几何画板绘制正多边形的内接圆的操作方法
来源:金桥电子网
时间:2023-04-12 18:02:42 215浏览 收藏
一分耕耘,一分收获!既然打开了这篇文章《几何画板绘制正多边形的内接圆的操作方法》,就坚持看下去吧!文中内容包含等等知识点...希望你能在阅读本文后,能真真实实学到知识或者帮你解决心中的疑惑,也欢迎大佬或者新人朋友们多留言评论,多给建议!谢谢!
有很多人不了解几何画板如何绘制正多边形的内接圆,那么今天小编就在这里给大家分享一点我的小经验,希望可以给你们带来帮助。
几何画板绘制正多边形的内接圆的操作方法

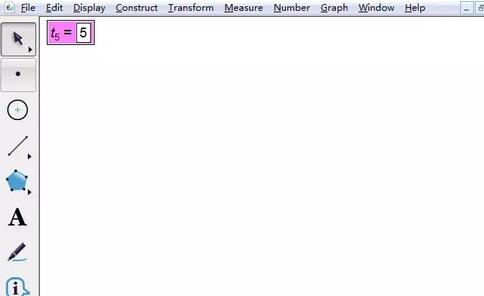
这里以正五边形为例,单击上方菜单栏“数据”——“新建参数”命令,在弹出的对话框中输入数值为5,并单击“确定”按钮,新建好参数。

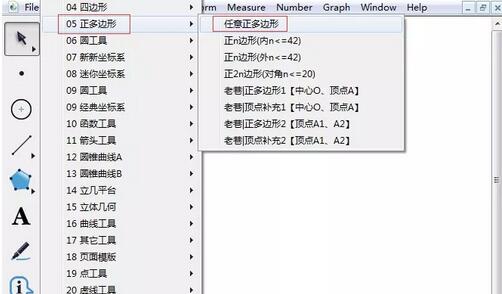
单击左边侧边栏“自定义工具”按钮,在弹出的工具菜单选择“正多边形”——任意正多边形工具,如图所示。

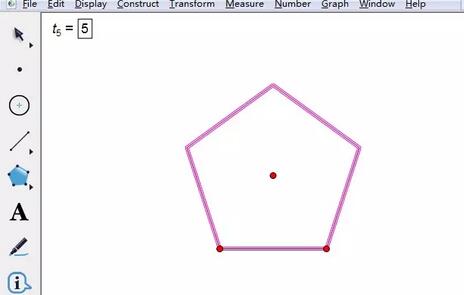
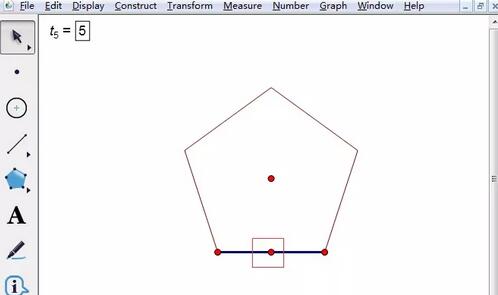
此时用鼠标单击新建的参数,并在画布上面单击一下确定好正五边形的位置,然后再次单击鼠标绘制出正五边形。

步骤二 寻找切点
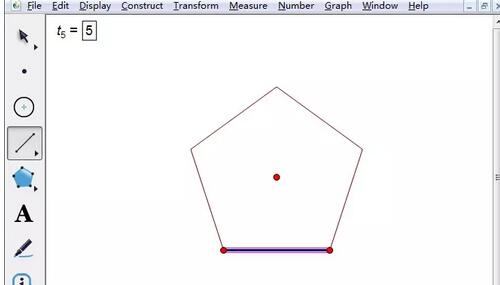
正多边形内切圆的切点其实就是正多边形边上的垂直平分线的垂足,先来找一边做垂直平分线,单击侧边栏“线段直尺工具”,做一条线段重叠到正五边形的一条边上。

单击左边侧边栏“自定义工具”——线工具——做线段的垂直平分线。用鼠标分别单击这一边的两个端点,垂直平分线就出现了。用“点工具”把该边上的垂足画出来,在垂直平分线上面单击右键,选择“隐藏垂线”,把垂直平分线隐藏。

步骤三 制作内切圆
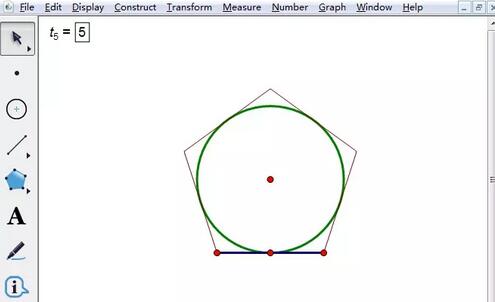
单击侧边栏“移动箭头工具”,选择圆心和切点,单击菜单栏“构造”——以圆心和圆周上的点绘圆,这样正五边形的内切圆就制作好了,最终效果如图所示。

上面就是小编为大家讲解的几何画板绘制正多边形的内接圆的操作流程,一起来学习学习吧。相信是可以帮助到一些新用户的。
本篇关于《几何画板绘制正多边形的内接圆的操作方法》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
282 收藏
-
311 收藏
-
236 收藏
-
112 收藏
-
125 收藏
-
360 收藏
-
249 收藏
-
213 收藏
-
234 收藏
-
220 收藏
-
286 收藏
-
197 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
