Photoshop画出一幅2.d沙漏插画的操作方法
来源:金桥电子网
时间:2023-04-26 13:04:03 462浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《Photoshop画出一幅2.d沙漏插画的操作方法》就很适合你!本篇内容主要包括Photoshop画出一幅2.d沙漏插画的操作方法,希望对大家的知识积累有所帮助,助力实战开发!
有很多人不了解Photoshop如何画出一幅2.d沙漏插画,那么今天小编就在这里给大家分享一点我的小经验,希望可以给你们带来帮助。
Photoshop画出一幅2.d沙漏插画的操作方法

1、新建画布600*800px,然后画个矩形做底色,填充颜色如下:

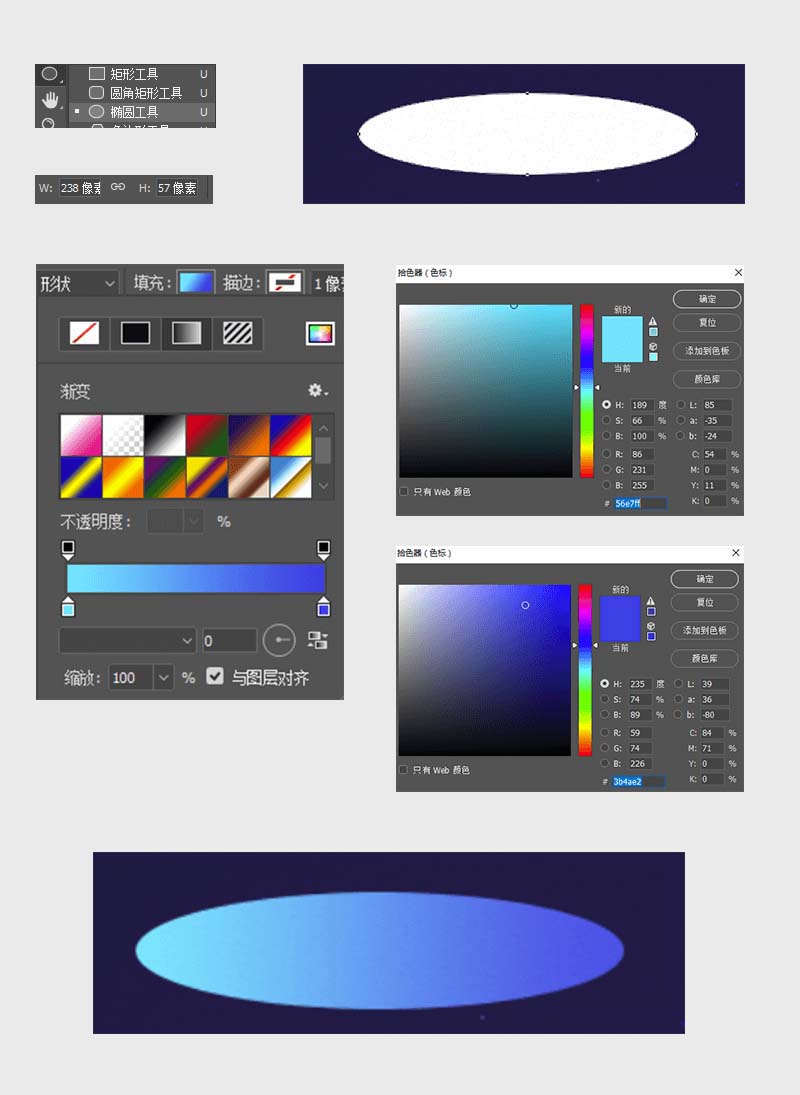
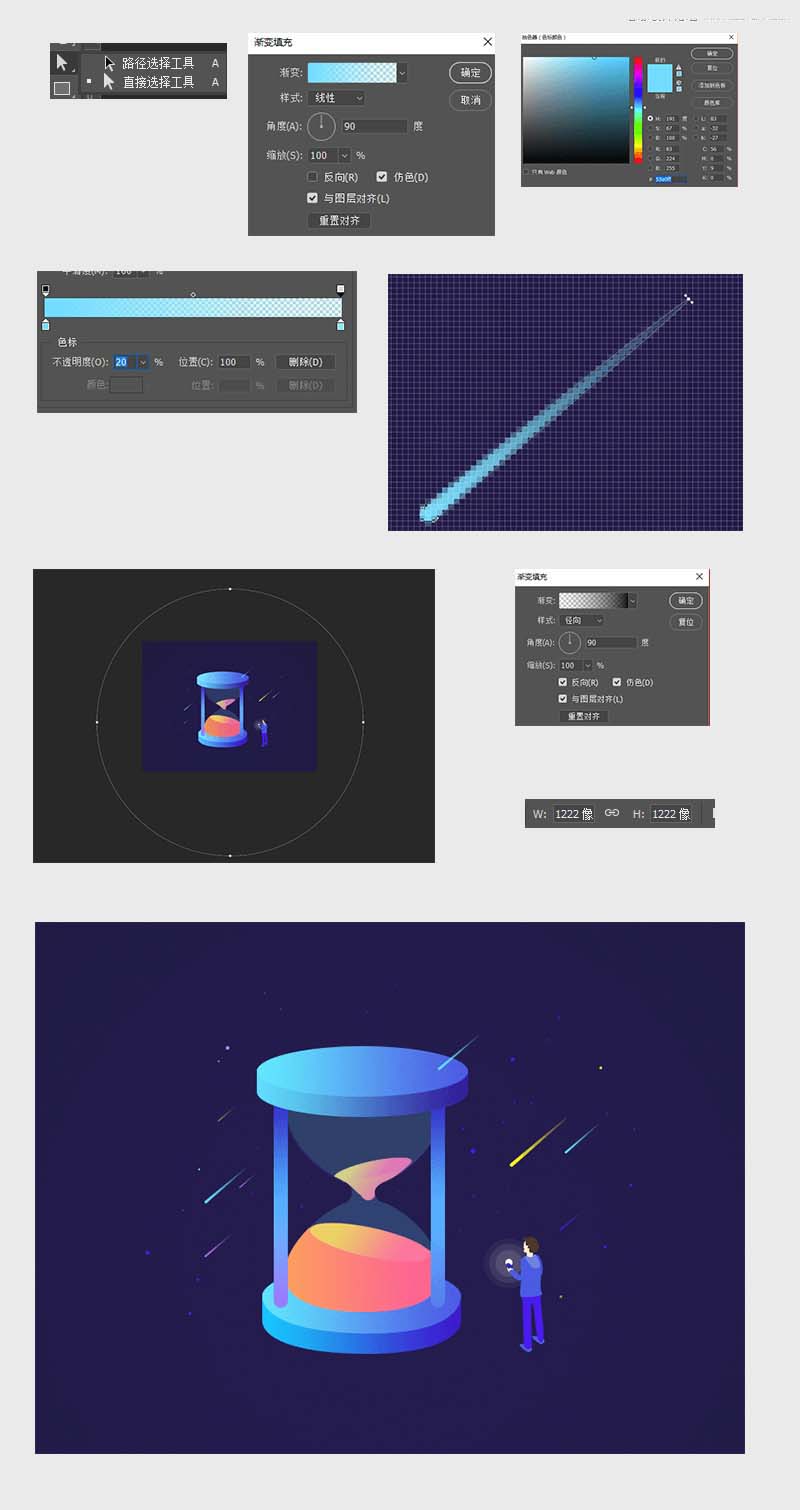
