电脑缓存清理5招轻松搞定
时间:2025-07-31 18:48:30 362浏览 收藏
电脑用久了卡顿?别慌!本文为你带来五个简单实用的电脑缓存清理技巧,助你轻松释放系统空间,提升电脑运行速度。缓存文件堆积是导致电脑变慢的常见原因,长期积累不仅占用大量磁盘空间,还会拖慢整体性能。本文将介绍如何利用Windows内置磁盘清理功能、百贝C盘助手、手动清除系统临时文件夹、禁用休眠功能以及定期清理浏览器缓存数据等方法,全方位清理电脑中的垃圾文件和缓存,让你的电脑焕然一新,流畅如初。赶紧行动起来,告别卡顿,享受更高效的电脑使用体验吧!
当我们的电脑使用时间久了,常常会遇到系统运行变慢的问题,其中一个重要原因就是缓存文件堆积过多。缓存是操作系统或应用程序为了提升访问速度而保存的临时数据,但长期积累不仅会占用大量磁盘空间,还可能拖慢电脑整体性能。那么,如何高效清理这些缓存呢?以下5种方法将帮助你轻松释放系统空间。

一、利用Windows内置的磁盘清理功能
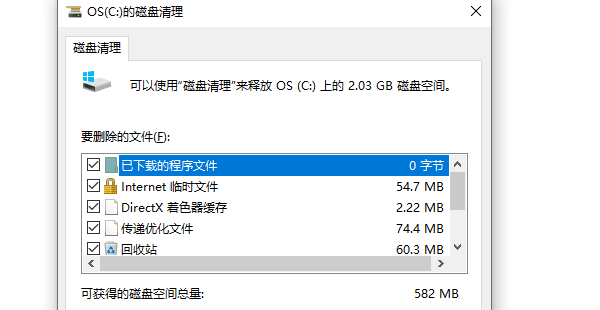
Windows系统自带了“磁盘清理”工具,能够有效清除临时文件、系统缓存、缩略图等无用数据。
在任务栏的搜索框中输入“磁盘清理”,然后点击打开该工具。
选择需要清理的磁盘(通常为C盘),点击“确定”继续。
系统将开始扫描可删除的文件,完成后会列出多种可清理的项目,例如“临时文件”、“下载的程序文件”等。

勾选你想要清理的缓存类型,确认后点击“确定”。
接着点击“删除文件”,系统便会自动清除所选内容。若想释放更多空间,可点击“清理系统文件”,进一步扫描并删除系统级缓存。
二、借助百贝C盘助手实现一键清理
对于不太熟悉系统操作的用户,或希望进行更彻底的缓存清理,推荐使用百贝C盘助手。这款工具能智能识别C盘中的垃圾文件,并提供一键清理功能,操作简单且效果显著。
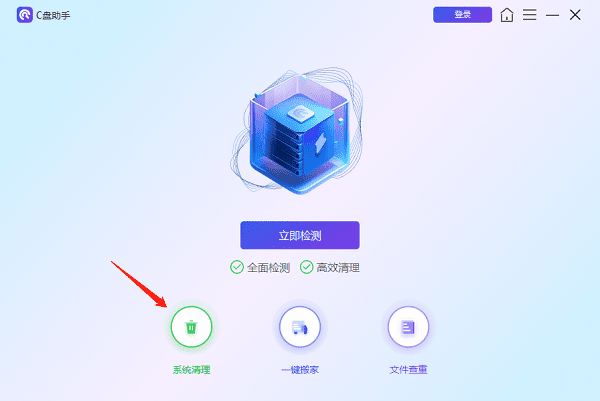
点击此处下载百贝C盘助手,并按照提示完成安装。
启动软件后,进入“系统清理”模块,程序将自动扫描C盘内的缓存和冗余文件。

