电脑图标变扁怎么恢复?7种实用方法
时间:2025-07-24 17:09:33 294浏览 收藏
电脑图标突然变扁,影响视觉体验?别慌!本文为你提供7种有效方法,帮你快速恢复电脑图标的正常显示效果。从检查并调整屏幕分辨率、显示缩放比例,到更新显卡驱动、确认屏幕刷新率,再到排查高DPI缩放兼容性问题,甚至还原系统主题与桌面设置,一步步教你解决图标变形难题。无论你是NVIDIA、AMD还是Intel显卡用户,都能找到对应的解决方案。轻松几步,告别扁平图标,让你的桌面焕然一新!
很多用户在使用电脑过程中会遇到桌面图标突然变扁的问题,视觉上显得非常不协调。这种情况通常与屏幕分辨率、显示缩放比例或显卡设置有关。本文将为你提供7种有效的解决方法,帮助你快速恢复图标的正常显示效果。

一、检查并调整屏幕分辨率
错误的分辨率设置可能导致图标被拉伸或压缩,从而出现变形现象。
1. 在桌面空白区域右键点击,选择“显示设置”。
2. 进入“显示”选项页面后,找到“显示分辨率”选项。
3. 选择系统推荐的分辨率(通常为显示器的原生分辨率)。
4. 点击“应用”保存设置,观察图标是否恢复正常。
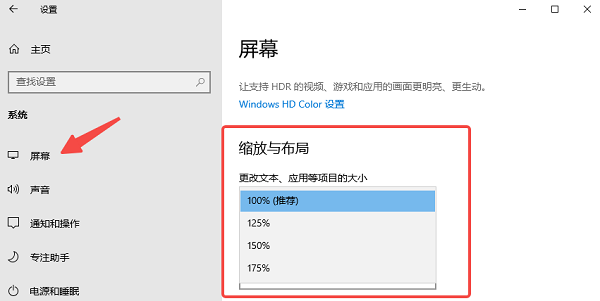
二、调整显示缩放比例
Windows系统支持自定义缩放功能,若缩放比例设置不当,容易造成图标变形或显示异常。
1. 右键点击桌面,进入“显示设置”。
2. 在“缩放与布局”部分,查看“更改文本、应用和其他项目的大小”是否设置为100%或125%(建议使用标准比例)。
3. 若设置了非标准缩放比例,建议切换回默认值。
4. 重启电脑后检查图标显示状态是否已修复。
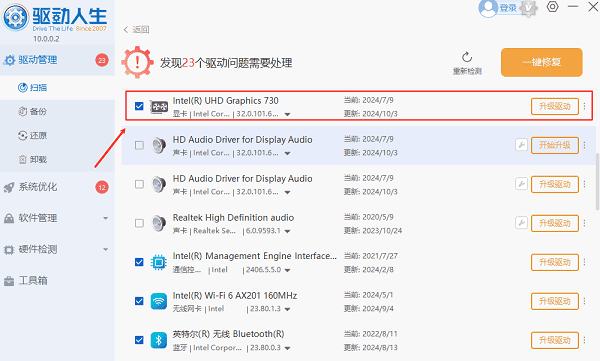
 使用“驱动人生”可以快速检测电脑硬件驱动状态,并支持一键自动更新,操作简单高效。具体步骤如下:
使用“驱动人生”可以快速检测电脑硬件驱动状态,并支持一键自动更新,操作简单高效。具体步骤如下:
1. 启动驱动人生软件,点击主界面的“立即扫描”按钮,系统将自动检测所有驱动的状态。

2. 定位到显卡驱动项目,点击“升级驱动”,软件将自动下载并安装最新版本的驱动程序。

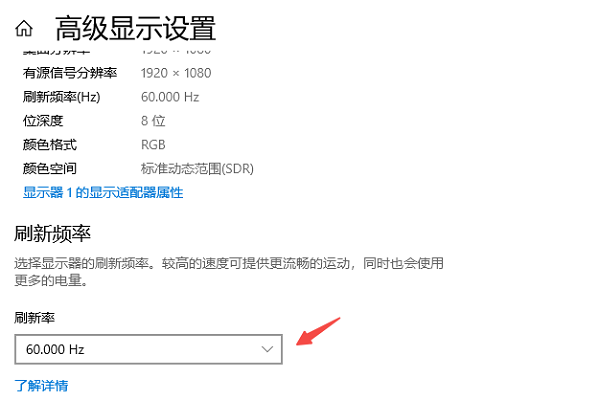
四、确认屏幕刷新率设置
刷新率设置不正确也可能影响显示效果,导致图标显示异常。
1. 右键桌面 → 进入“显示设置” → 点击“高级显示设置”。
2. 查看并选择合适的刷新率(常见为60Hz或更高)。
3. 应用更改后重启电脑,查看问题是否解决。

五、检查显卡控制面板中的显示设置
显卡控制面板中的缩放或显示模式设置错误,是导致图标变形的常见原因之一。
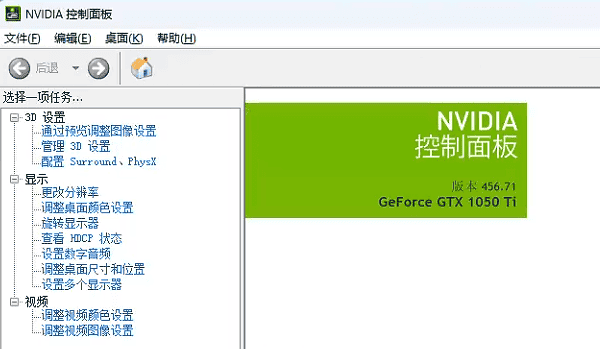
NVIDIA 显卡用户:
1. 右键桌面 → 打开“NVIDIA 控制面板”。
2. 进入“调整桌面尺寸和位置”选项,选择“保持纵横比”模式,并应用设置。

AMD 显卡用户:
1. 右键桌面 → 选择“AMD Radeon 软件”。
2. 切换至“显示”选项卡,找到“自定义缩放模式”,将其调整为默认比例。
Intel 核心显卡用户:
1. 右键桌面 → 选择“Intel 显示设置”。
2. 进入“显示”设置,将“缩放模式”设置为“保持纵横比”。
六、排查高 DPI 缩放兼容性问题
部分程序在高DPI设置下可能出现显示异常,进而影响桌面图标。
1. 右键桌面空白处 → 选择“个性化”→“显示”。
2. 进入“高级缩放设置”,开启“让 Windows 尝试修复应用的缩放问题”功能。
3. 重启计算机后观察图标是否恢复正常。
七、还原系统主题与桌面设置
如果曾修改过系统主题或桌面个性化配置,可能引发图标显示异常。
1. 右键桌面 → 选择“个性化”。
2. 在“主题”页面中,切换回Windows默认主题。
3. 进入“桌面图标设置”,恢复所有图标为系统默认状态。
4. 重启电脑完成修复。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《电脑图标变扁怎么恢复?7种实用方法》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
134 收藏
-
259 收藏
-
207 收藏
-
296 收藏
-
197 收藏
-
157 收藏
-
315 收藏
-
165 收藏
-
279 收藏
-
363 收藏
-
476 收藏
-
271 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
