Photoshop怎么设计淘宝全屏店招?Photoshop做2021最新淘宝全屏店招的技巧
来源:金桥电子网
时间:2023-04-02 12:13:55 457浏览 收藏
怎么入门文章编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《Photoshop怎么设计淘宝全屏店招?Photoshop做2021最新淘宝全屏店招的技巧》,涉及到,有需要的可以收藏一下
golang学习网,你的资料库。欢迎访问https://www.17golang.com淘宝天猫店铺装修的时候,想要换一个全屏店招,该怎么设计一款全新的店招呢?下面小编给大家整理了相关步骤介绍,感兴趣的小伙伴不要错过哦!
Photoshop怎么设计淘宝全屏店招?Photoshop做2021最新淘宝全屏店招的技巧

1、我们【新建】一个【1920*150像素】的白色画布,命名为:1920全屏店招,方向选择为【横向】,分辨率默为【72】,点击【创建】按钮。

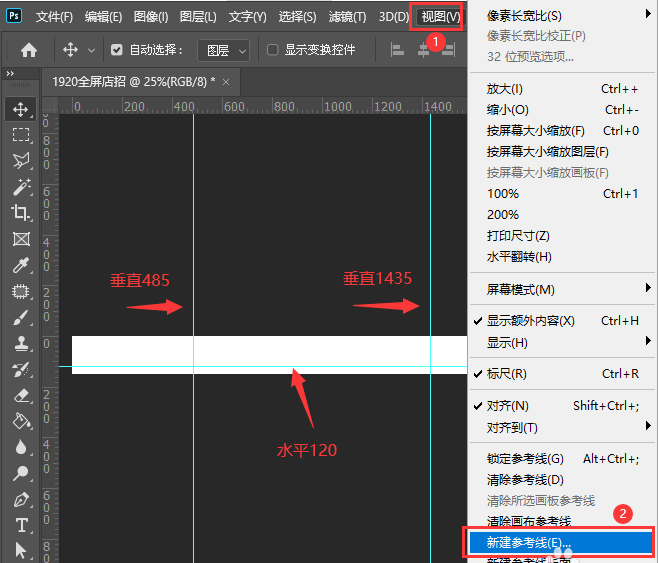
2、淘宝店招中间内容是部分950,我们在【视图】中找到【新建参数线】,(每次新建只能添加1条参考线,需要重复几次操作)分别标注好3条参数线的位置。(天猫店招为990,需要自己计算一下哦!),如图所示。

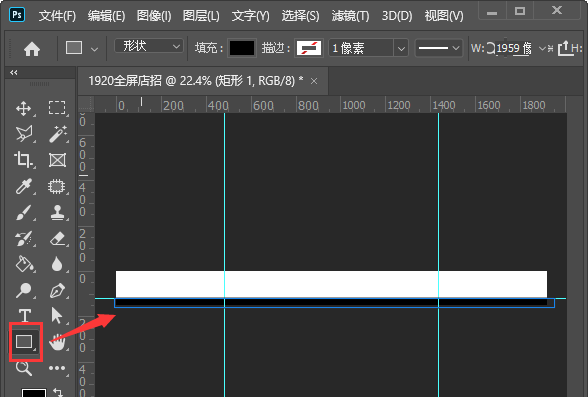
3、我们用【矩形工具】画出一个30像素高度的矩形作为导航条,如图所示。

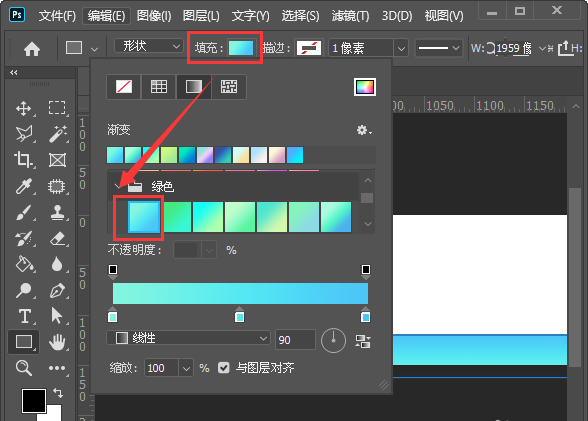
4、接着,我们选中矩形【填充】为绿色的渐变颜色,如图所示。

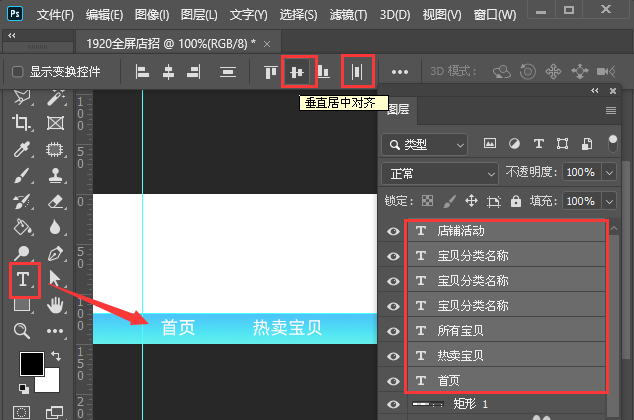
5、我们用【文字工具】输入导航条的文字,然后在图层中把文字全部选中,设置为【水平分布】和【垂直居中对齐】,如图所示。

