vegas保存自己裁剪的预设参数的操作方法
来源:金桥电子网
时间:2023-05-03 21:11:13 488浏览 收藏
对于一个文章开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《vegas保存自己裁剪的预设参数的操作方法》,主要介绍了,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!
最近不少伙伴咨询vegas怎样保存自己裁剪的预设参数的操作,今天小编就带来了vegas保存自己裁剪的预设参数的操作方法,感兴趣的小伙伴一起来看看吧!
vegas保存自己裁剪的预设参数的操作方法

一、保存预设参数
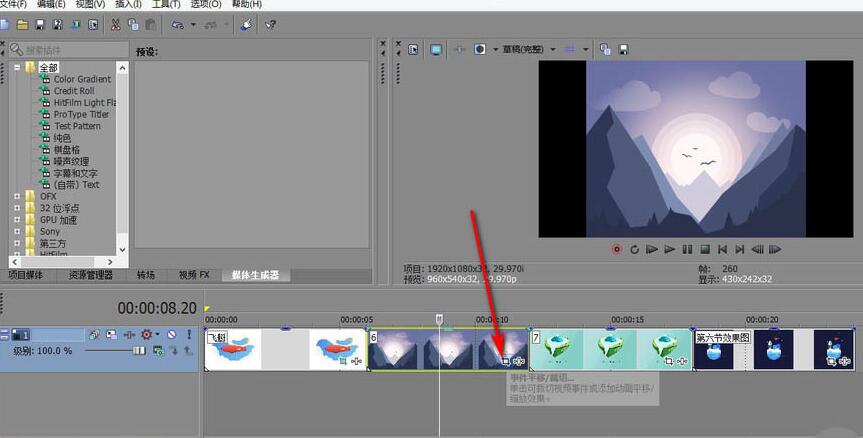
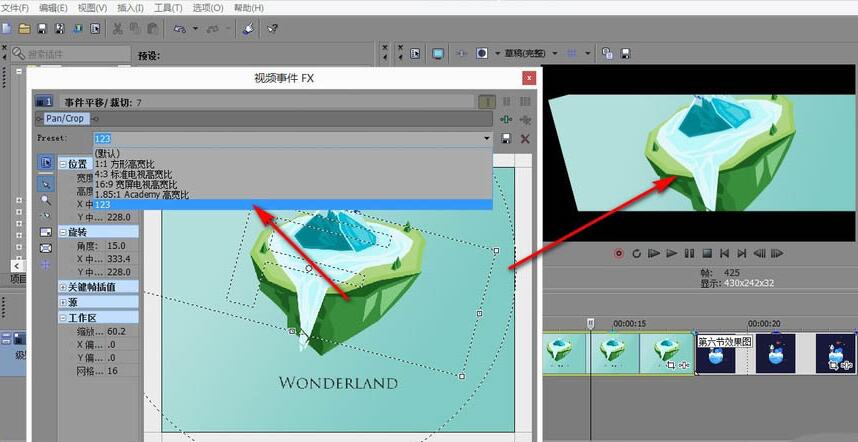
导入素材,点击裁剪的按钮,一般在素材的右下角位置。

