VSCode中怎么安装LeetCode插件?VSCode中安装LeetCode插件教程
来源:金桥电子网
时间:2023-04-26 11:10:38 384浏览 收藏
文章不知道大家是否熟悉?今天我将给大家介绍《VSCode中怎么安装LeetCode插件?VSCode中安装LeetCode插件教程》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!
很多人不知道在VSCode中怎么安装LeetCode插件?今日为你们带来的文章是关于在VSCode中安装LeetCode插件的方法,还有不清楚小伙伴和小编一起去学习一下吧。
VSCode中怎么安装LeetCode插件?VSCode中安装LeetCode插件教程
1.可以先安装VSCode中文语言包。

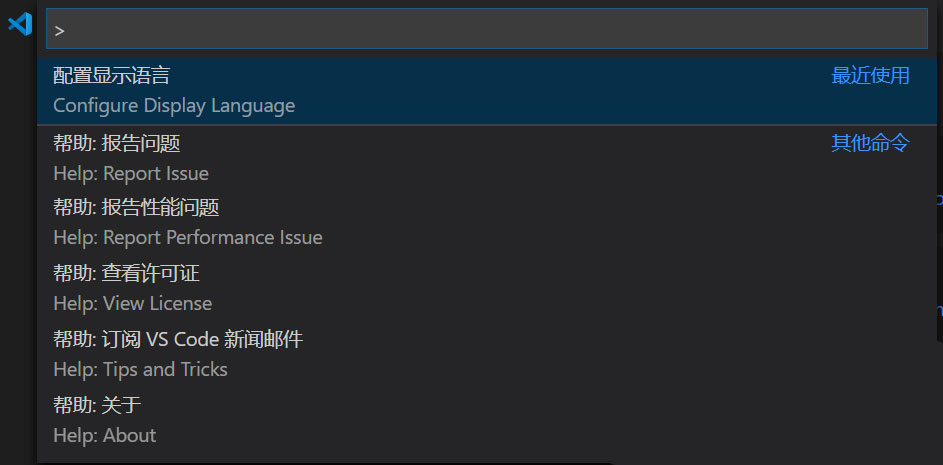
2.按下:【Ctrl + Shif + P】,打开搜索框,输入【Configure Display Language】,看到此时二级菜单显示【en】和【Install additional languages】,选择后者【Install additional languages】,进行语言包安装。

3.在左侧的搜索结果中,选择需要的语言包,比如中文语言包,选择Install,点击安装,此时它会提示:重启VSCode之后即可使用中文。

4.重启之后,我们可以看到汉化后的界面,此时在主页面,点击左侧工具栏中的插件按钮,可以选择插件进行安装。
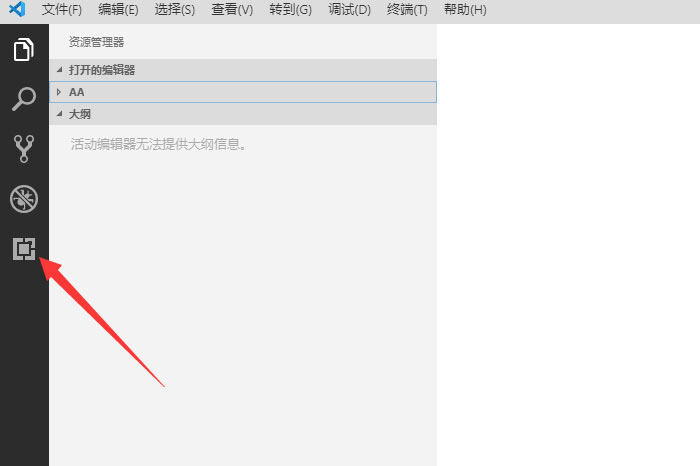
5.接着打开VSCode,点击左侧的方块按钮。

