135编辑器上传了照片怎么改变她的大小和位置 135编辑器里上传的图片调整大小方法
来源:金桥电子网
时间:2023-04-11 15:38:47 453浏览 收藏
珍惜时间,勤奋学习!今天给大家带来《135编辑器上传了照片怎么改变她的大小和位置 135编辑器里上传的图片调整大小方法》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
135编辑器上传了照片怎么改变她的大小和位置?很多0朋友上传了图片之后,发现图片太大,想把它缩小一点,但是不知道怎么弄,下面小编教大家方法,一起来看看吧。
135编辑器上传了照片怎么改变她的大小和位置 135编辑器里上传的图片调整大小方法

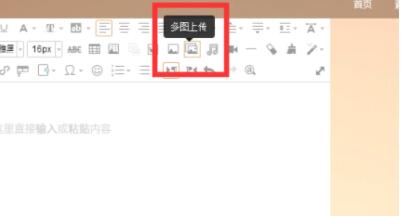
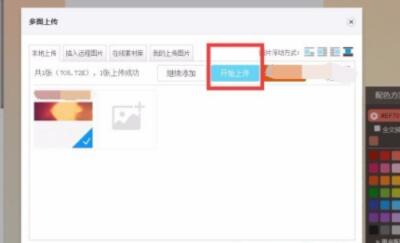
登陆编辑器,点击多图上传,选择一张图片,点击开始上传,上传成功后点击确定。


你可以看到编辑器里成功插入了一张图片。双击该图片。

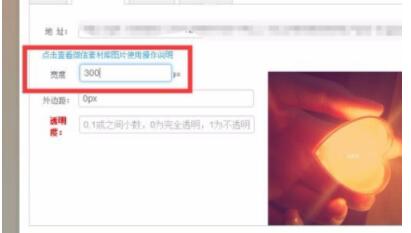
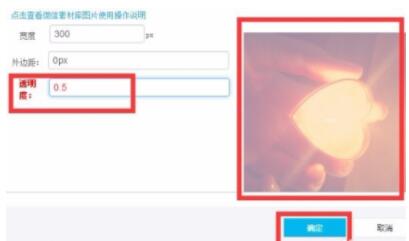
跳出了一个提示框出来的那一栏可以修改图片宽度,我输入了300px,而且修改后图片大小是等比例缩放的。

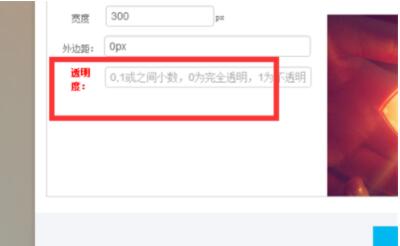
外边距可以不用改,如果你想把这图片透明度调一下,那么在透明度输入0至1之间的小数,0是完全透明,1是不透明。

调整好透明度后你可以看到右下角的预览图,比如我输入了0.5,你就能看到图片明显变透明了,都调整好了就点击确定。

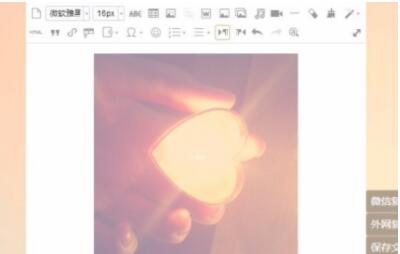
你就能看到这张图片整体缩小了,而且透明度变了。如果你觉得不满意还可以再次双击再次编辑。

以上就是135编辑器里上传的图片调整大小方法
终于介绍完啦!小伙伴们,这篇关于《135编辑器上传了照片怎么改变她的大小和位置 135编辑器里上传的图片调整大小方法》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
377 收藏
-
245 收藏
-
401 收藏
-
128 收藏
-
170 收藏
-
145 收藏
-
296 收藏
-
127 收藏
-
236 收藏
-
446 收藏
-
290 收藏
-
279 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