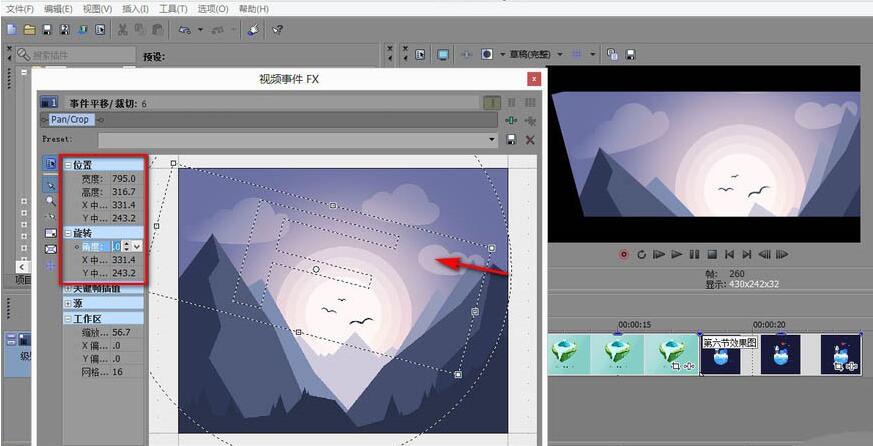
进入裁剪编辑窗口,点击设置各种的参数,比如移动,旋转,缩放等等。

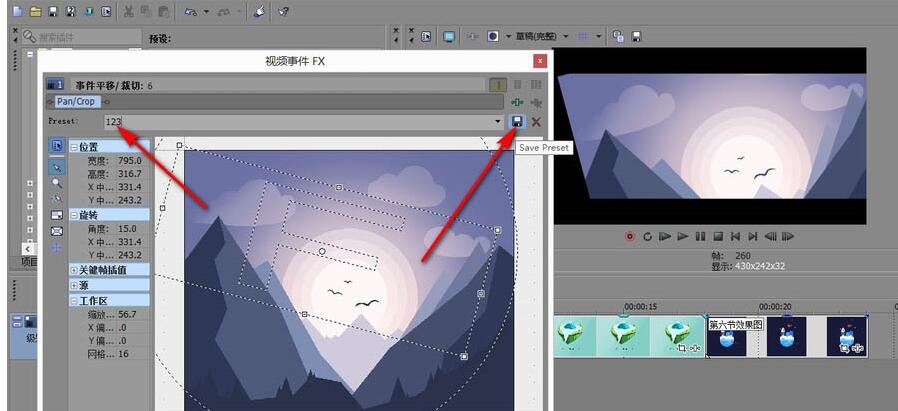
设置好之后,先在上方空白处填写名称,再点击右侧的保存按钮。

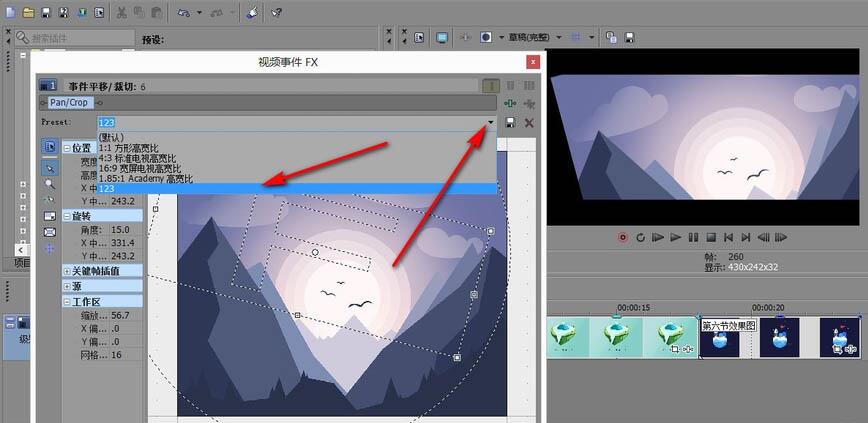
这样点击下拉菜单就能找到刚才命名的参数选项了。

选择另一张图片,在下拉菜单中点击刚才保存的预设,一点击就自动裁剪好了。

二、修改预设名称
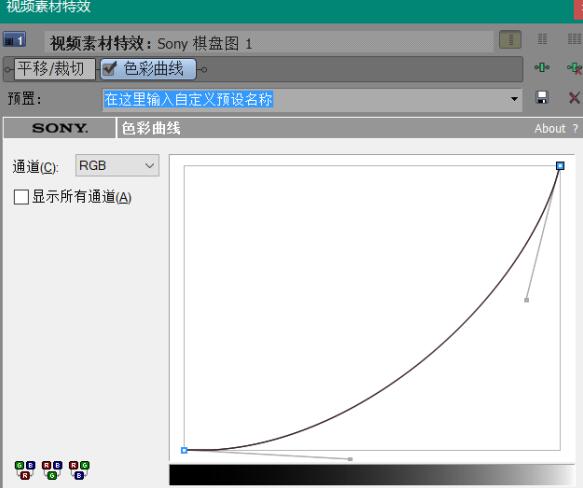
修改好特效参数之后

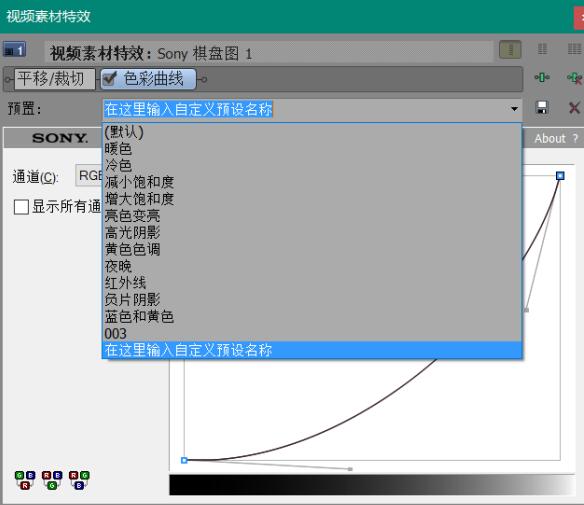
在输入框中直接删掉原来的文字,然后输入自定义名称,就能点击保存按钮了

保存好的预设会以刚刚输入的名字保存在特效预设菜单中。
快来学习学习vegas保存自己裁剪的预设参数的操作方法吧,一定会帮到大家的。
终于介绍完啦!小伙伴们,这篇关于《vegas保存自己裁剪的预设参数的操作方法》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
346 收藏
-
310 收藏
-
128 收藏
-
153 收藏
-
401 收藏
-
345 收藏
-
449 收藏
-
443 收藏
-
456 收藏
-
163 收藏
-
260 收藏
-
109 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