2、制作这个沙漏的顶部,使用椭圆工具画好圆,再来个渐变色参数如下:

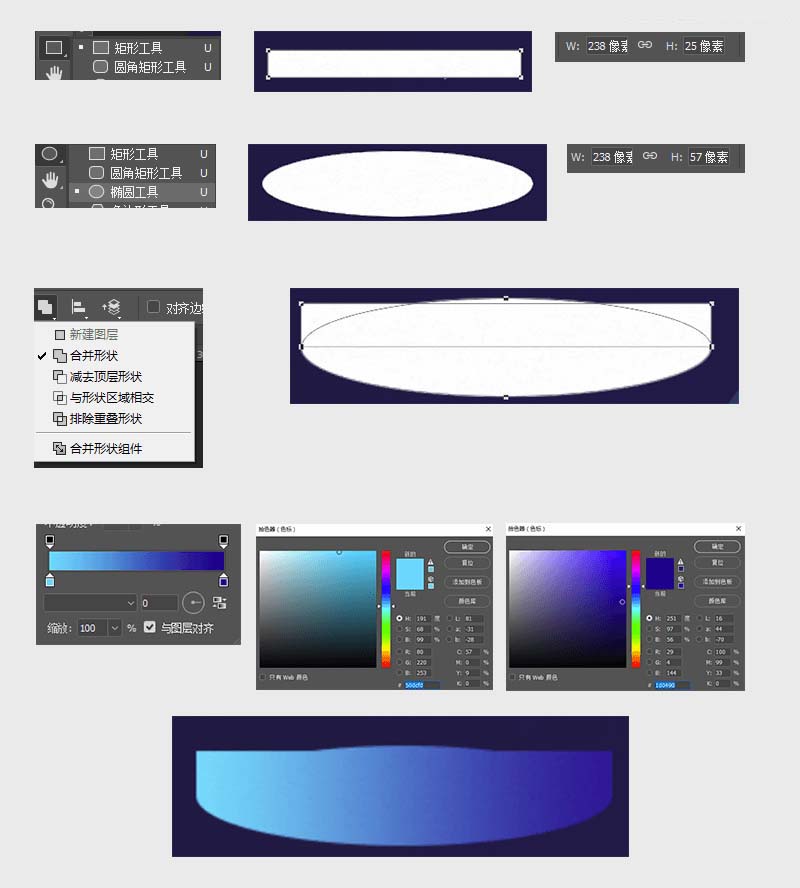
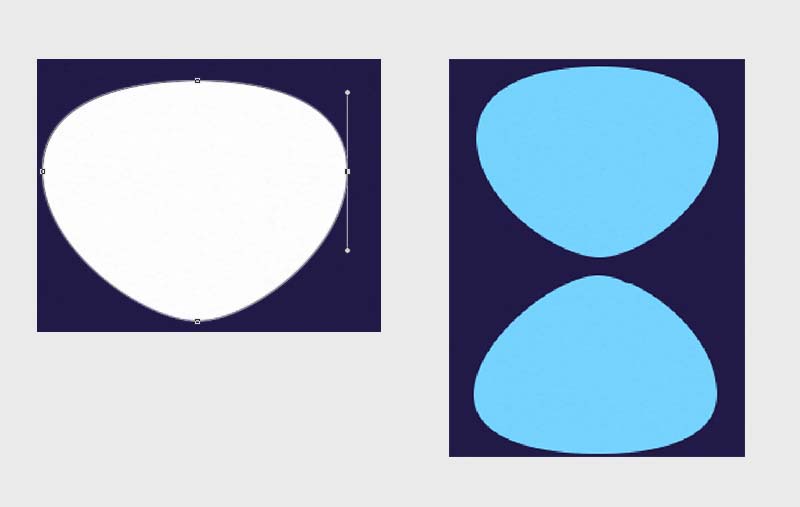
3、矩形工具和椭圆工具制作沙漏上部的底部形状,这里需要注意矩形和圆宽度要一致然后进行布尔运算(首先选中两个图层Ctrl+E合并,然后合并图层)加上渐变,相关参数如下:

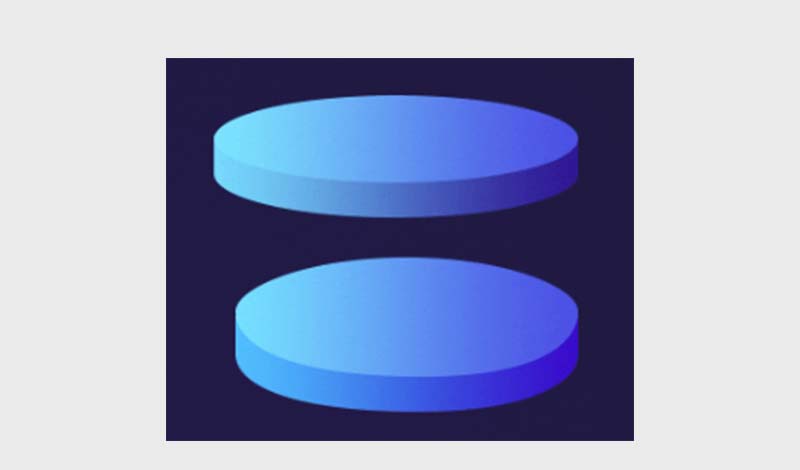
