ps怎么设计微信立体图标?ps微信图标制作教程
来源:金桥电子网
时间:2023-04-23 19:21:52 364浏览 收藏
golang学习网今天将给大家带来《ps怎么设计微信立体图标?ps微信图标制作教程》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
golang学习网,你的资料库。欢迎访问https://www.17golang.comps中想要设计一款微信,该怎么制作立体的微信图标呢?下面小编就为大家详细的介绍一下,大家感兴趣的话就一起来了解下吧!
ps怎么设计微信立体图标?ps微信图标制作教程

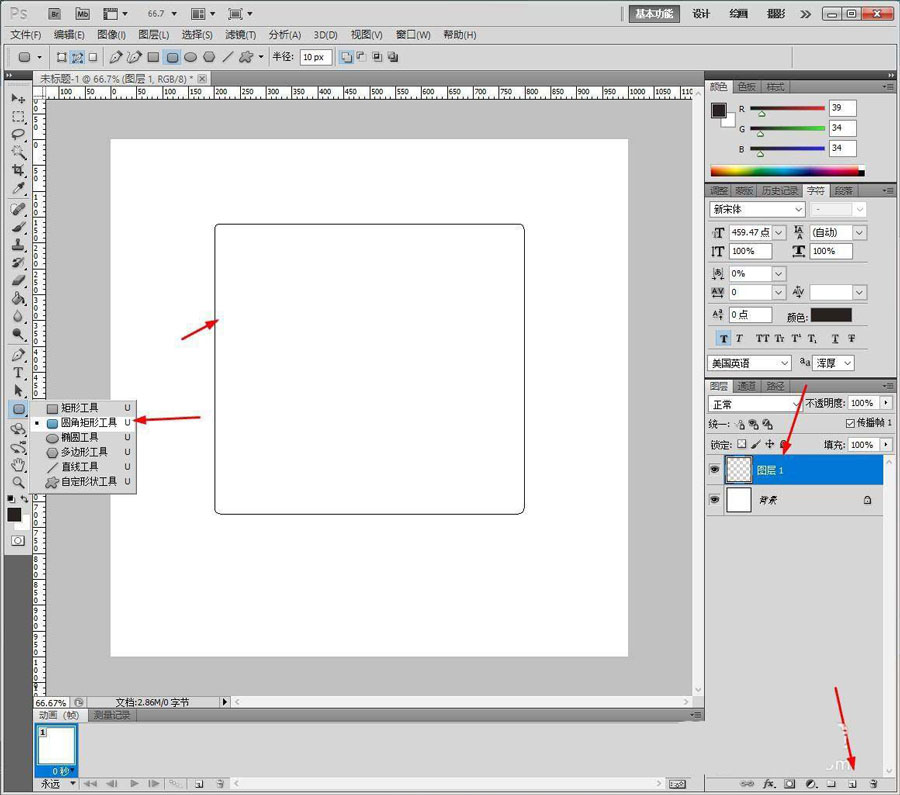
1、新建PS画布,新建一个透明画布,点击【圆角矩形工具】,绘制图形。

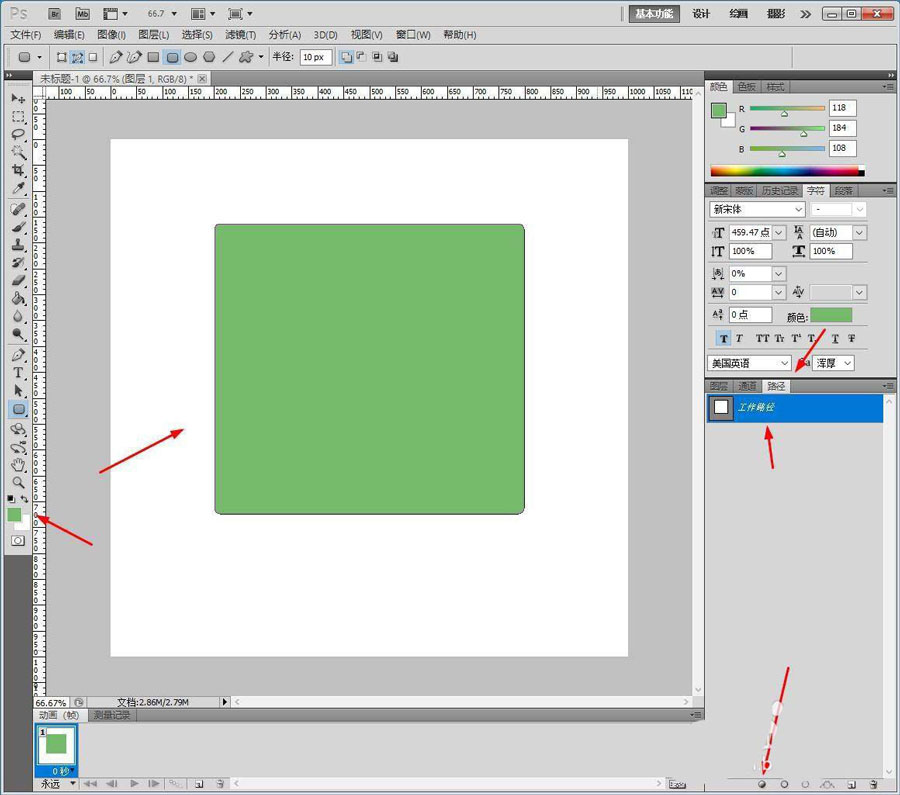
2、转换到【路径】,选择填充成绿色。

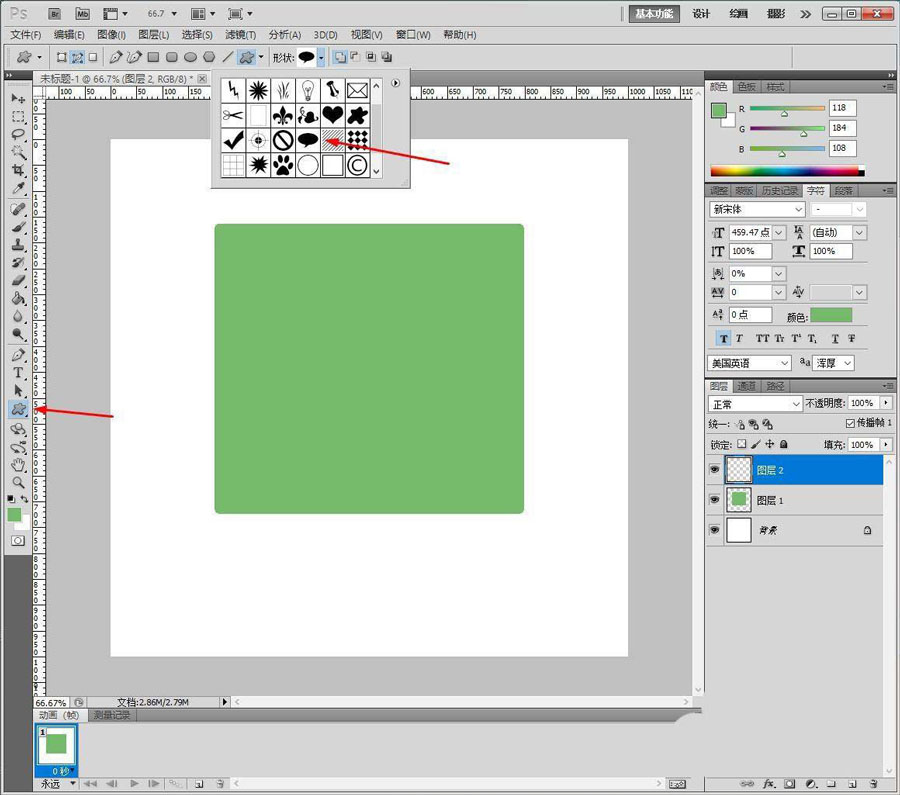
3、点击【多边形】,选择聊天图框。

