GalaxyZ折叠屏七代开启预约通道
时间:2025-07-31 12:39:50 181浏览 收藏
本篇文章向大家介绍《第七代Galaxy Z折叠屏开启预约》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
2025年7月9日,三星正式推出了第七代折叠屏旗舰手机Galaxy Z Fold7与Galaxy Z Flip7,以及Galaxy Z Flip7 FE。三款新品围绕“AI赋能折叠形态”的理念打造,在纤薄外观、专业影像系统、多模态AI智能体和端侧AI防护等方面实现突破,重新定义了折叠屏产品的工业设计与使用体验。

目前,三星新一代折叠屏产品已启动预约,并将在7月25日正式线上线下同步开售。用户可通过三星商城、京东自营旗舰店、天猫官方旗舰店、苏宁自营旗舰店、抖音旗舰店等线上平台,或前往线下授权门店参与预约活动。

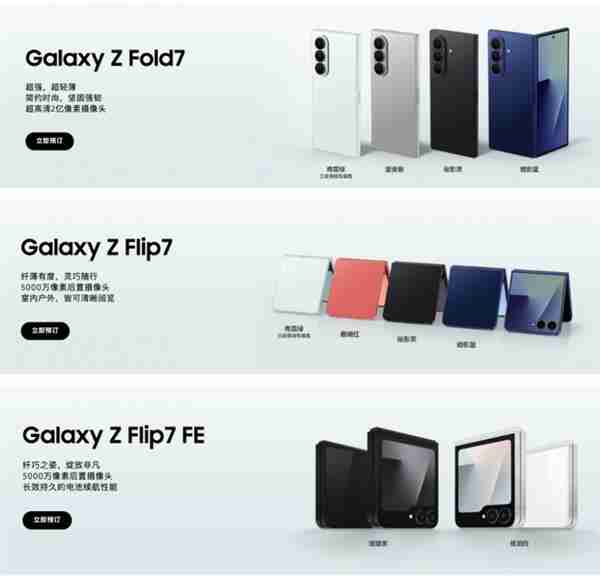
售价方面,Galaxy Z Fold7起始价为13,999元,提供暗影蓝、星夜银、秘影黑、青霜绿(仅限三星商城)四种颜色;Galaxy Z Flip7起售价为7,999元,包含秘影黑、暗影蓝、珊瑚红及青霜绿(三星商城专属色);Galaxy Z Flip7 FE定价6,499元,拥有炫熠黑与炫羽白两种配色,并支持国家补贴优惠。

即日起至7月24日24:00期间,预约Z Fold7与Z Flip7的用户可享受升杯福利:购买12GB+256GB版本即可免费升级至12GB+512GB。此外,Z Fold7还额外提供加价1250元将存储从512GB提升至1TB的升级选项。所有预约并成功购机的用户还可选择“一年只换不修”或“一年延保”服务之一,并享有其他购机礼包。同时,7月17日前完成预约的用户还将优先发货。

此次发布的Galaxy Z Fold7以“超轻薄、超强大”为核心设计理念,展开后厚度仅为4.2毫米,折叠状态下为8.9毫米,重量控制在215克以内,是该系列中最轻薄的产品。其采用全新精工装甲铰链结构,通过水滴形设计和多轨机制有效分散应力,减轻折痕并增强耐用性。外屏盖板升级为康宁大猩猩玻璃陶瓷2,搭配强化装甲铝边框与钛金属保护层,整体抗冲击能力显著提升。
影像方面,Z Fold7首次搭载2亿像素广角主摄,配合1000万像素100度自拍镜头与增强型超视觉引擎,在弱光环境下成像亮度提高44%,细节清晰度提升4倍。此外,支持10-bit HDR视频录制,并配备音频橡皮擦功能,可自动过滤风声、车流等背景噪音。

Galaxy Z Flip7延续经典的掌心折叠设计,折叠后厚度为13.7毫米,重188克。配备4.1英寸智能外屏,是该系列中尺寸最大的外屏,具备超窄边框设计,支持2600尼特峰值亮度与120Hz刷新率,结合Vision Booster技术,确保强光下屏幕内容清晰可见。内屏则采用6.9英寸第二代动态AMOLED面板,带来沉浸式视觉体验。
摄像头配置上,Z Flip7采用5000万像素广角+1200万像素超广角双摄组合,融合增强型夜拍系统,即使在低光条件下也能捕捉清晰明亮的画面。外屏支持实时滤镜与滑动变焦功能,配合双重预览模式,拍摄者与被摄对象均可查看画面构图,轻松记录精彩瞬间。
两款新机均运行基于Android 16的Samsung One UI 8系统,深度整合多模态AI能力,实现语音、视觉、文本跨模态交互。其中,Z Fold7侧重于提升办公生产力场景下的AI应用,而Z Flip7则通过外屏与AI深度融合,打造便捷的生活化掌心交互体验。

三星Galaxy Z Fold7与Z Flip7的发布,标志着折叠屏设备正式迈入AI深度整合的新阶段。凭借多模态AI功能与优化后的交互体验,这两款机型已成为真正理解用户需求、能提前响应操作意图的智能助手。想要第一时间感受前沿折叠工艺与智能AI魅力的消费者,现在即可前往三星商城、京东自营旗舰店、天猫旗舰店等渠道进行预约抢购!
到这里,我们也就讲完了《GalaxyZ折叠屏七代开启预约通道》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于AI,三星,折叠屏,第七代GalaxyZ,预约的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
141 收藏
-
131 收藏
-
194 收藏
-
363 收藏
-
331 收藏
-
198 收藏
-
444 收藏
-
195 收藏
-
411 收藏
-
438 收藏
-
154 收藏
-
284 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
