135编辑器怎么用视频 135编辑器使用视频方法
来源:金桥电子网
时间:2023-03-28 07:57:01 376浏览 收藏
小伙伴们对文章编程感兴趣吗?是否正在学习相关知识点?如果是,那么本文《135编辑器怎么用视频 135编辑器使用视频方法》,就很适合你,本篇文章讲解的知识点主要包括。在之后的文章中也会多多分享相关知识点,希望对大家的知识积累有所帮助!
135编辑器怎么用视频?很多小伙伴不知道怎么插入视频,下面小编就教大家方法,一起来看看吧。
135编辑器怎么用视频 135编辑器使用视频方法

1、这节课帮助大家了解135编辑器的视频及音频样式的插入方法。

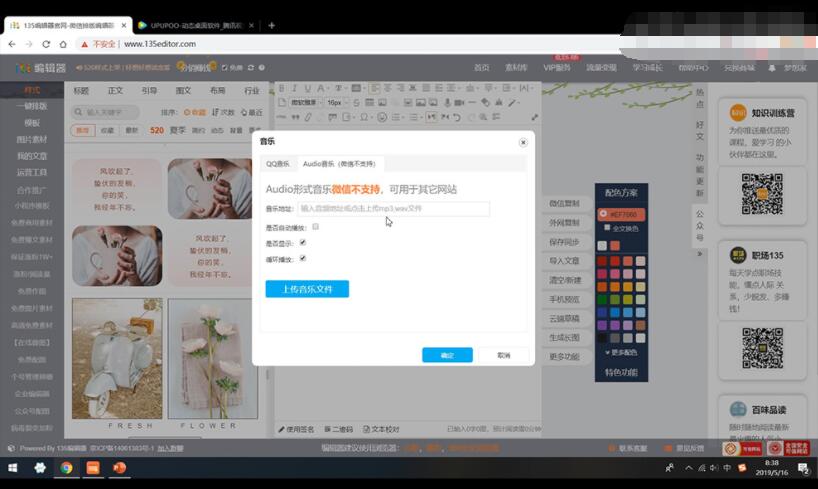
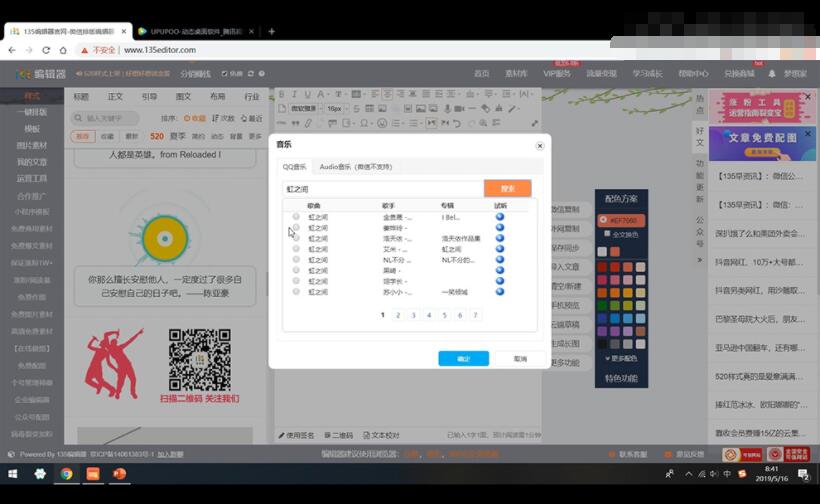
2、点击插入【音乐】它会弹出窗口,但是这里并不支持Audio音乐,或者可以上传一个本地的音乐。

