Animate怎样做花朵落下动画效果 animate设计花朵落下动画效果教程
来源:金桥电子网
时间:2023-05-03 17:44:41 141浏览 收藏
本篇文章给大家分享《Animate怎样做花朵落下动画效果 animate设计花朵落下动画效果教程》,覆盖了文章的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
Animate怎样做花朵落下动画效果?最近小编得知有不少用户还不清楚该软件怎样做花朵落下动画效果?下面小编给大家带来animate设计花朵落下动画效果教程,一起来学习下吧。
Animate怎样做花朵落下动画效果 animate设计花朵落下动画效果教程

打开Animate软件后,使用基本的绘图工具绘制一朵花,如图

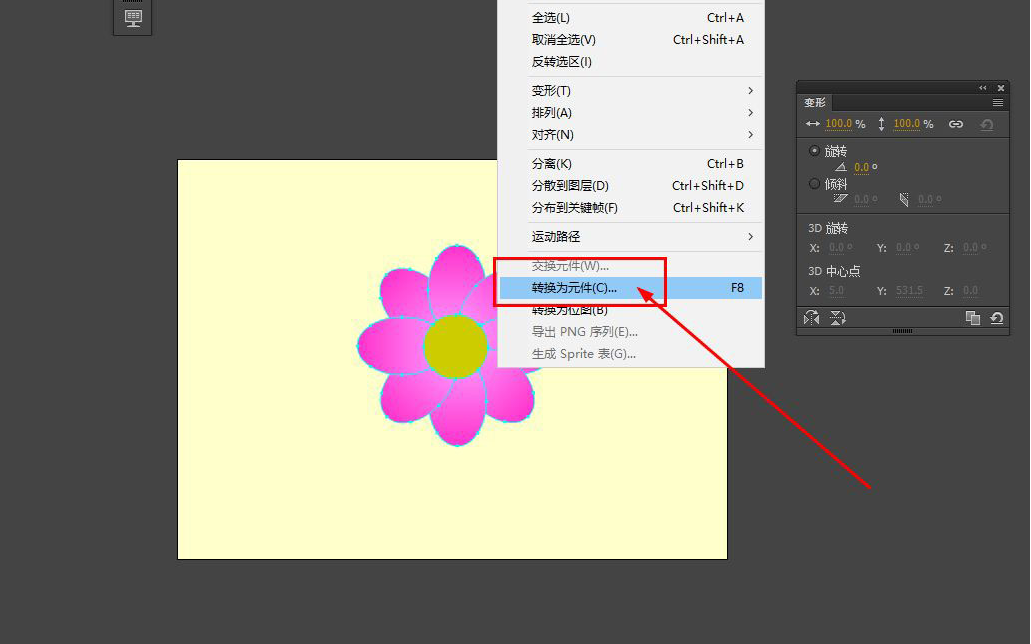
选择这朵花后,鼠标右键选择转换为元件

元件的对齐点选择中心位置

使用任意变形工具调整元件大小,如图

将元件移动到舞台上方

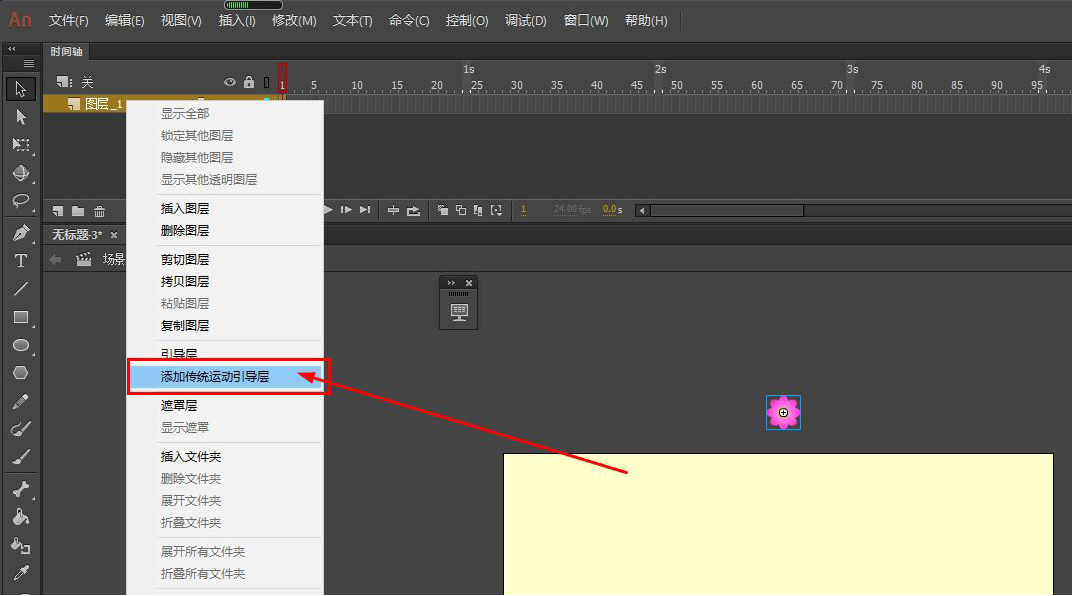
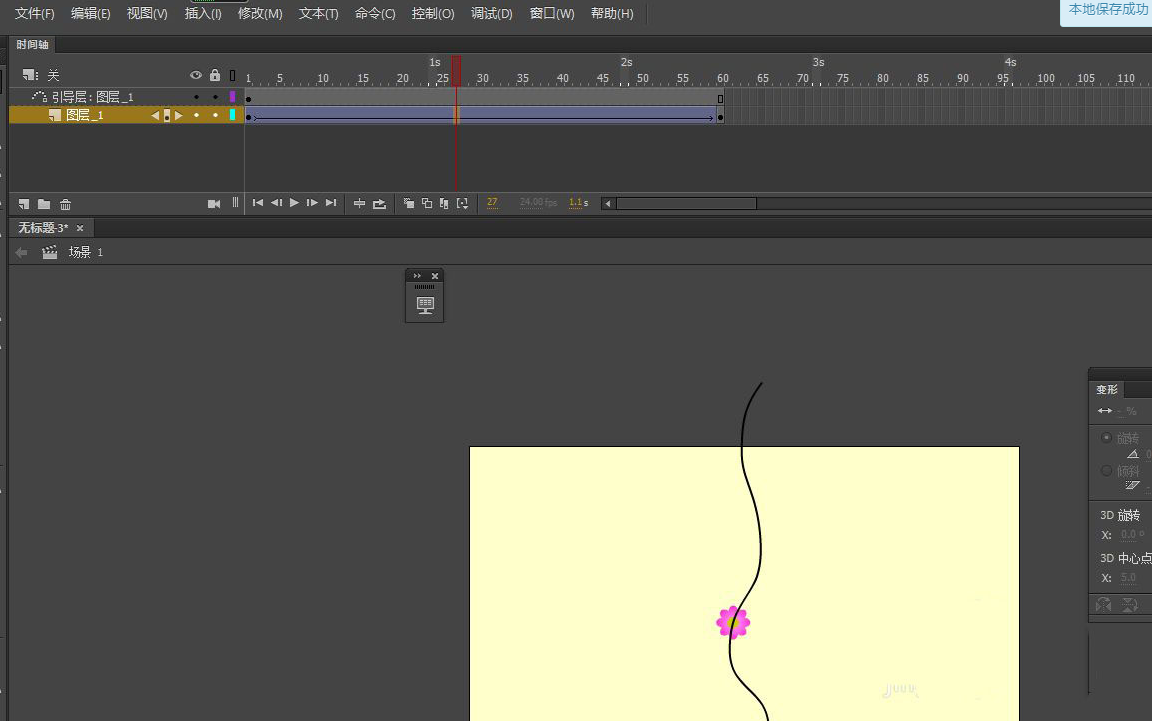
使用鼠标右键选择图层,选择添加传统运动引导层

