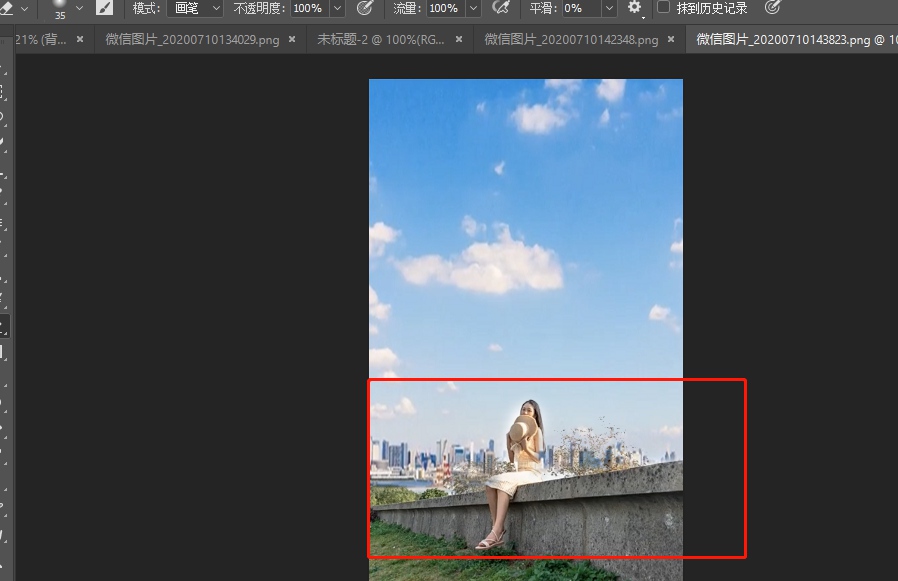
4.再用橡皮檫把人物和墙壁擦出来。

5.最后加上文字效果就完成啦。你学习会了吗

以上就是关于Photoshop替换照片天空背景的技巧,希望对大家有所帮助。
以上就是《Photoshop快速更换天空背景?Photoshop替换照片天空背景的技巧》的详细内容,更多关于的资料请关注golang学习网公众号!
声明:本文转载于:金桥电子网 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
304 收藏
-
114 收藏
-
119 收藏
-
150 收藏
-
391 收藏
-
459 收藏
-
402 收藏
-
250 收藏
-
361 收藏
-
165 收藏
-
165 收藏
-
455 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