4、把第2步得到的形状放在第3步的图层上面,然后打个包,沙漏的顶部就做好了,然后我们重复以上操作,可以得到沙漏的底部(底部的参数会有点变化,因为这个沙漏是倾斜的,具体参数根据自己感觉做一点修改)

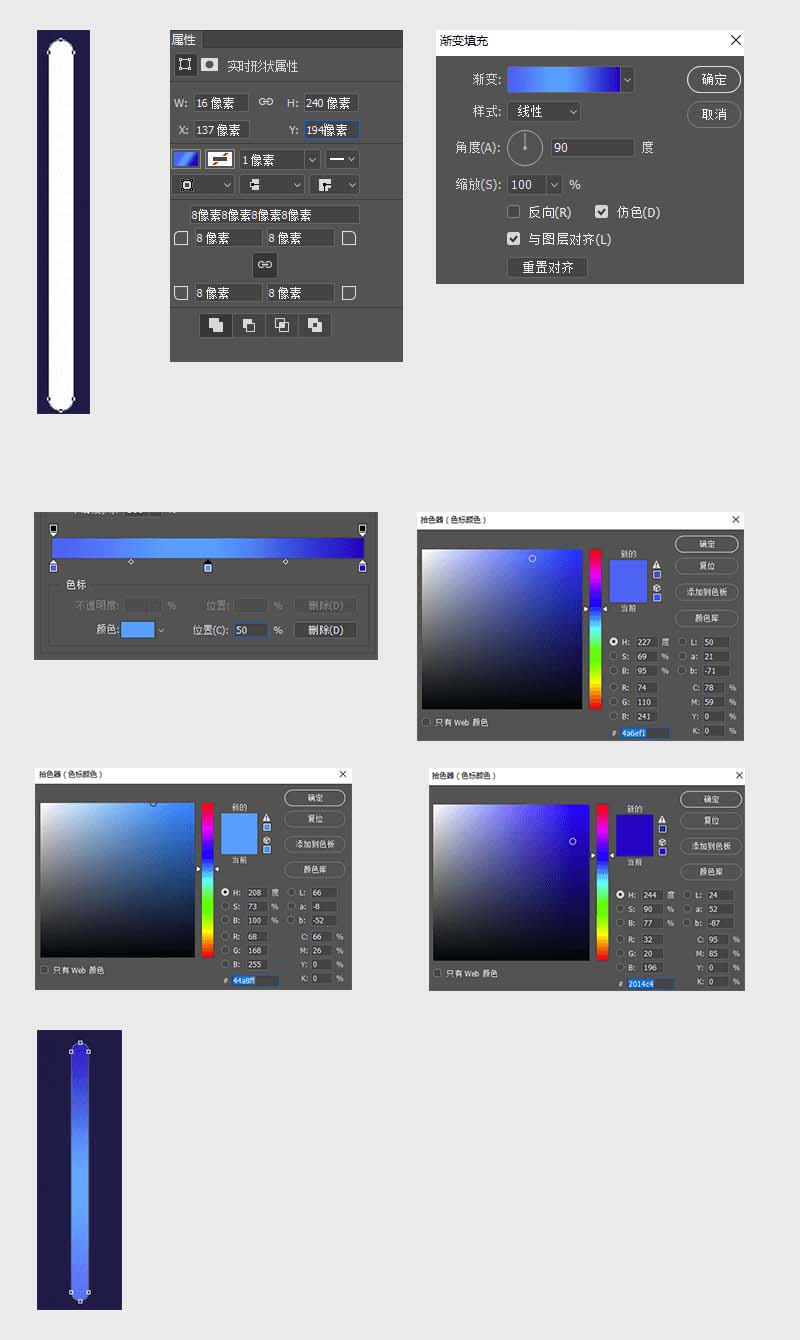
5.做沙漏的柱子,使用矩形圆角拉到最大,添加渐变,相关参数如下:

