电脑错误0xc0000001解决方法大全
时间:2025-07-29 20:30:31 346浏览 收藏
本篇文章向大家介绍《电脑错误0xc0000001怎么解决》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
电脑在使用过程中出现蓝屏错误(BSOD)是较为常见的问题,其中错误代码0xc0000001尤为典型。该错误通常出现在系统启动阶段,屏幕上会显示“您的电脑需要修复(Your PC needs to be repaired)”并附带此错误代码。造成该问题的原因可能包括系统文件损坏、驱动程序异常、硬盘故障或内存问题等。本文将深入解析0xc0000001错误的成因,并提供多种实用的修复方案,帮助用户快速恢复系统正常运行。

一、0xc0000001错误的主要成因
1、关键系统文件丢失或损坏
Windows启动依赖多个核心系统文件,若这些文件被病毒破坏、误删除或写入异常,就可能导致系统无法正常加载,从而触发0xc0000001错误。
2、内存条存在问题
RAM运行不稳定、接触不良或物理损坏,都可能在系统启动时引发严重异常,导致此类蓝屏提示。
3、驱动程序冲突或更新失败
安装了不兼容的驱动版本,或在系统更新过程中发生中断或错误,也可能导致启动失败并出现该错误代码。
4、硬盘故障或分区损坏
当系统所在磁盘存在坏道、文件系统错误或主引导记录(MBR)损坏时,同样会引发0xc0000001错误。
二、针对0xc0000001的有效修复方法
方法一:进入Windows恢复环境进行修复
1、准备一个Windows安装U盘
使用微软官方提供的媒体创建工具,制作一个可启动的U盘。
2、设置U盘为第一启动项
插入U盘后重启电脑,进入BIOS/UEFI界面,将U盘设为首选启动设备。

3、进入修复界面
在安装程序语言选择完成后,点击左下角“修复你的电脑”→“疑难解答”。
4、执行“启动修复”功能
系统将自动扫描并尝试修复启动相关的问题。若修复成功,重启后即可正常进入系统。
方法二:更新或修复驱动程序
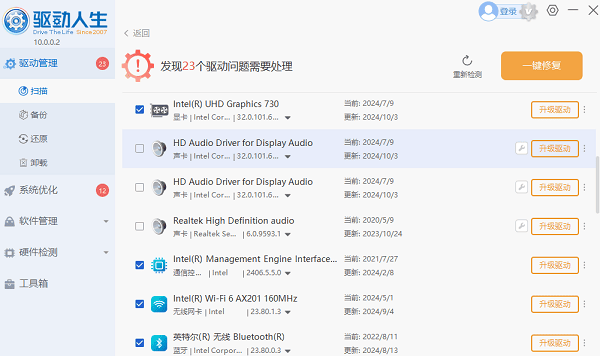
利用专业的驱动管理工具“驱动人生”,可智能识别硬件配置并匹配合适的驱动程序。操作步骤如下:
1、点击下载按钮,安装并打开“驱动人生”软件,切换至“驱动管理”页面,点击“立即扫描”;

2、查看扫描结果中提示异常的驱动项,选择对应驱动进行更新安装;

方法三:通过命令提示符修复系统
若自动修复无效,可手动执行系统修复命令:
1、在“疑难解答”→“高级选项”中打开“命令提示符”。
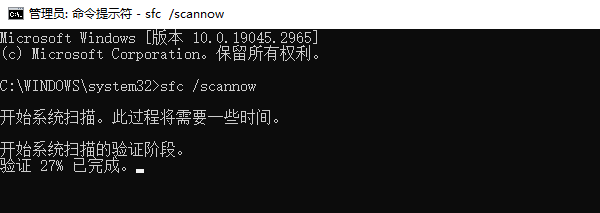
2、依次运行以下命令:
sfc /scannow

chkdsk C: /f /r
bootrec /fixmbr
bootrec /fixboot
bootrec /scanos
bootrec /rebuildbcd
这些命令分别用于扫描系统文件完整性、修复磁盘错误、重建主引导记录和启动配置数据。
方法四:检测内存与硬盘健康状况
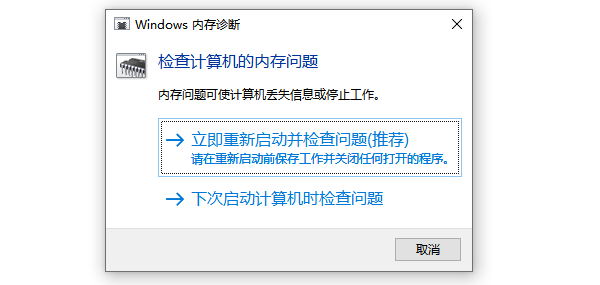
1、内存检测
在命令提示符中输入:
mdsched.exe
选择立即重启并开始内存诊断,排查是否存在RAM故障。

2、硬盘健康检测
借助第三方磁盘检测工具(如CrystalDiskInfo等),检查硬盘的S.M.A.R.T.状态,判断是否存在物理损坏。
方法五:系统还原或重置系统
当上述方法均无效时,可尝试以下操作:
1、在恢复环境中选择“系统还原”,恢复到之前创建的正常还原点。
2、如无可用还原点,可选择“重置此电脑”选项,选择保留文件或完全清除,重新安装Windows系统。
今天关于《电脑错误0xc0000001解决方法大全》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
422 收藏
-
227 收藏
-
156 收藏
-
302 收藏
-
295 收藏
-
214 收藏
-
303 收藏
-
272 收藏
-
123 收藏
-
417 收藏
-
184 收藏
-
399 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
