谷歌浏览器(Google Chrome)截图整个网页的的操作流程
来源:金桥电子网
时间:2023-04-13 08:28:58 246浏览 收藏
大家好,今天本人给大家带来文章《谷歌浏览器(Google Chrome)截图整个网页的的操作流程》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
各位用户知道谷歌浏览器(Google Chrome)怎么进行截图整个网页吗?下文这篇教程就为你们带来了.谷歌浏览器(Google Chrome)截图整个网页的的操作流程。
谷歌浏览器(Google Chrome)截图整个网页的的操作流程
安装google截图插件步骤:
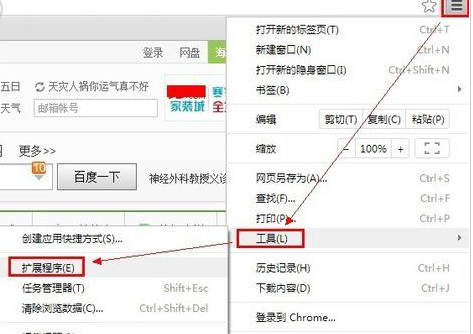
我们先点击最右上角图标,选择“工具”下的“扩展程序”。

进入后,点击最下面的“获得更多扩展程序”。

然后在搜索框中输入“截图”,找到图中截图工具,然后点击“免费”,即安装。

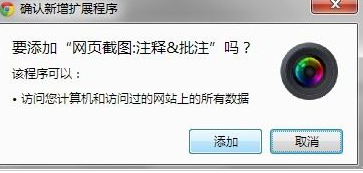
弹出如下对话框,点击安装即可。

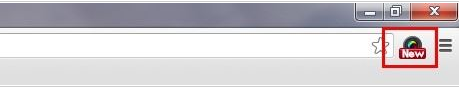
安装成功后,浏览器最右边会个图标,如图。

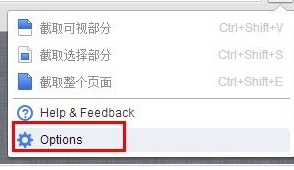
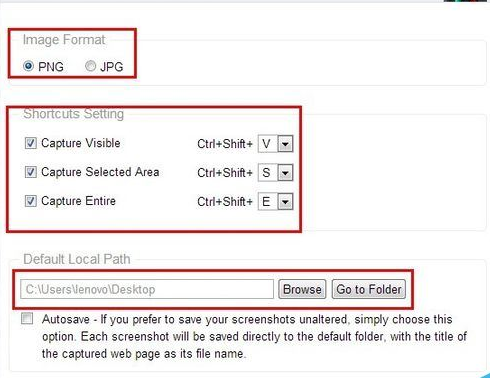
接着在截图之前,先来设置一下,截图的格式,快捷键,图片保存位置,这样就可以了,下面就可以开始截图了。


google截图
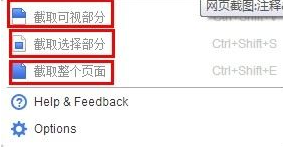
先点击图标,即可看到三种选择,截取可视区域,截取整个网页,截取选择部分,点击相应选择即可。

弹出如下功能导航条,可以添加文字,圈出重点,模糊等等,然后出来好了之后,点击保存,三种截图都是一样的。
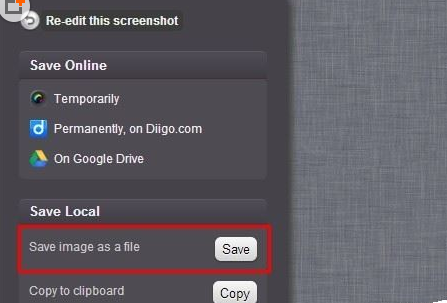
然后,进入到此页面,看到右边的“save”即保存的意思,点击即可,然后可以选择保存的位置,这样就完成了截图整个过程。

注意事项
截取选择区域需要注意,点击后拖动十字架标志即可进行截图。
截取可视区域,表示只是截图当前浏览器可以看见的区域。
看完谷歌浏览器(Google Chrome)截图整个网页的的操作流程,大家赶紧去试试吧!
以上就是《谷歌浏览器(Google Chrome)截图整个网页的的操作流程》的详细内容,更多关于的资料请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
269 收藏
-
452 收藏
-
319 收藏
-
382 收藏
-
342 收藏
-
314 收藏
-
472 收藏
-
113 收藏
-
146 收藏
-
454 收藏
-
410 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
