Animate文字如何添加倒影?Animate文字倒影绘制作方法
来源:金桥电子网
时间:2023-04-12 12:51:17 440浏览 收藏
你在学习文章相关的知识吗?本文《Animate文字如何添加倒影?Animate文字倒影绘制作方法》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
近日有一些小伙伴咨询小编关于Animate文字如何添加倒影呢?下面就为大家带来了在Animate文字倒影绘制制作方法,有需要的小伙伴可以来了解了解哦。
Animate文字如何添加倒影?Animate文字倒影绘制方法

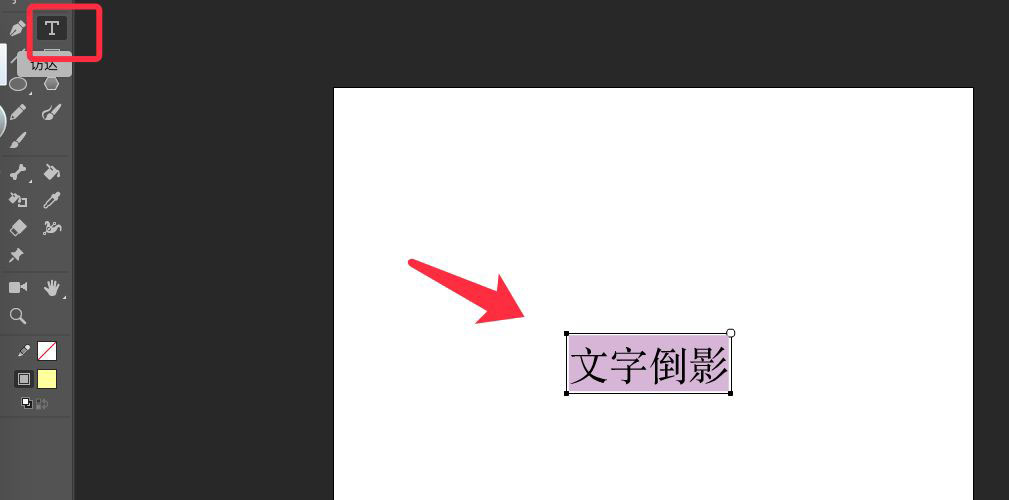
点击文字工具,输入需要的文字。

在右侧的属性面板中调整文字的大小和颜色。
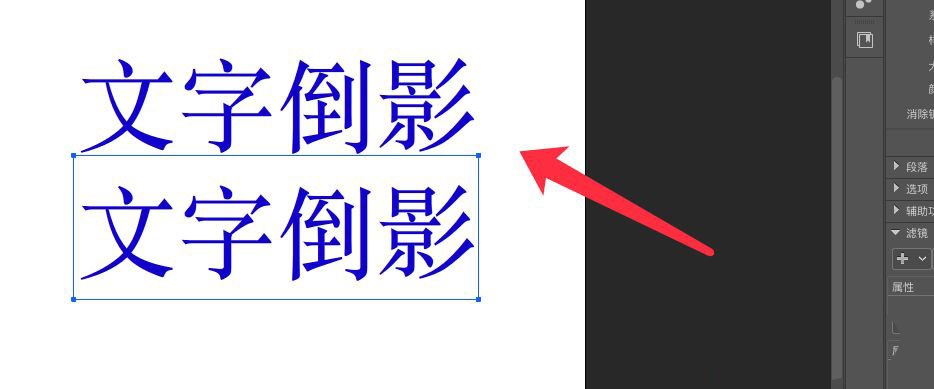
按住alt键,拖拽复制文字,右键选择垂直翻转。

