Photoshop如何绘制海边栈桥 Photoshop绘制海边栈桥的方法
来源:金桥电子网
时间:2023-04-09 15:23:29 454浏览 收藏
本篇文章向大家介绍《Photoshop如何绘制海边栈桥 Photoshop绘制海边栈桥的方法》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
Photoshop怎样绘制海边栈桥呢,不少用户都在咨询这个问题,下面小编就为大家带来具体操作方法,想知道的话就来看看吧。
Photoshop如何绘制海边栈桥 Photoshop绘制海边栈桥的方法

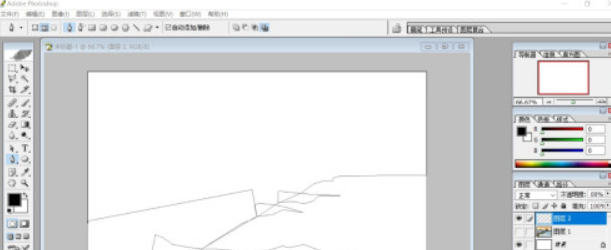
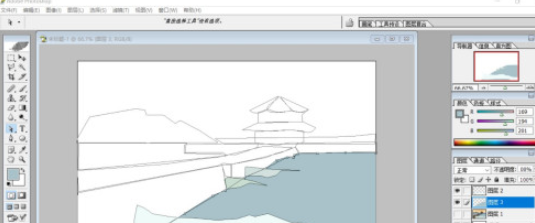
1、使用钢笔画出近处大海的水面,包括水面上的水花所在的高光路径。

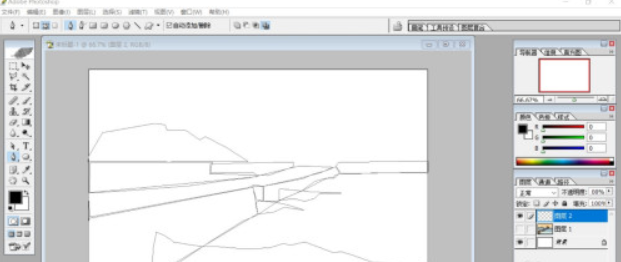
2、继续画出水中的栈桥的侧面路径,包括自然的曲折细节路径。

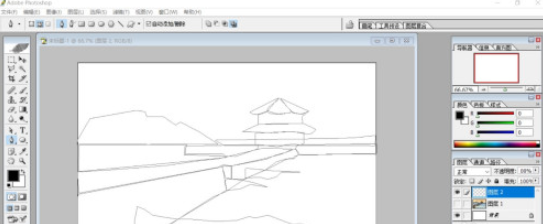
3、画出远处的楼亭的结构路径,再画出青岛栈桥的表面的路径,远处堤岸路径。


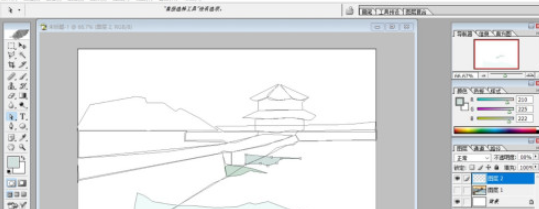
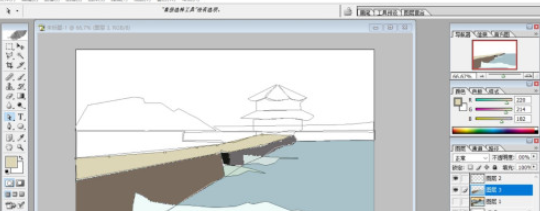
4、我们用水灰色填充近处的大海表面,再用灰白色填充水花所在的高光路径,近处的水花与远处的水花要稍稍改变一下亮度。

5、使用灰黑色填充栈桥的右侧面,再用灰白色填充栈桥的表面道路,让它的立体结构呈现出来。

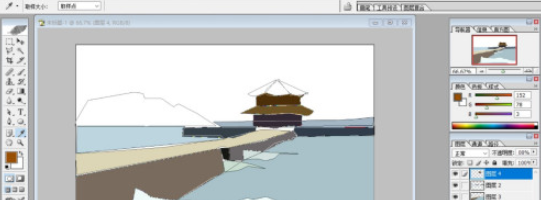
6、使用暗黑色填充远处的堤岸的路径,再用水灰色填充左侧的海面,使用黑色填充楼亭的下方墙壁路径。

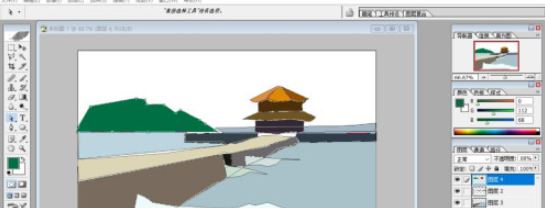
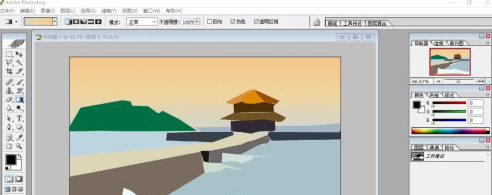
7、使用暗绿色填充远处的山体,再用色调不同的桔黄色填充楼亭的屋顶,使用浅桔色的渐变填充远处的天空,让天空呈现一种夕阳的效果,完成栈桥手绘简笔画设计。


上文就讲解了Photoshop绘制海边栈桥的方法,希望有需要的朋友都来学习哦。
今天关于《Photoshop如何绘制海边栈桥 Photoshop绘制海边栈桥的方法》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
231 收藏
-
474 收藏
-
478 收藏
-
423 收藏
-
123 收藏
-
144 收藏
-
115 收藏
-
438 收藏
-
178 收藏
-
303 收藏
-
335 收藏
-
228 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
