wps怎么设置立体边框?wps矩形制作圆角立体边框步骤介绍
来源:金桥电子网
时间:2023-04-11 16:28:18 397浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《wps怎么设置立体边框?wps矩形制作圆角立体边框步骤介绍》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
wps软件是一款常用的文档办公工具,那么wps怎么设置立体边框?很多小伙伴还不知道怎么操作,下面小编就为大家带来了wps矩形制作圆角立体边框步骤介绍,感兴趣的小伙伴一起来了解下吧。
wps怎么设置立体边框?wps矩形制作圆角立体边框步骤介绍
1.打开界面后,点击上方的插入菜单,绘制一个圆角矩形图案

2.为圆角矩形修改图案填充效果

3.随后在填充与线条选项中,选择宽上对角线样式

4.将填充的前景、背景颜色依次设置为深绿和浅绿,并把线条设置为无

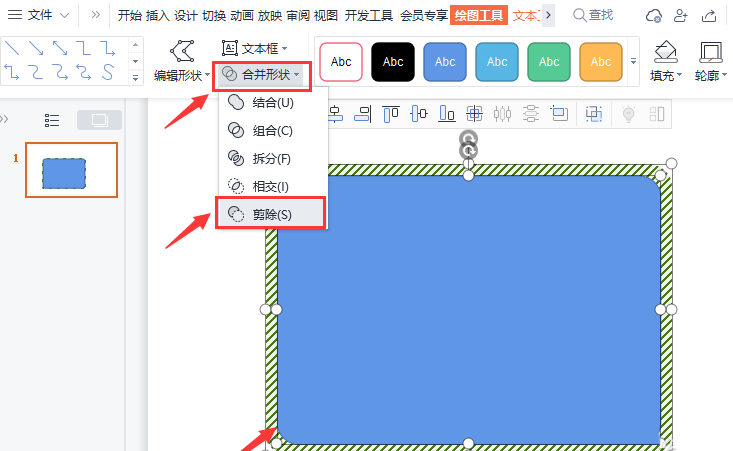
5.在编辑好的圆角矩形内画一个小圆角矩形,同时选中两个圆角矩形,点击合并形状菜单中的剪除按钮

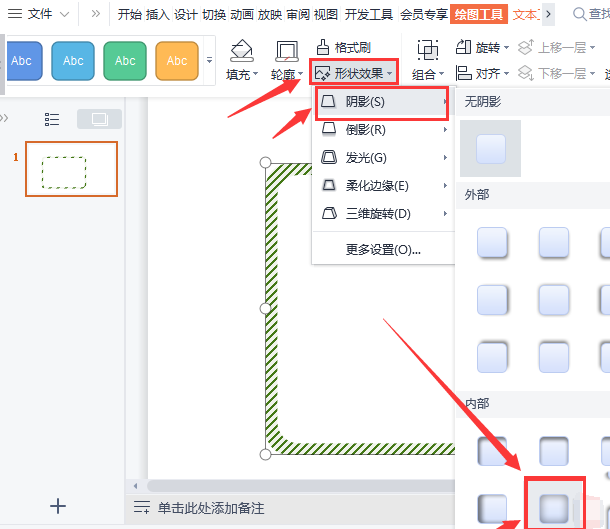
6.最后在形状效果栏目中找到阴影选项,为边框设置内部居中的阴影效果即可完成圆角立体边框的制作

理论要掌握,实操不能落!以上关于《wps怎么设置立体边框?wps矩形制作圆角立体边框步骤介绍》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
声明:本文转载于:金桥电子网 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
163 收藏
-
444 收藏
-
141 收藏
-
223 收藏
-
117 收藏
-
336 收藏
-
388 收藏
-
216 收藏
-
323 收藏
-
342 收藏
-
258 收藏
-
418 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
