如何打开钉钉SVG渲染特性-钉钉SVG渲染特性开启技巧分享
来源:插件之家
时间:2023-03-26 11:16:55 280浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《如何打开钉钉SVG渲染特性-钉钉SVG渲染特性开启技巧分享》就很适合你!本篇内容主要包括如何打开钉钉SVG渲染特性-钉钉SVG渲染特性开启技巧分享,希望对大家的知识积累有所帮助,助力实战开发!
如何打开钉钉SVG渲染特性?钉钉是一款特别热门的办公辅助软件,软件能够帮助用户们快速的开展各种线上会议功能,很多小伙伴们日常生活中都会与这款软件打交道,软件最近也是更新了版本,新出了一个SVG渲染特性的好用功能,虽然该功能还在试验期,但是已经可以开启了,那么不知道如何开启的小伙伴们就跟着小编一起往下看看吧。

钉钉SVG渲染特性开启技巧分享
1、首先在桌面找到软件的快捷方式,点击图标进入,如图所示。

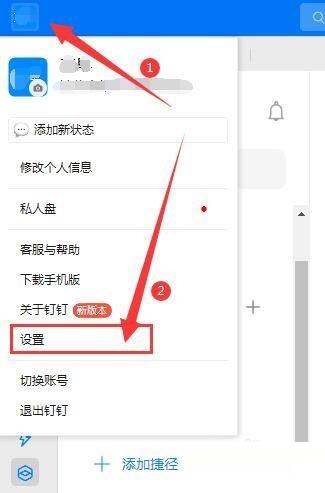
2、然后打开软件后,点击左上角头像处,在下拉选项中,点击“设置”项进入,如图所示。

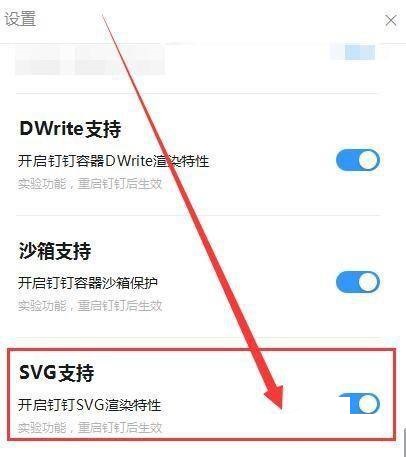
3、最后进入设置界面中,在“SVG支持”项下,将”开启钉钉SVG渲染特性“开关拉至”开“位置即可,如图所示。

到这里,我们也就讲完了《如何打开钉钉SVG渲染特性-钉钉SVG渲染特性开启技巧分享》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
声明:本文转载于:插件之家 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
134 收藏
-
259 收藏
-
207 收藏
-
296 收藏
-
197 收藏
-
157 收藏
-
315 收藏
-
165 收藏
-
279 收藏
-
363 收藏
-
476 收藏
-
271 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