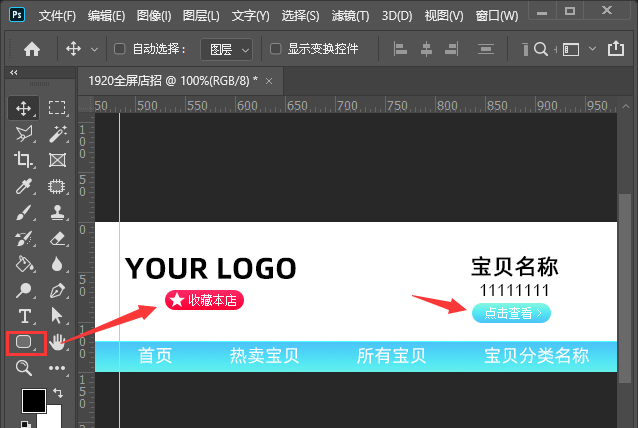
6、接下来,我们在白色背景上面输入LOGO文字或插入LOGO图片。在LOGO的右边先输入一组宝贝名称,然后在收藏本店和点击查看的文字下面,分别画出圆角矩形作为点缀,如图所示。

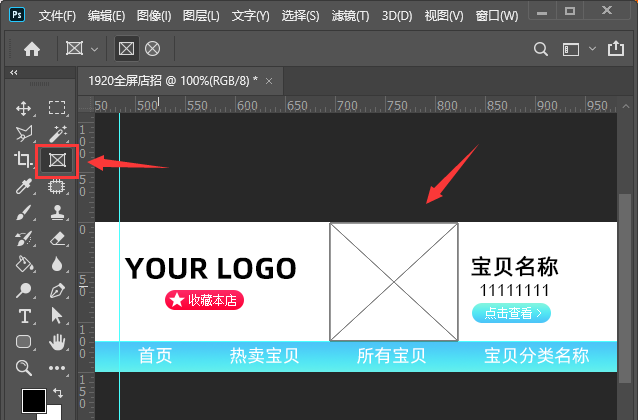
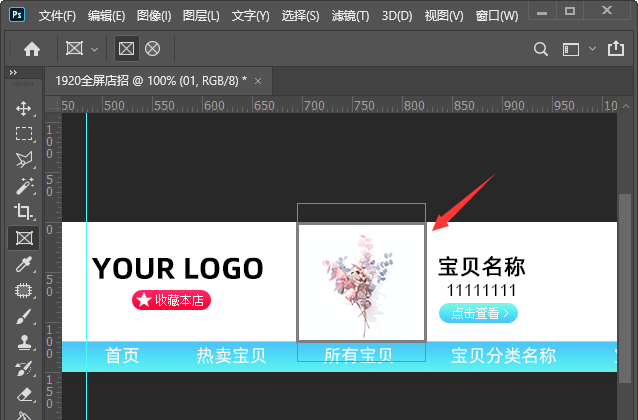
7、我们用【图框工具】在第一组宝贝名称的前面,画出一个图框,如图所示。

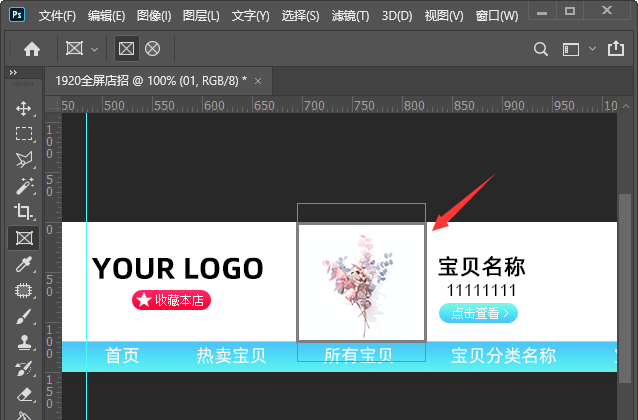
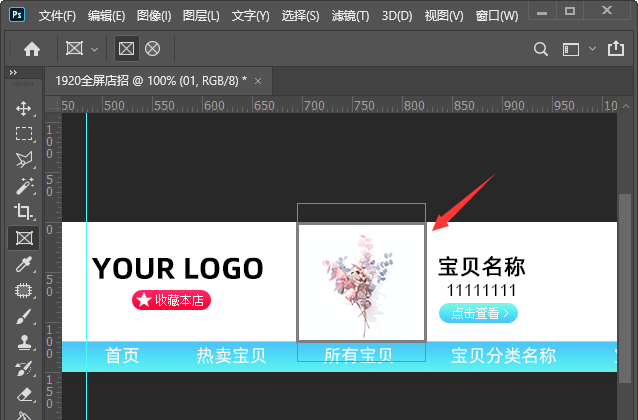
8、图框画好之后,我们把宝贝图片直接拖入图框中即可,如图所示。

9、最后,我们把第一组的图片和文字全部选中,按住【ALT】键向右边再复出两组,分别修改后面两组的图片和文字就完成了。


好了,本文到此结束,带大家了解了《Photoshop怎么设计淘宝全屏店招?Photoshop做2021最新淘宝全屏店招的技巧》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
134 收藏
-
259 收藏
-
207 收藏
-
296 收藏
-
197 收藏
-
157 收藏
-
315 收藏
-
165 收藏
-
279 收藏
-
363 收藏
-
476 收藏
-
271 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