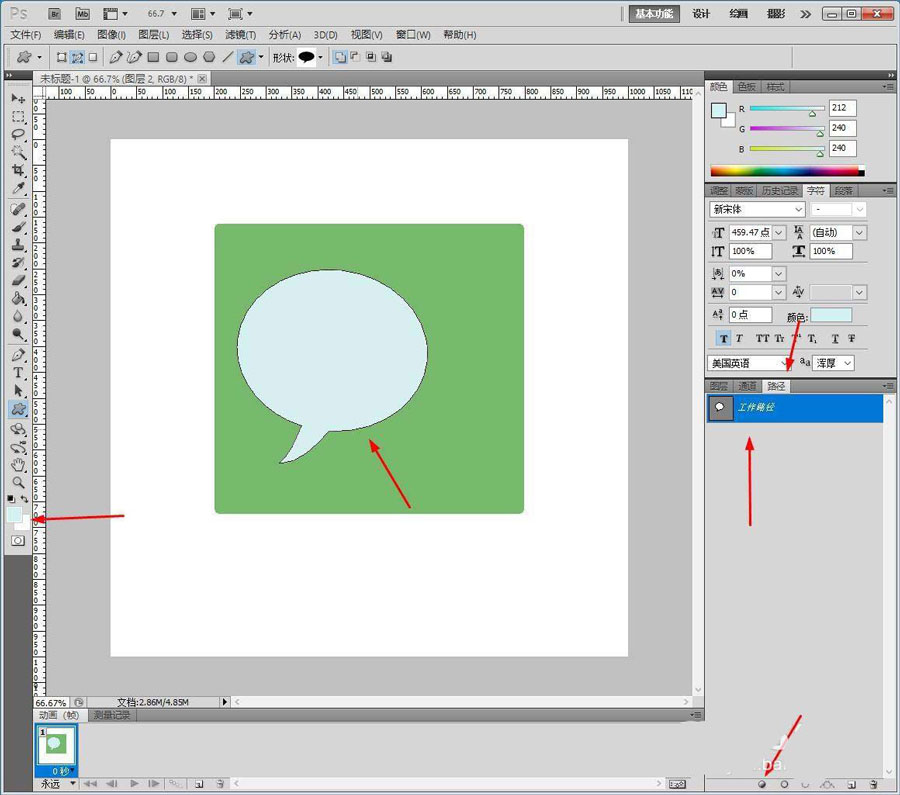
4、绘制图形,转换到【路径】,选择填充成浅蓝色。

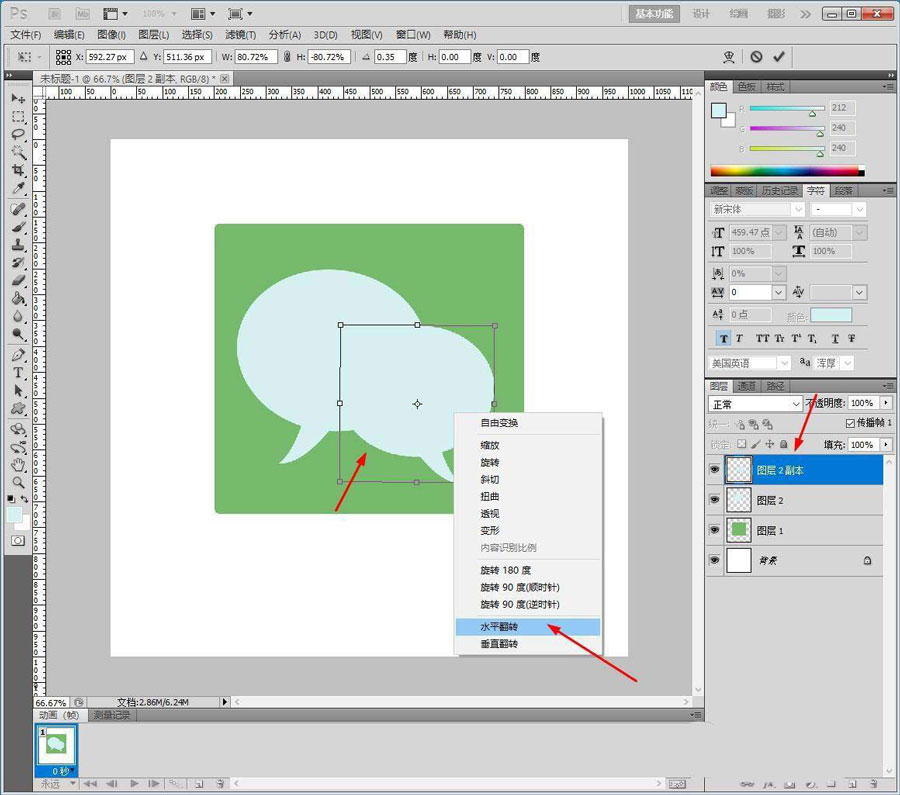
5、Ctrl+J复制图层,通过【水平翻转】将图形调整缩小。

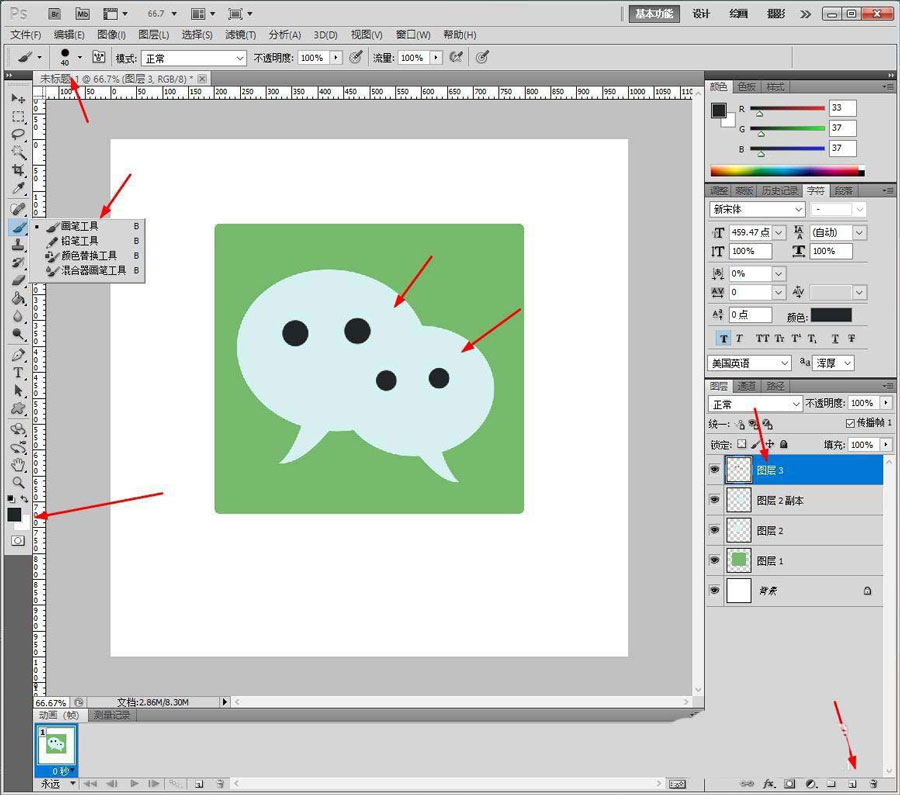
6、新建透明图层,点击【画笔工具】,绘制眼睛。

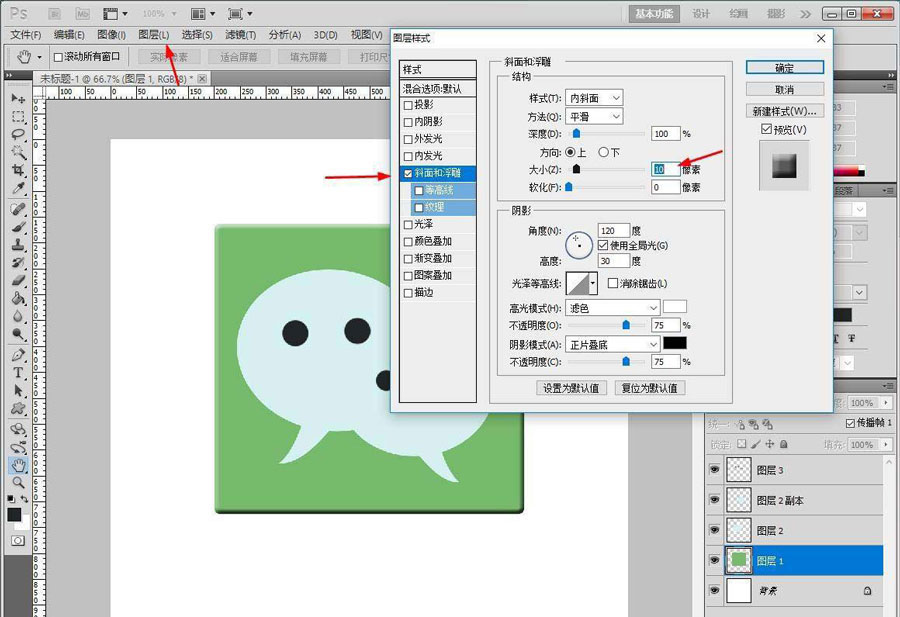