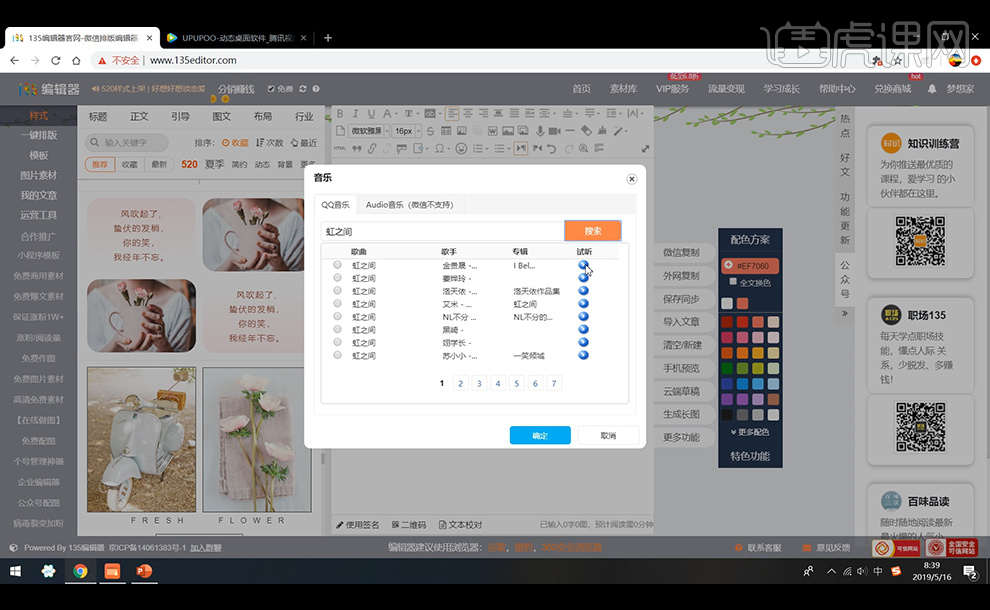
3、选择【QQ音乐】这里我们只要搜索音乐专辑或者歌手名就可以找到需要的音乐,选择好后点击【确定】它就会插入到编辑区,同步到微信公众号之后,
它就会正常播放。

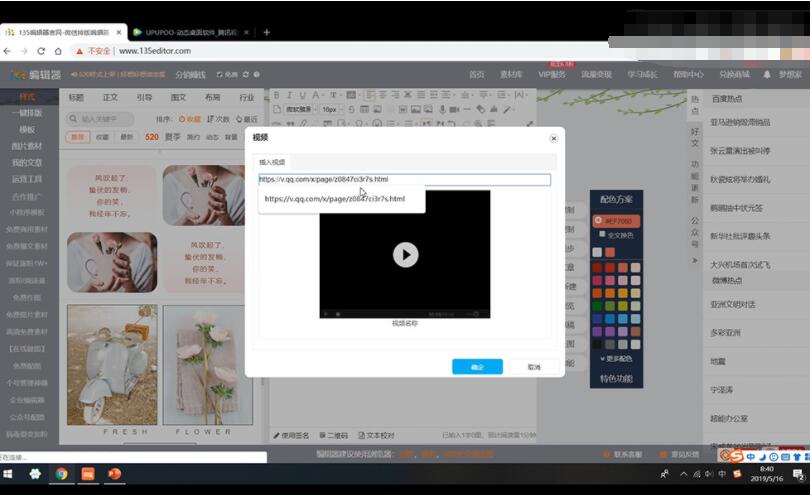
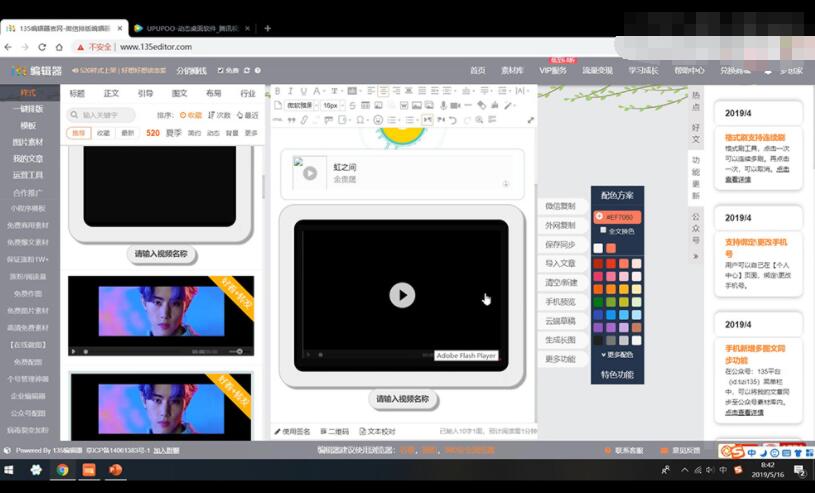
4、点击插入【视频】在弹出的窗口中输入腾讯视频的网址,加载出来后点击【确定】这样视频就会插入到编辑区,同步到微信公众号。