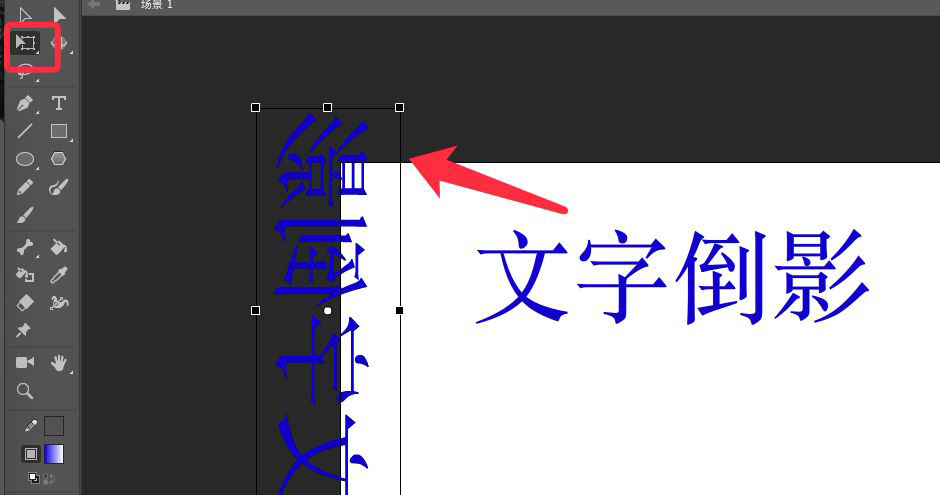
点击任意变形工具,将文字向右旋转90度。

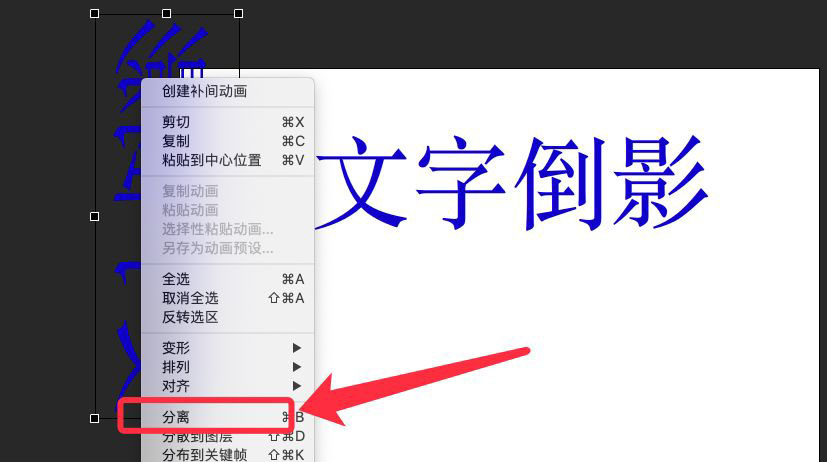
右键点击文字,执行两次分离操作。

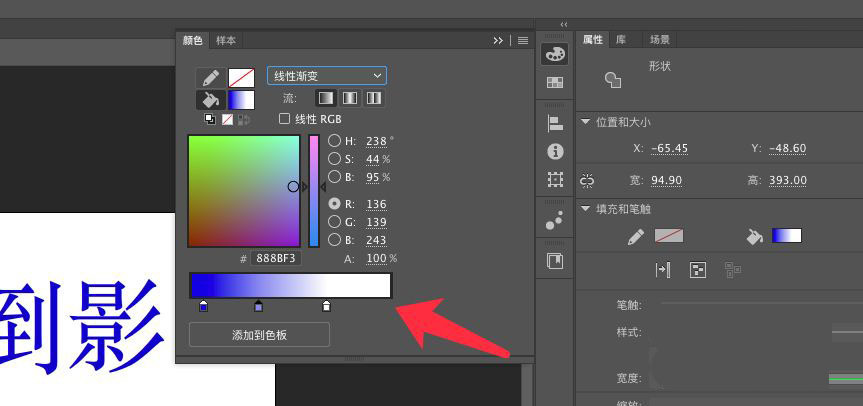
打开颜色面板,选择线性渐变,设置渐变颜色。

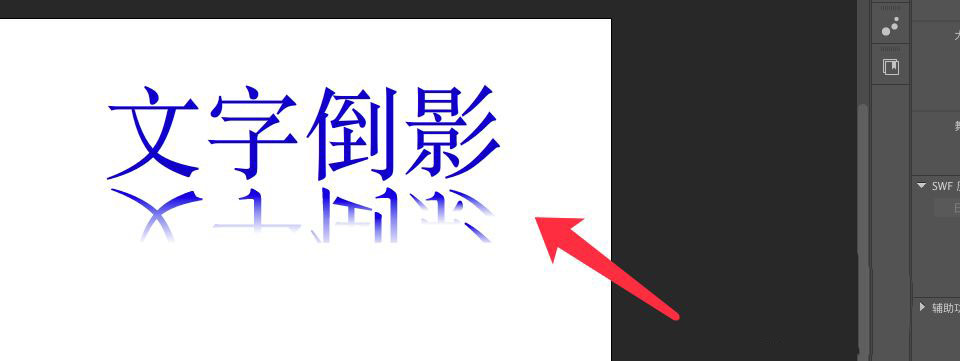
再旋转回来并删除多余的部分即可,效果如下图所示。

以上就是Animate文字倒影的制作方法,希望大家喜欢哦。
今天关于《Animate文字如何添加倒影?Animate文字倒影绘制作方法》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
声明:本文转载于:金桥电子网 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
281 收藏
-
433 收藏
-
106 收藏
-
366 收藏
-
340 收藏
-
102 收藏
-
148 收藏
-
240 收藏
-
122 收藏
-
326 收藏
-
313 收藏
-
425 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
