word2013截图功能使用操作详解
来源:金桥电子网
时间:2023-04-13 07:16:59 317浏览 收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《word2013截图功能使用操作详解》带大家来了解一下word2013截图功能使用操作详解,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
最近不少伙伴咨询word2013截图功能如何使用的呢,今天小编就带来了word2013截图功能使用操作详解,感兴趣的小伙伴一起来看看吧!
word2013截图功能使用操作详解

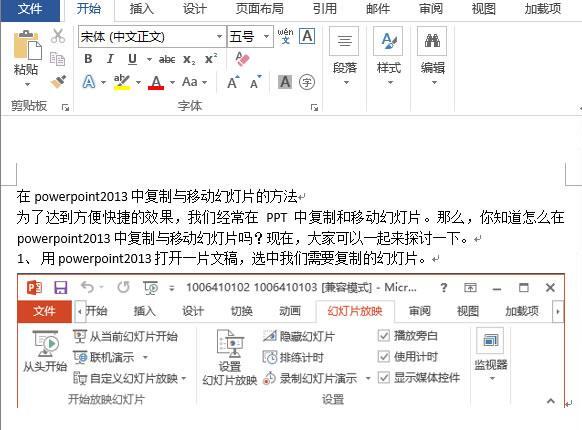
1、打开要截图的窗口。

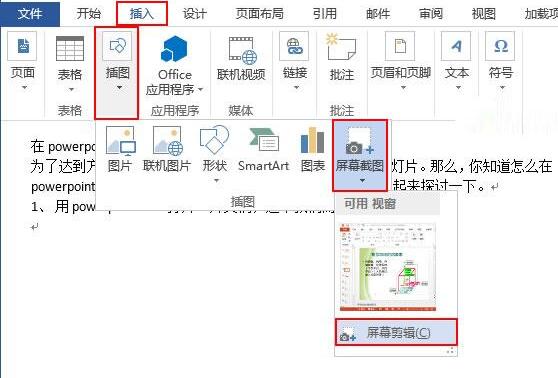
2、用word2013打开一篇文档,将光标定位在我们需要插入截图的地方,并切换到“插入”选项卡,单击“插图”选项组下的“屏幕截图”命令,在随后展开的菜单中选择“屏幕剪辑”选项。

3、此时正在编辑的word2013文档的窗口会自动最小化,然后整个屏幕会呈现半透明的白色效果,并且鼠标变成十字状态,可以拖动鼠标选择我们要截取的图片了。

4、选择好我们要截取的图片后,释放鼠标,系统会将其自动插入到我们之前编辑的word2013文档中,效果如下:

提示:利用这种自定义截图的方法,可以截取屏幕中的任何地方作为图片来插入到文档中。但若大家只是要截取某个窗口的话,可以直接在本文步骤2中选择“屏幕截图”下拉菜单中“可用视窗”里的某个窗口。
上文就讲解了word2013截图功能使用操作过程,希望有需要的朋友都来学习哦。
golang学习网,你的资料库。欢迎访问https://www.17golang.com理论要掌握,实操不能落!以上关于《word2013截图功能使用操作详解》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
108 收藏
-
292 收藏
-
201 收藏
-
212 收藏
-
440 收藏
-
331 收藏
-
355 收藏
-
209 收藏
-
366 收藏
-
280 收藏
-
421 收藏
-
103 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