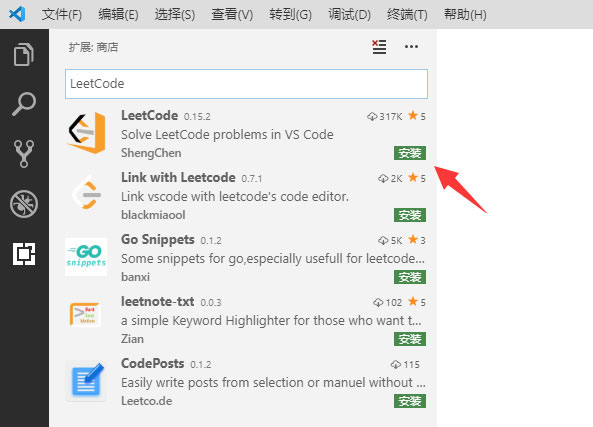
6.然后搜索LeetCode,点击安装,如下图所示:

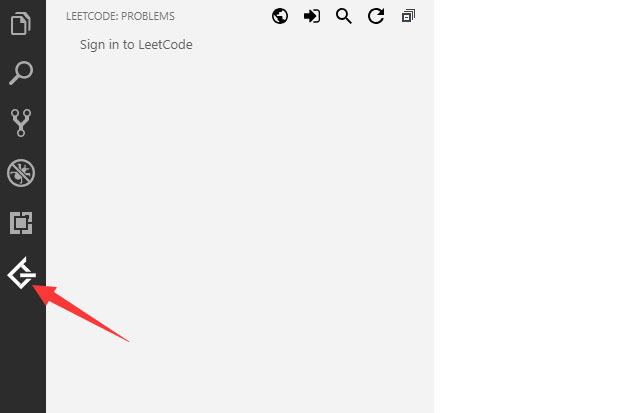
7.接下来左侧就多出了一个按钮,点击它。

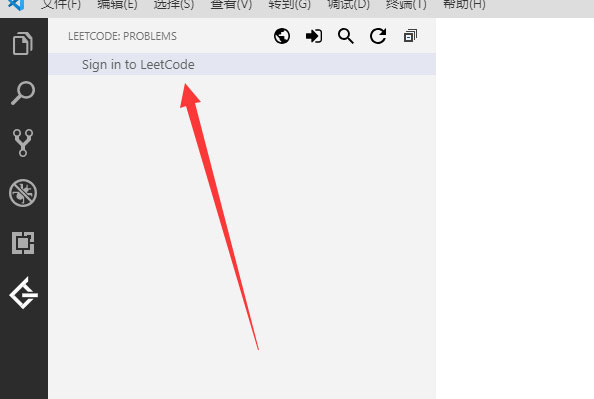
8.然后点击sign in,如下图所示

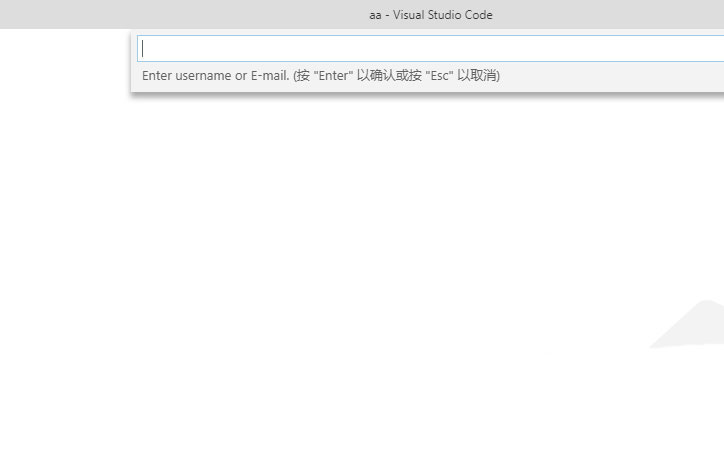
9.输入用户名和密码登录即可。

终于介绍完啦!小伙伴们,这篇关于《VSCode中怎么安装LeetCode插件?VSCode中安装LeetCode插件教程》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
154 收藏
-
343 收藏
-
219 收藏
-
385 收藏
-
461 收藏
-
405 收藏
-
135 收藏
-
430 收藏
-
311 收藏
-
388 收藏
-
397 收藏
-
493 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
