几何画板如何绘制蝴蝶动画 几何画板蝴蝶动画设计方法
来源:金桥电子网
时间:2023-04-15 20:43:42 148浏览 收藏
本篇文章向大家介绍《几何画板如何绘制蝴蝶动画 几何画板蝴蝶动画设计方法》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
几何画板如何绘制蝴蝶动画?在许多用户的印象里,几何画板是一个理科教学软件,但其实它也可以用来制作很多好看的动画图形,今天小编就以蝴蝶动画为例,为大家介绍下具体的绘制步骤。
几何画板如何绘制蝴蝶动画 几何画板蝴蝶动画设计方法

1、准备好材料:半边蝴蝶图片,最好是底色透明的PNG或GIF格式的图片;
2、利用圆构造一个平行四边形
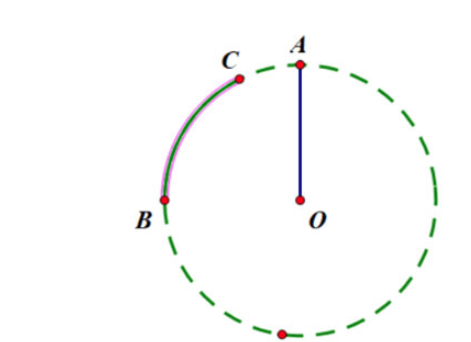
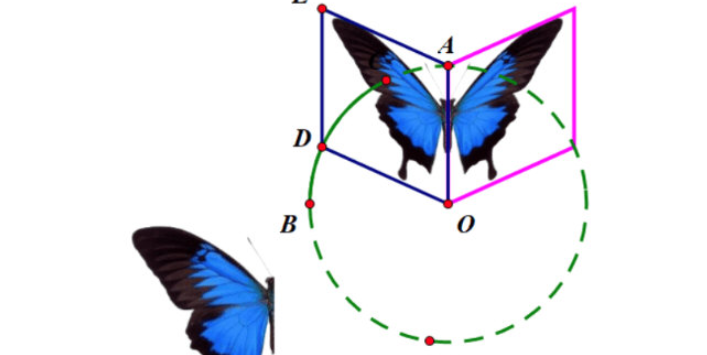
①打开几何画板数学几何绘图软件,利用圆工具画一个圆O,OA是它的半径;
②标记点O为旋转中心,将点A绕点O旋转90°,得点B,在A、B间的圆周上任取一点C,依次选中⊙O、点C、点B构造弧CB;

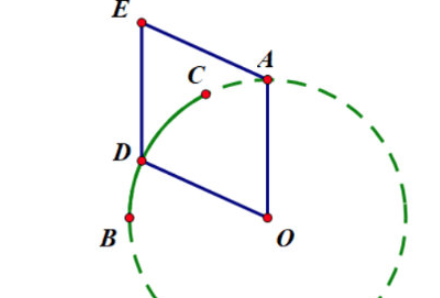
③在弧CB上构造点D,制作点D在弧CB上的动画按钮;
④标记向量OD,据此平移点A至E,得平行四边形OAED;

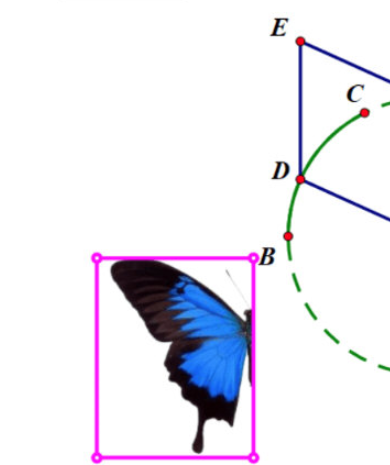
3、把准备的的半只蝴蝶图片拖到几何画板中,选中,复制;

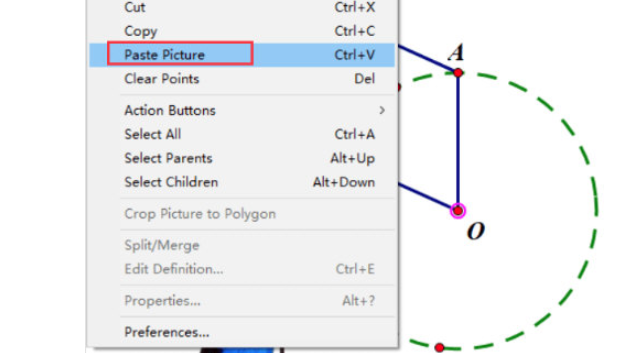
4、依次选中D、O、E三点,执行“编辑”→“粘贴图片”命令;

5、双击线段OA(标记镜面),选中刚才粘贴在D、O、E三点上的半只蝴蝶,执行“变换”——“反射”操作,就可以画出另外半只蝴蝶;

6、删除一开始拖进来的半只蝴蝶,隐藏多余的辅助,点击动画按钮,一个活生生的蝴蝶就飞起来了。

以上就是几何画板蝴蝶动画设计方法
以上就是《几何画板如何绘制蝴蝶动画 几何画板蝴蝶动画设计方法》的详细内容,更多关于的资料请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
142 收藏
-
277 收藏
-
194 收藏
-
198 收藏
-
411 收藏
-
487 收藏
-
135 收藏
-
287 收藏
-
175 收藏
-
273 收藏
-
397 收藏
-
236 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
