MSVCP71.dll丢失修复方法大全
时间:2025-07-31 23:48:33 148浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《MSVCP71.dll丢失怎么修复?三种简单方法解决》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
电脑提示“计算机中丢失MSVCP71.dll”,通常是因为系统缺少关键运行组件,导致软件无法正常加载。本文将深入解析该文件的功能、报错根源,并提供三种高效解决方案,助你快速恢复程序运行。

一、MSVCP71.dll 是什么?
MSVCP71.dll 属于 Microsoft Visual C++ 2003 的核心运行库文件,属于动态链接库(DLL)类型,主要用于支持C++编写的程序调用标准函数、STL模板及基础数据处理模块。许多2000年代初开发的应用程序和经典游戏都依赖此文件运行。
一旦该文件缺失或损坏,系统就会弹出如下错误信息:

- “无法启动此程序,因为计算机中丢失 MSVCP71.dll。”
- “程序无法继续执行,因为找不到 MSVCP71.dll。重新安装程序可能解决此问题。”
二、常见导致 MSVCP71.dll 缺失的原因
1、误删操作或清理工具误判:用户在清理系统垃圾或卸载旧软件时,可能不小心移除了该文件。
2、安装包不完整:部分老旧程序未内置所需运行库,安装后直接报错。
3、系统异常或更新失败:系统升级中断或蓝屏后,DLL文件可能出现损坏。
4、恶意软件破坏:某些病毒会篡改或删除系统DLL文件,造成运行异常。
三、三种实用修复方法推荐
方法一:使用专业DLL修复工具自动处理
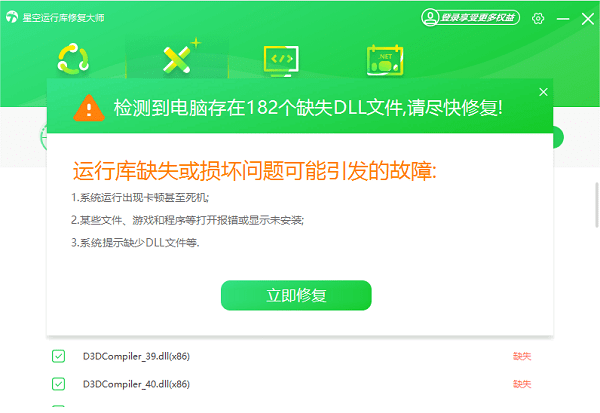
适合对电脑操作不太熟悉的用户,推荐使用“星空运行库修复大师”这类工具,可智能识别缺失的DLL并一键修复:
1、点击上方按钮下载安装“星空运行库修复大师”,打开后切换至DLL修复界面,点击“一键扫描”。

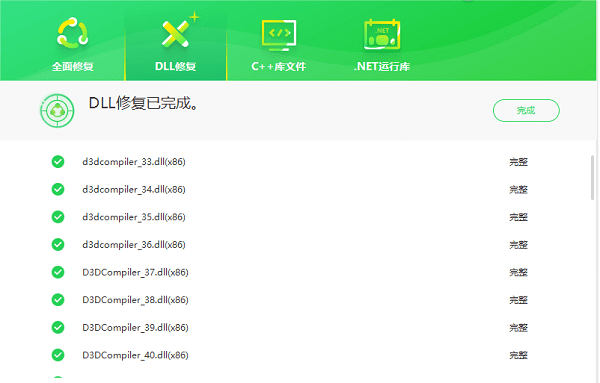
2、等待扫描完成后,软件会列出所有缺失的运行库文件,点击“立即修复”。

3、修复完成后重启电脑,再次运行程序即可恢复正常。

方法二:手动下载并注册MSVCP71.dll文件
1、前往可信的DLL资源网站搜索“MSVCP71.dll”。
2、根据你的操作系统选择对应版本(32位或64位)进行下载。
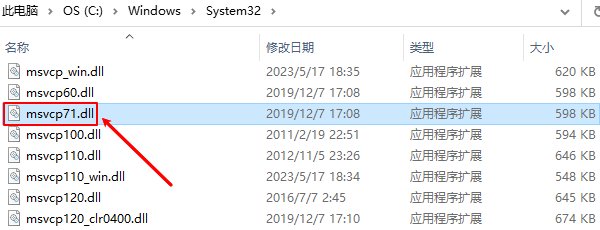
3、将文件复制到以下路径:
? 32位系统:C:\Windows\System32
? 64位系统:同时放入 C:\Windows\SysWOW64 和 C:\Windows\System32

4、按下 Win+R 键,输入 cmd 打开命令提示符窗口。
5、输入命令注册文件:regsvr32 MSVCP71.dll
6、回车执行后重启电脑,再尝试运行原程序。
⚠️ 注意:务必从正规渠道下载,防止植入木马。
方法三:安装完整的 Visual C++ 运行库组件
由于 MSVCP71.dll 来自 Visual C++ 2003 版本,直接安装官方运行库是最稳妥的方式:
1、访问微软官网或可信软件平台。
2、搜索并下载“Microsoft Visual C++ Redistributable 2003”或通用合集包(包含多个版本)。

3、安装完成后重启系统即可生效。
? 小贴士:即使新版VC++(如2005/2008/2010)不能替代MSVCP71.dll,也建议一并安装以提升兼容性。
四、预防措施建议
为避免未来再次遇到DLL缺失问题,请参考以下做法:
✅ 定期创建系统还原点:利用Windows自带功能或第三方工具备份关键文件。
✅ 慎用不明来源的清理软件:优先选用微软认证或知名厂商的安全工具。
✅ 安装老软件前先装运行库:尤其是年代较久的程序,提前部署对应VC++环境更稳妥。
好了,本文到此结束,带大家了解了《MSVCP71.dll丢失修复方法大全》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
222 收藏
-
335 收藏
-
413 收藏
-
159 收藏
-
156 收藏
-
492 收藏
-
285 收藏
-
129 收藏
-
288 收藏
-
257 收藏
-
100 收藏
-
327 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