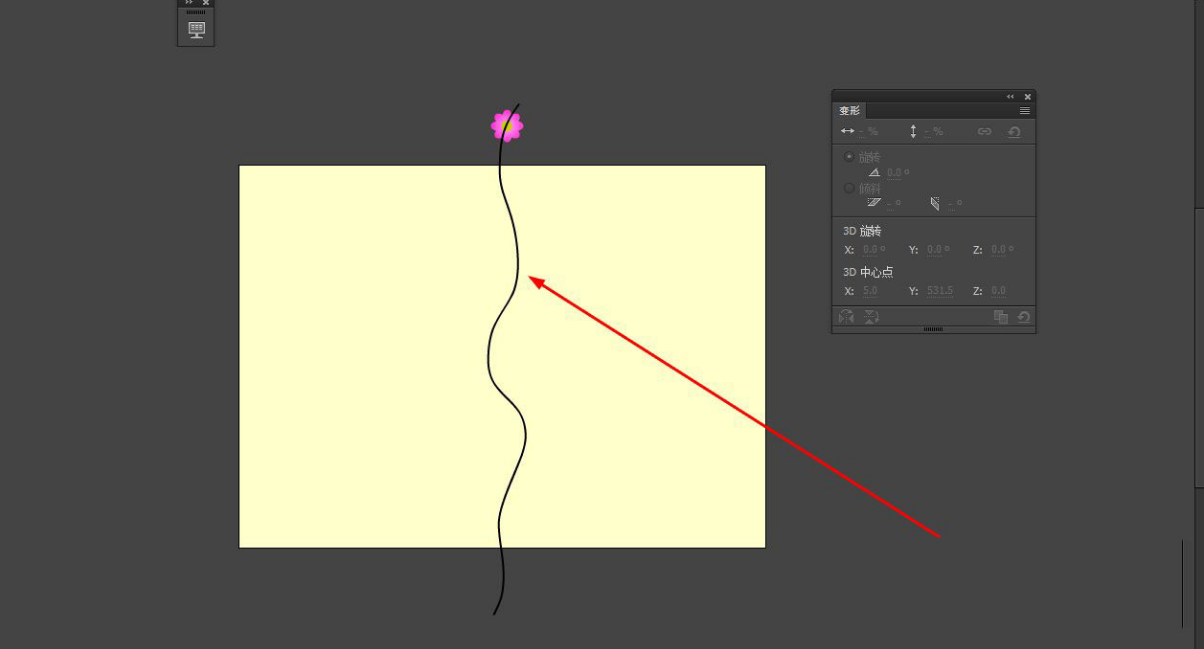
然后在引导层绘制一条曲线,如图

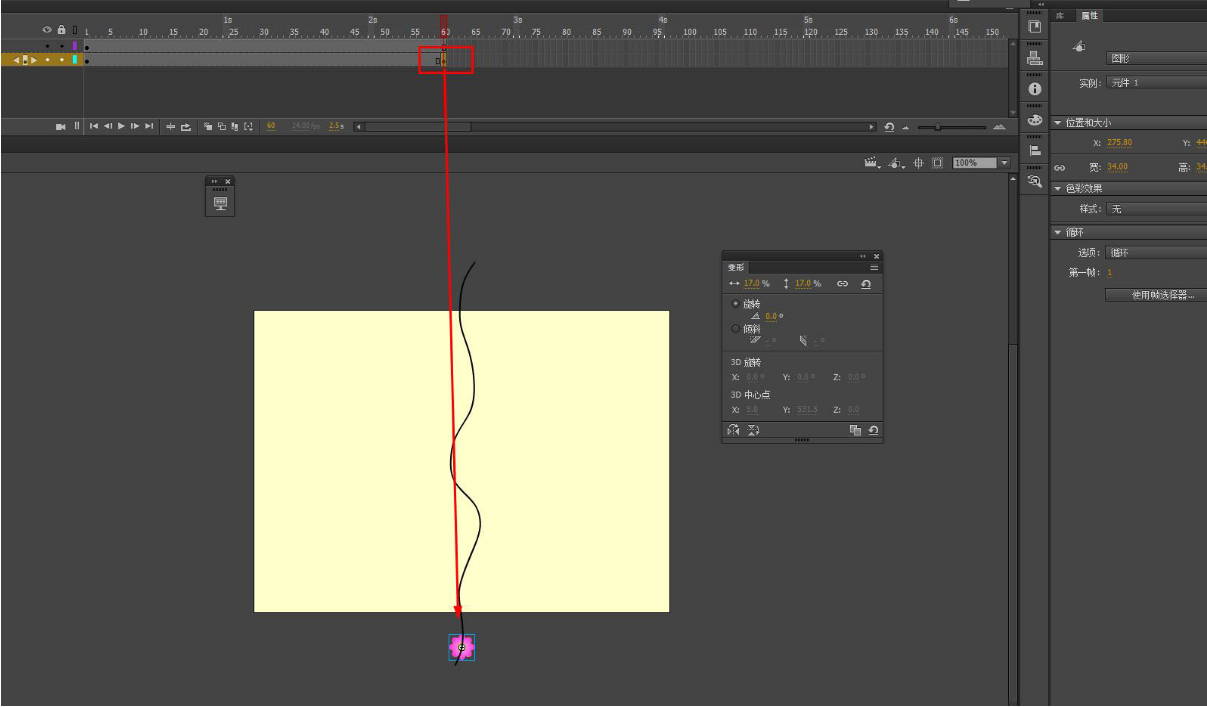
延长时间轴到第60帧,并在元件层第60帧插入关键帧,调整元件到曲线最尾部

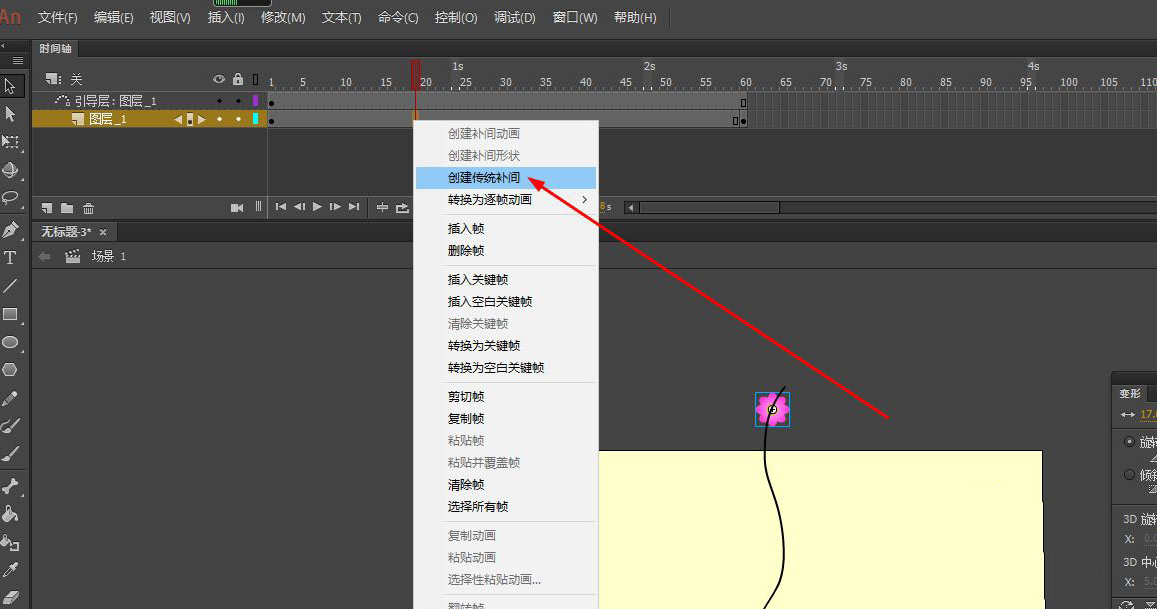
选择中间帧右键选择创建传统补间动画


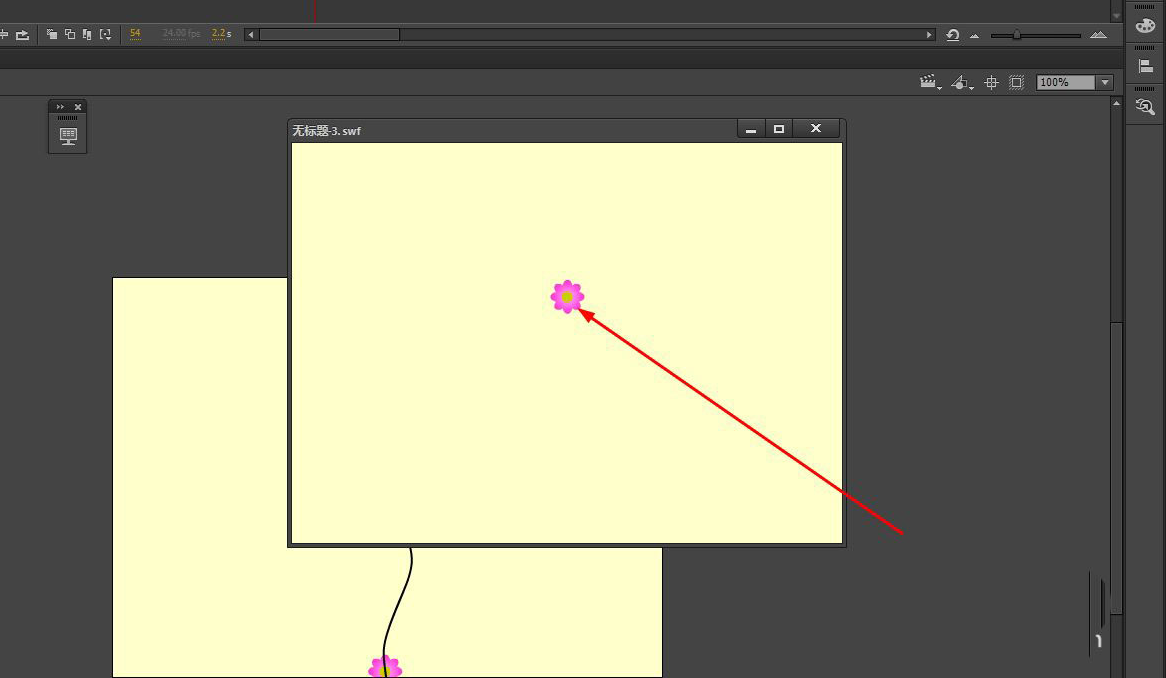
这样就得到了花朵自由下落的动画效果了

以上就是animate设计花朵落下动画效果教程
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
声明:本文转载于:金桥电子网 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
231 收藏
-
474 收藏
-
478 收藏
-
423 收藏
-
123 收藏
-
144 收藏
-
115 收藏
-
438 收藏
-
178 收藏
-
303 收藏
-
335 收藏
-
228 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