6.做沙漏玻璃,用椭圆工具制作上部分,添加颜色#52d5fe,这里需要多复制一层,同理制作下部分

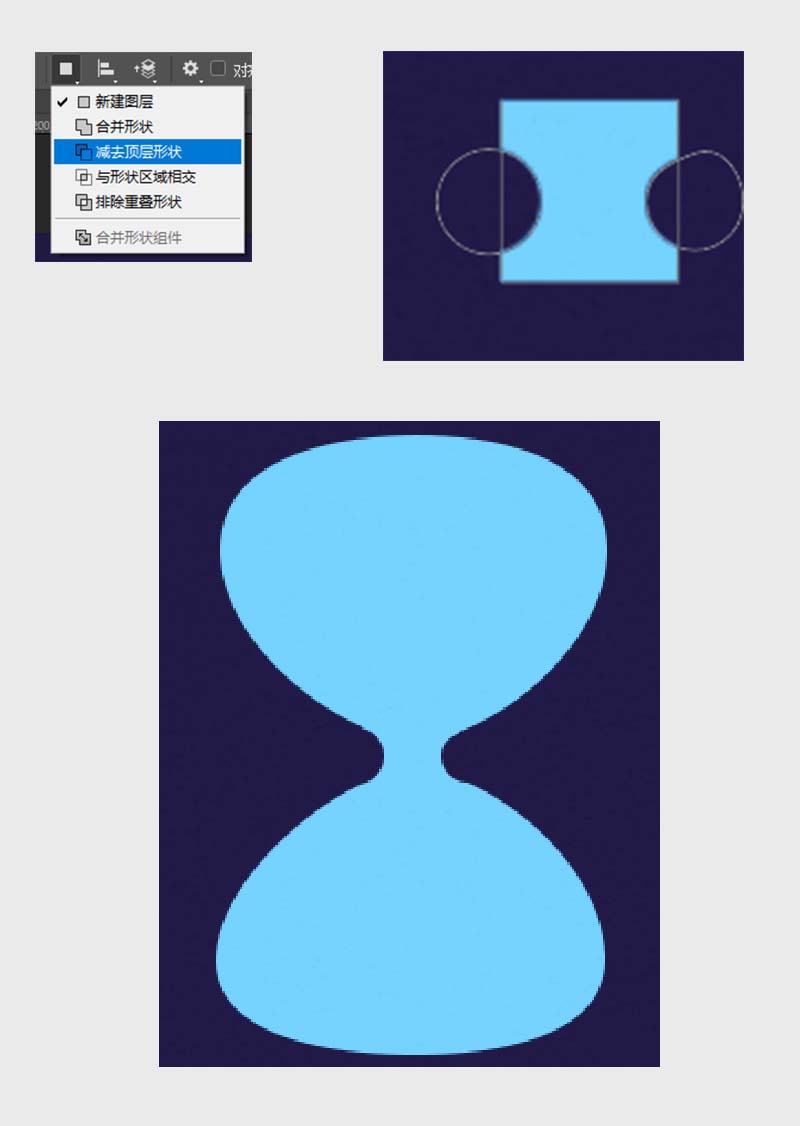
7.在做中间的链接部分,这里用椭圆与矩形进行布尔运算(这里是减去顶层哦!)在合并上一步与这步的图层,调整位置

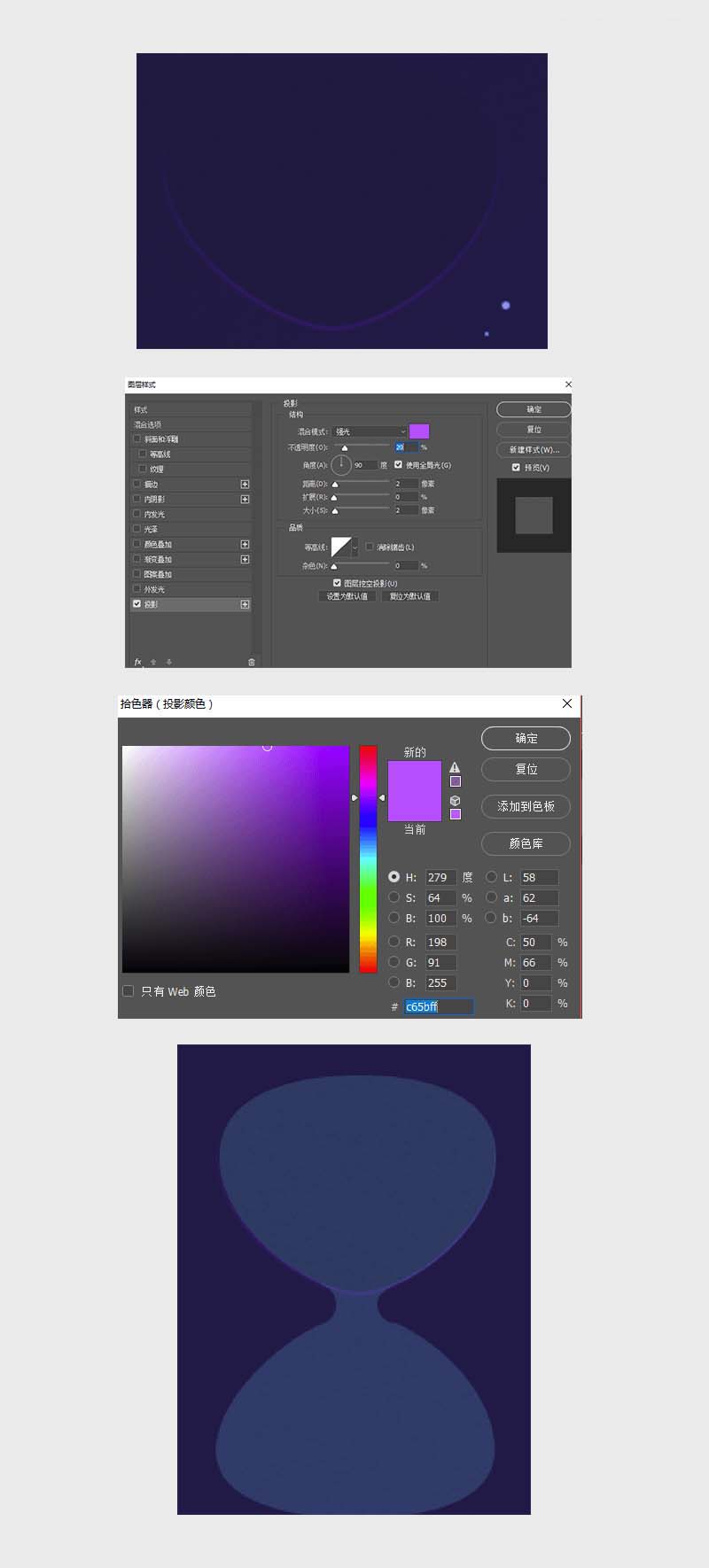
8.降低透明度为20%,再给复制的那个圆添加底色,增加投影效果