- 扫描结束后,界面会显示可清理的文件列表,包括缓存、临时文件、休眠文件等,用户可选择性勾选或全选后点击“立即清理”,即可快速完成清理。

- 此外,若C盘存储压力较大,还可使用“一键搬家”功能,将大型文件或应用迁移到其他磁盘,进一步优化系统空间布局。

三、手动清除系统临时文件夹
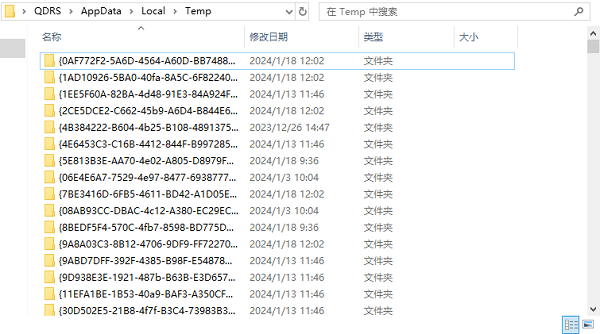
Windows在运行过程中会产生大量临时文件,存放于Temp目录中,这些文件通常不会被自动清除,久而久之会占据可观的硬盘空间。定期手动清理是释放空间的有效方式。
- 同时按下 Win + R 键,打开“运行”窗口,输入 %temp%,然后按 Enter 进入系统的临时文件夹。

使用 Ctrl + A 全选所有文件,再按 Delete 键进行删除。
若部分文件提示“正在使用中”无法删除,可跳过这些文件。
删除完成后,记得进入“回收站”,点击“清空回收站”,确保空间被真正释放。
四、禁用休眠并删除休眠文件
Windows的休眠功能会在C盘生成一个名为 hiberfil.sys 的隐藏大文件,其大小通常与内存相当,可能占用数GB空间。如果你平时不使用休眠功能,可以将其关闭以腾出空间。
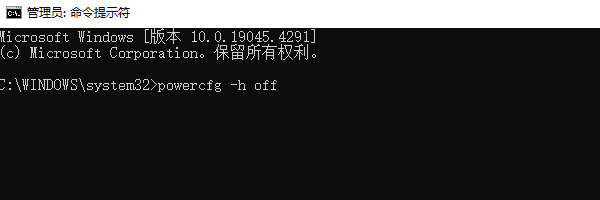
在任务栏搜索“CMD”,右键选择“以管理员身份运行”命令提示符。
输入命令 powercfg -h off,然后按下回车。

- 执行后,系统将自动关闭休眠功能,并删除 hiberfil.sys 文件,从而释放大量磁盘空间。
五、定期清理浏览器缓存数据
浏览器在使用过程中会保存网页缓存、Cookies、历史记录等信息,虽然有助于加快页面加载速度,但长期积累会占用大量存储资源,甚至影响浏览体验。
以Chrome浏览器为例,点击右上角的“三点菜单”图标,选择“设置”。
在左侧菜单中进入“隐私和安全”选项,然后点击“清除浏览数据”。

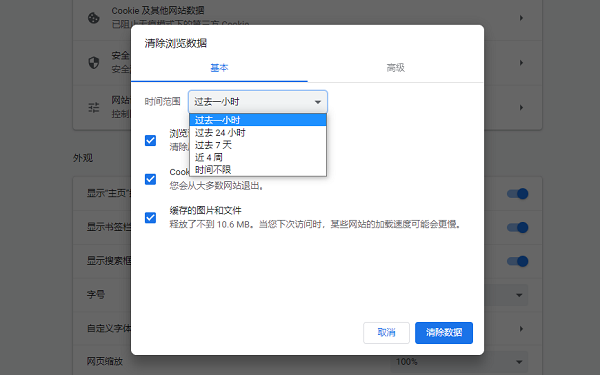
在弹出窗口中,勾选“缓存的图片和文件”以及“Cookies 和其他网站数据”,并选择清理的时间范围(如过去一小时、一天、一周或全部时间)。
最后点击“清除数据”,即可完成浏览器缓存的清理。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
242 收藏
-
421 收藏
-
201 收藏
-
413 收藏
-
238 收藏
-
206 收藏
-
404 收藏
-
199 收藏
-
499 收藏
-
342 收藏
-
349 收藏
-
372 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
