会声会影怎样操作自定义动作 会声会影使用自定义动的具体方法
来源:金桥电子网
时间:2023-04-15 09:37:49 244浏览 收藏
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《会声会影怎样操作自定义动作 会声会影使用自定义动的具体方法》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
最近一些用户们在使用会声会影的时候,不熟悉其中样操作自定义动作?今日在这里就为你们带来了会声会影使用自定义动的具体方法介绍。
会声会影怎样操作自定义动作 会声会影使用自定义动的具体方法

一、位置、大小和旋转设置
这部分的设置是自定义中使用率高的。使用方法如下介绍。
1、在视频轨上添加一张素材,右击素材点击自定义动作选项。
2、在弹出的自定义动作中,看到左边的“位置”、“大小”、“阻光度”等参数设置。
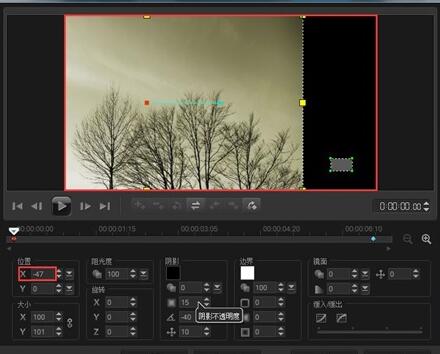
3、位置数值。X轴是负数时,素材则出现在屏幕的左边,如图1所示。数值为正数时,则出现在屏幕右边。

4、Y轴为负数时,素材出现在屏幕的下面,反之则出现屏幕的上边。
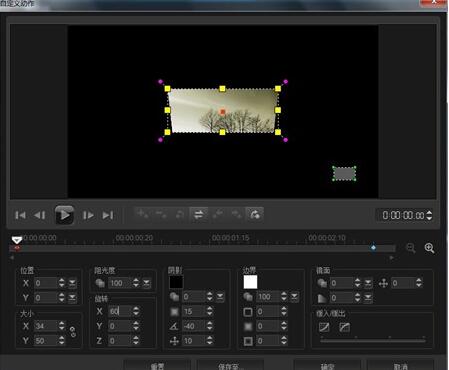
5、大小设置。调整X、Y轴数值,则是素材在屏幕中显示的大小,解锁“解锁宽高比”,则可以单独调整X、Y轴的数值,如图2所示。

6、阻光度设置。阻光度其实就是透明度的意思。数值越小图像越暗,数值越大图像越亮。
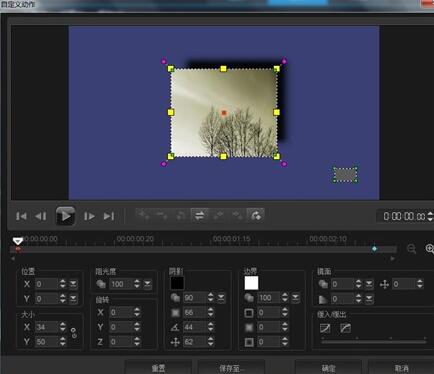
7、旋转设置。X轴设置则是沿着X轴旋转,就是上下翻转,如图3所示。Y轴就是沿着Y轴旋转,也就是左右翻转。Z轴则是沿着Z轴翻转,就是在屏幕的屏幕翻转,如图4所示。


二、阴影、边框设置
阴影和边框是在做电子相册的时候最会用到的设置。这个功能其实跟会声会影画中画有着异曲同工之处。
1、阴影设置。最上边的黑色栏,可以调整阴影的颜色。阴影不透明度就是跟阻光度一样的意思。阴影迷糊是阴影边界的模板程度。阴影方向则是阴影偏离素材的方向位置,如图5所示。阴影距离就是阴影与素材之间的距离。

2、边界设置。白色框中,可以调边框的颜色。边界阻光度就跟上面介绍的一样。边界尺寸数值越大,边框越大。边界模板淡出数值,就是外边框羽化的程度。边界模板淡入数值,则是内边框羽化程度。
三、镜面和缓入/缓出设置
1、镜面,则是素材的倒影。镜面阻光度不用介绍了。镜面距离,就是素材倒影与素材的距离,数值越大,距离越远。镜面淡出,则是倒影淡化的程度,数值越大镜面越暗淡,如图6所示。

2、缓入/缓出设置。则是素材进入画面的速度,点击缓入或者缓出的按钮,在调整滑轨,调整速度,如图7所示。

上文就讲解了会声会影使用自定义动作的操作内容,希望有需要的朋友都来学习哦。
到这里,我们也就讲完了《会声会影怎样操作自定义动作 会声会影使用自定义动的具体方法》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
224 收藏
-
453 收藏
-
232 收藏
-
396 收藏
-
469 收藏
-
420 收藏
-
169 收藏
-
342 收藏
-
391 收藏
-
469 收藏
-
210 收藏
-
340 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