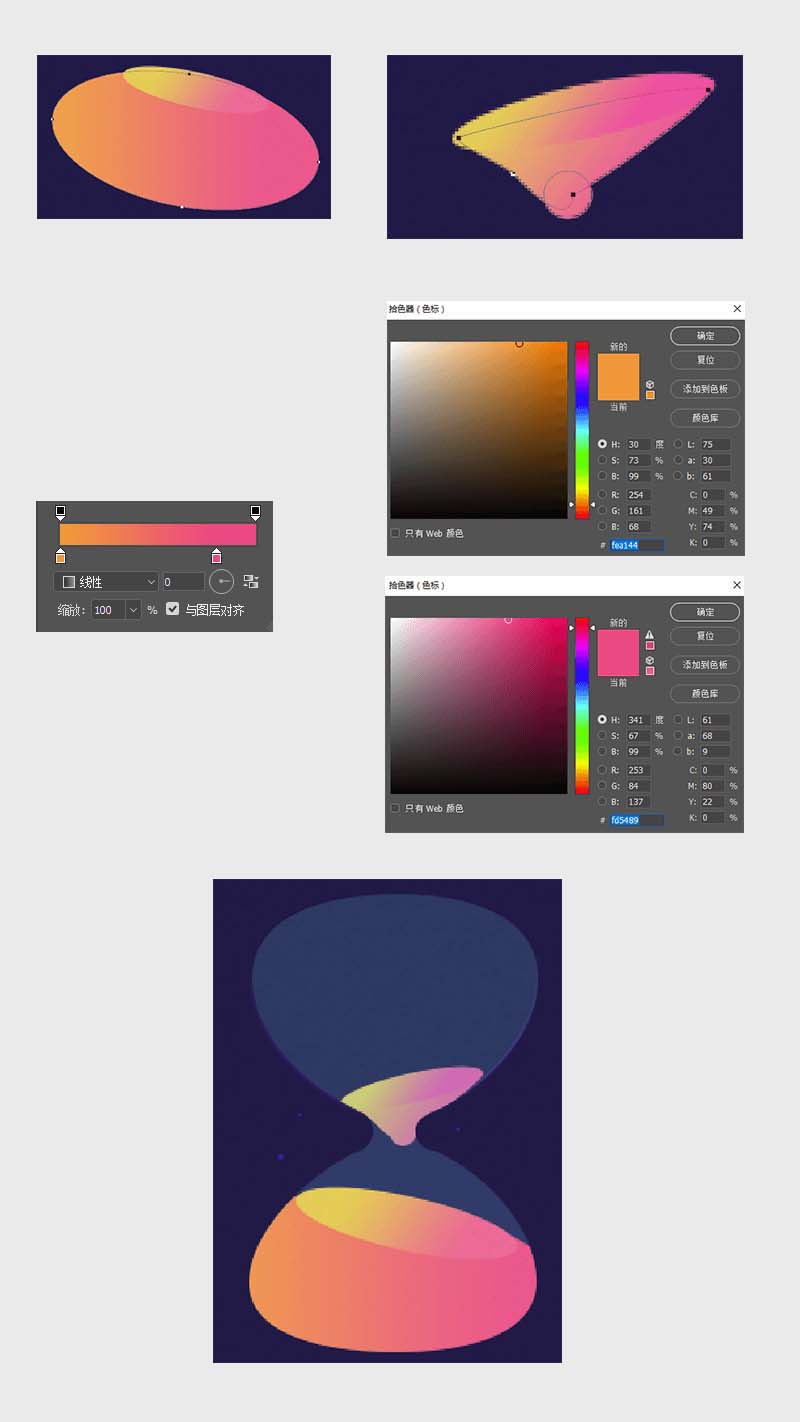
9.制作里面的沙子,用椭圆工具制作基本形状再用小白调整形状(这里不用太完美)打个组,添加渐变色彩(颜色需要微调)然后用沙漏的玻璃做出选区,对沙子组进行剪切蒙版,再精确调整形状。

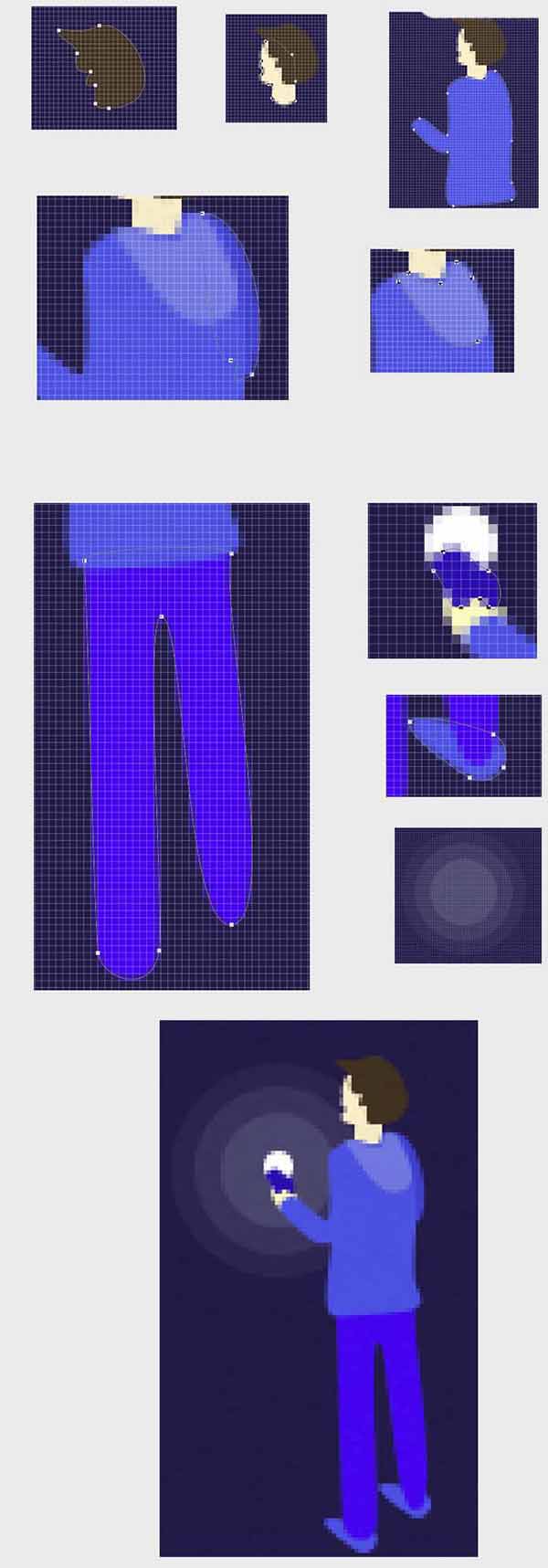
10.人物就用钢笔工具勾画出来,各部分颜色分别为:皮肤 #fff1cb,头发 #37210c,衣服 #394ce0,裤子 #3704ec,鞋子 3b4ce1

11.最后制作流星用椭圆工具画个3px的圆,再用小白拉长一个点,能得到流星的效果,颜色做个不透明度的渐变,可以尝试多种颜色,但是不要太花了哦,中间在点缀些4px,2px的星星,最后背景再来个黑色的径向渐变,整个作品就OK了哦!

各位小伙伴们,看完上面的精彩内容,都清楚Photoshop画出一幅2.d沙漏插画的操作流程了吧。
本篇关于《Photoshop画出一幅2.d沙漏插画的操作方法》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
302 收藏
-
280 收藏
-
239 收藏
-
123 收藏
-
365 收藏
-
361 收藏
-
105 收藏
-
477 收藏
-
229 收藏
-
209 收藏
-
363 收藏
-
144 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
