edge浏览器怎么换英雄联盟标签 edge浏览器换英雄联盟标签的方法步骤
来源:金桥电子网
时间:2023-04-10 16:14:01 202浏览 收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《edge浏览器怎么换英雄联盟标签 edge浏览器换英雄联盟标签的方法步骤》带大家来了解一下edge浏览器怎么换英雄联盟标签 edge浏览器换英雄联盟标签的方法步骤,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
在最近英雄联盟手游非常火,同时也拥有很多的忠实玩家,那你知道edge浏览器可以将新建标签页改为英雄联盟主题吗?下面就和小编一起来看看吧!
edge浏览器怎么换英雄联盟标签 edge浏览器换英雄联盟标签的方法步骤

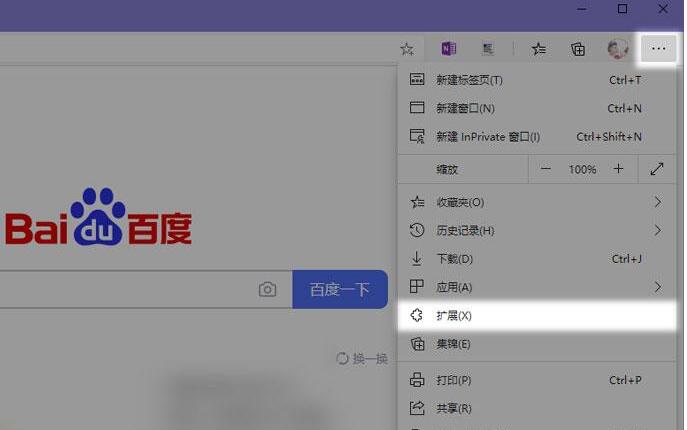
1、打开电脑中的Microsoft edge浏览器,点击右上角的三个点【更多】-【扩展】;

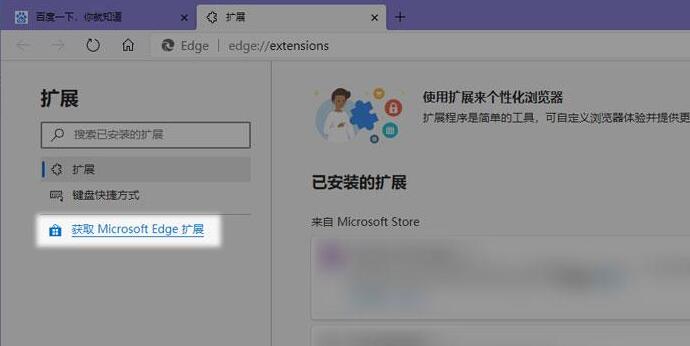
2、跳转至扩展设置页面后,点击左侧的【获取Microsoft Edge扩展】,也可以点击这里进入:

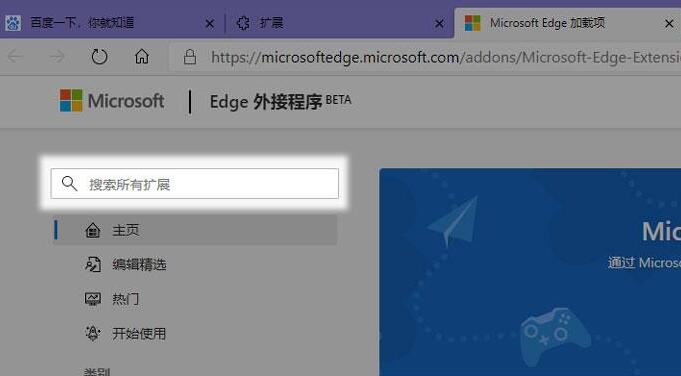
3、随后在Microsoft Edge外接程序页面,点击左上角的【搜索框】;

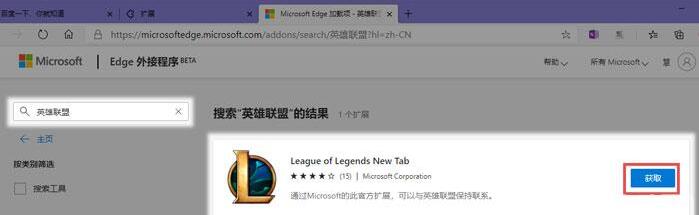
4、输入【英雄联盟】,或者直接搜索【League of Legends New Tab】,搜索出来之后,点击【获取】;

5、然后最上方将会弹出一个提示窗口,点击【添加扩展】;
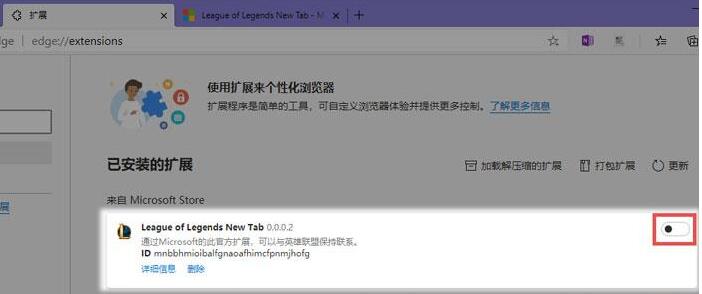
6、之后我们只需要等待添加完成,返回【扩展】页面,即可查看到添加好的英雄联盟主题,点击右侧的滑块,开启该插件;

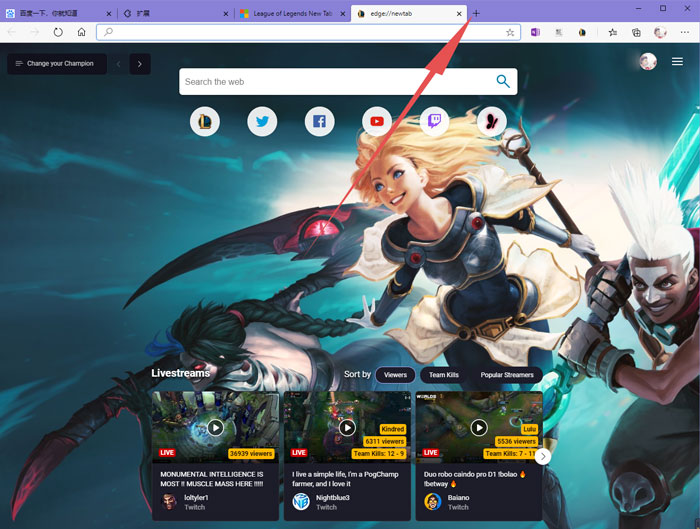
7、最后,开启英雄联盟插件后,点击edge浏览器的【+】添加标签按钮,即可查看英雄联盟主题标签效果啦;

以上就是edge浏览器怎么换英雄联盟标签的全部内容了,希望以上内容对您有所帮助!
本篇关于《edge浏览器怎么换英雄联盟标签 edge浏览器换英雄联盟标签的方法步骤》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
332 收藏
-
280 收藏
-
434 收藏
-
405 收藏
-
343 收藏
-
440 收藏
-
442 收藏
-
210 收藏
-
283 收藏
-
146 收藏
-
460 收藏
-
496 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