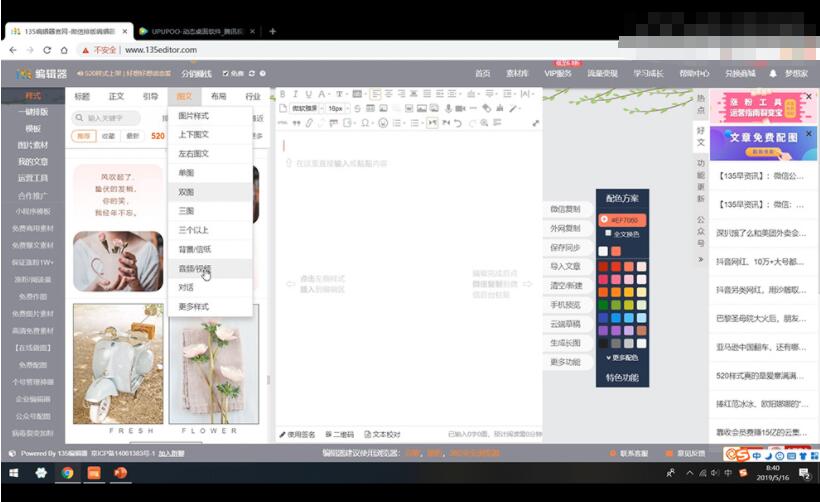
5、我们在【图文】下面选择【音频/视频】它里面有针对视频、音频的一些样式。

6、选择一个音乐样式在编辑区,同样点击【音乐】输入想要的歌曲【确定】这样就完成了一个音乐样式的插入。

7、选择一个视频样式的模板,把光标定位在屏幕区域,点击【视频】输入视频地址【确定】这样视频就会插入到模板中。

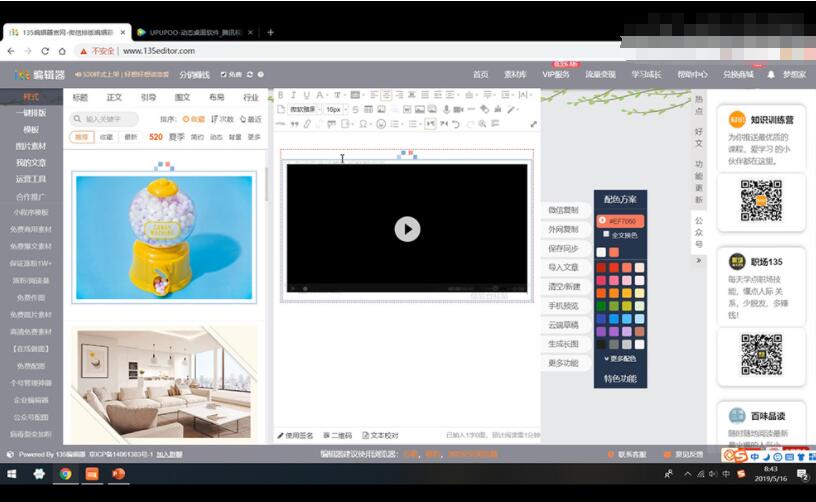
8、其他的图片样式也可以当作我们的视频、音频样式,这里选择一个【单图】点击图片,点击【视频】输入视频地址【确定】这样视频就插入到图片模板中了。

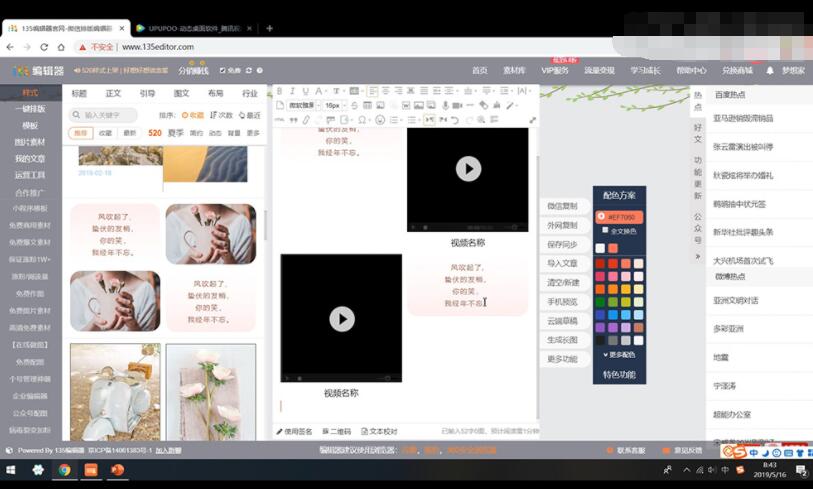
9、选择一个多图样式,点击图片,选择【视频】输入视频地址【确定】点击另一张图片,同样的操作,这样就可以两个视频在一个样式中。

以上就是135编辑器使用视频方法,希望能够帮助到你们哦。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
324 收藏
-
267 收藏
-
376 收藏
-
267 收藏
-
320 收藏
-
204 收藏
-
280 收藏
-
210 收藏
-
412 收藏
-
455 收藏
-
492 收藏
-
462 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