7、点击【图层】【图层样式】【浮雕】,设计浮雕的结构及阴影数据如图所示。

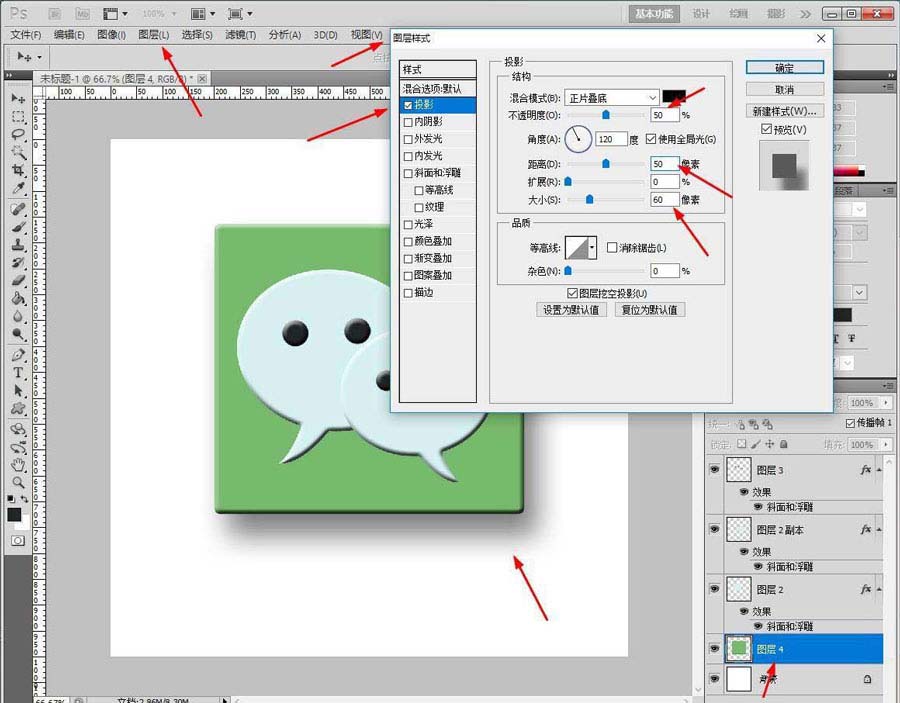
8、接着逐个设计浮雕的结构及阴影数据如图所示。

9、完成图片。

以上就是ps微信图标制作教程,还希望能够帮助到大家。
golang学习网,你的资料库。欢迎访问https://www.17golang.com理论要掌握,实操不能落!以上关于《ps怎么设计微信立体图标?ps微信图标制作教程》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
声明:本文转载于:金桥电子网 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
181 收藏
-
173 收藏
-
246 收藏
-
251 收藏
-
198 收藏
-
486 收藏
-
310 收藏
-
178 收藏
-
279 收藏
-
419 收藏
-
156 收藏
-
349 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
