adobe xd如何切图 adobe xd切图教程
来源:金桥电子网
时间:2023-04-12 12:12:12 489浏览 收藏
学习文章要努力,但是不要急!今天的这篇文章《adobe xd如何切图 adobe xd切图教程》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!
adobe xd怎么切图?很多小伙伴还不清楚具体怎么操作,下面小编给大家带来了adobe xd切图教程,一起来看看吧。
adobe xd如何切图 adobe xd切图教程

首先其实在adobe xd中自带的切图工具其实不是特别的好用,大多数情况下都是使用各种插件来记性切图的操作。而Adobe experience design cc自带的切图工具就很好用。
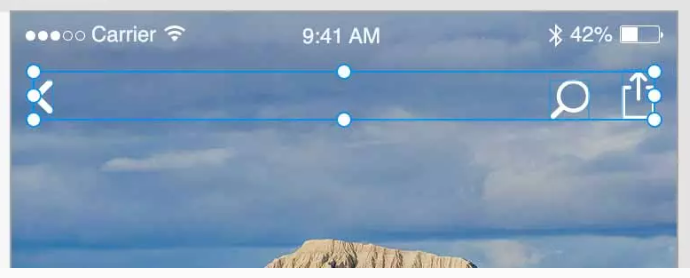
首先我们选择自己需要进行导出的图标;在软件中按住Shitf就可以进行多选。

框选完成之后,点击菜单栏中的“文件”并且找到“导出”的功能进行打开。

(你也可以使用快捷键Command/Ctrl+E“打开导出的界面)
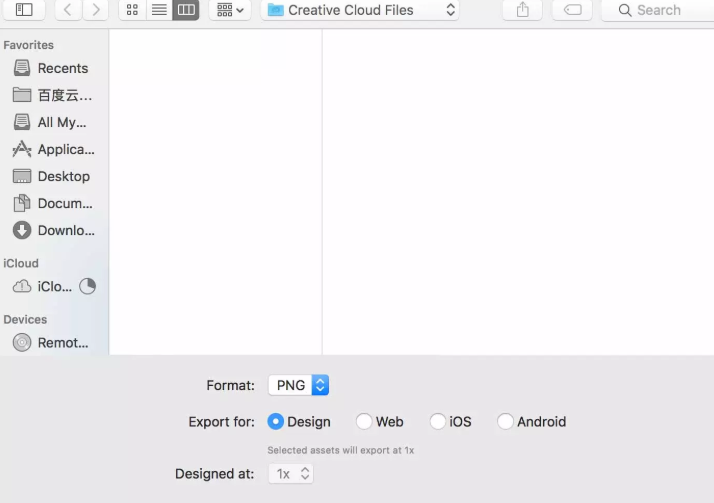
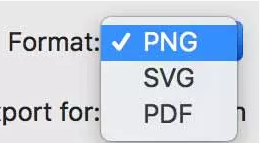
在导出的界面中选择你需要保存的文件夹,导出格式和尺寸大小后就可以进行导出的操作了。

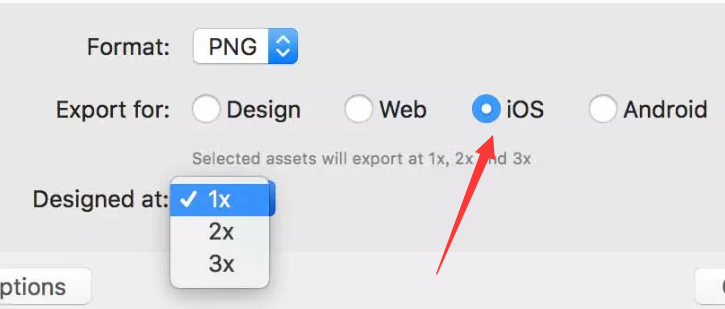
比如这里我们选择导出为IOS 1x

点击导出之后就可以看到我们需要的图标了

使用其他插件对XD中的设计进行切图操作更加的方便快捷,而且效率也会比较的快。对于大家进行保存的时候能够更加好操作。
理论要掌握,实操不能落!以上关于《adobe xd如何切图 adobe xd切图教程》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
485 收藏
-
364 收藏
-
373 收藏
-
289 收藏
-
282 收藏
-
189 收藏
-
452 收藏
-
299 收藏
-
405 收藏
-
140 收藏
-
427 收藏
-
272 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
