vegas给素材添加阴影的操作步骤
来源:金桥电子网
时间:2023-04-24 16:05:56 208浏览 收藏
文章不知道大家是否熟悉?今天我将给大家介绍《vegas给素材添加阴影的操作步骤》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!
有很多新手小白会被vegas给素材添加阴影的问题困惑住,所以小编就带来了vegas给素材添加阴影的操作步骤,感兴趣的朋友就跟小编一起来学习一下吧。
vegas给素材添加阴影的操作步骤

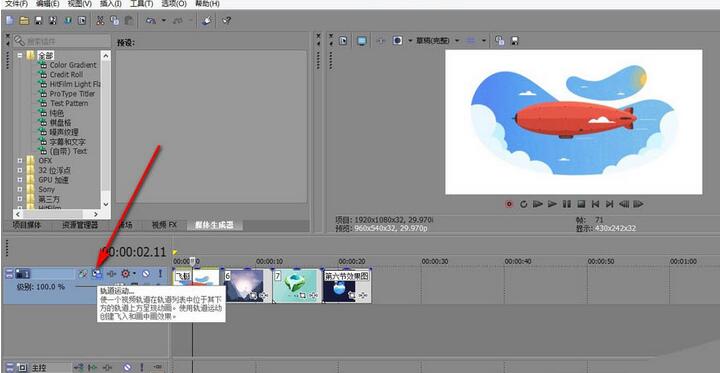
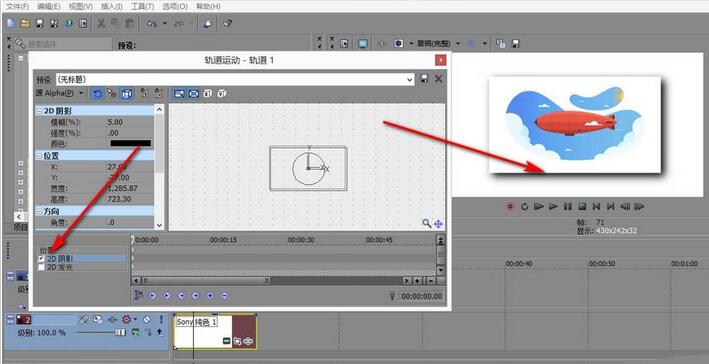
1、打开vegas,导入素材,在轨道的左侧位置点击——轨道运动按钮。

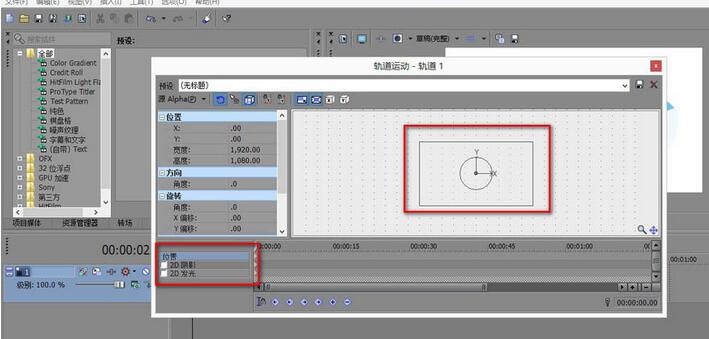
2、进入轨道运动界面后,在中间白色区域是鼠标编辑窗口,左下角就有一个2D阴影的按钮。

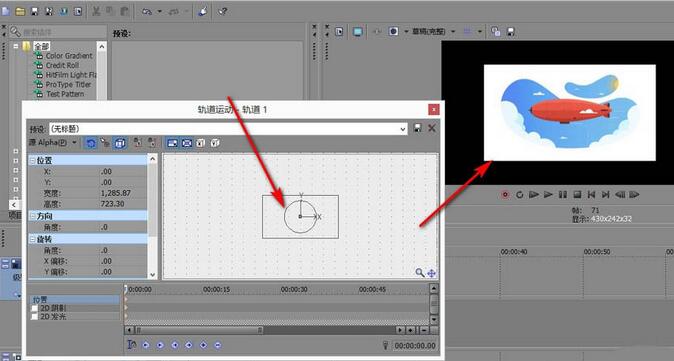
3、先用鼠标在白色区域进行拖拽将画面缩小。

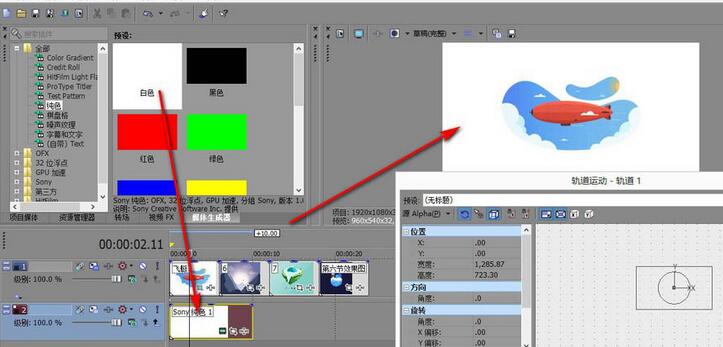
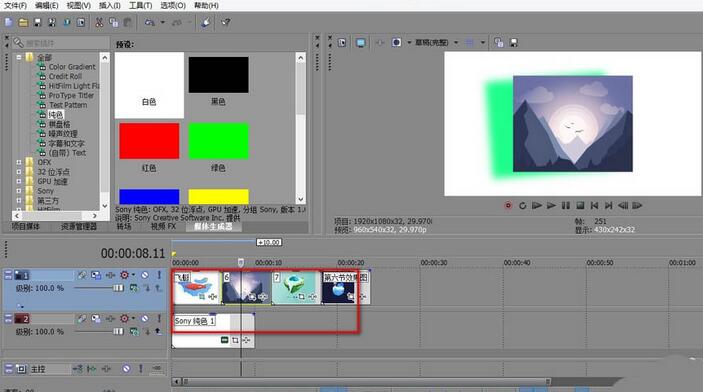
4、然后为突出效果,在下方的轨道上添加有个白色的背景。

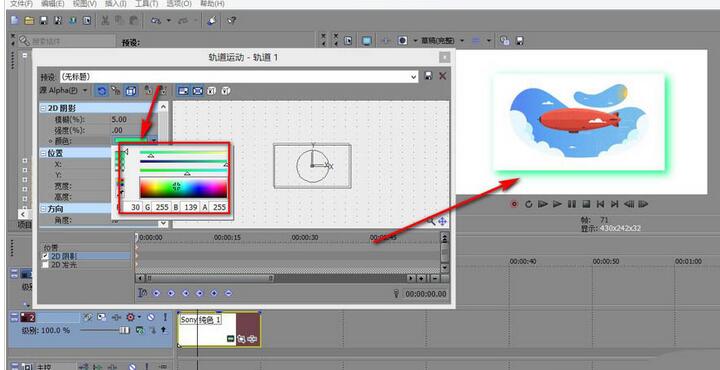
5、下面勾选2D阴影的按钮,这时就能清晰看到阴影出现了。

6、在上方点击颜色来更改颜色。

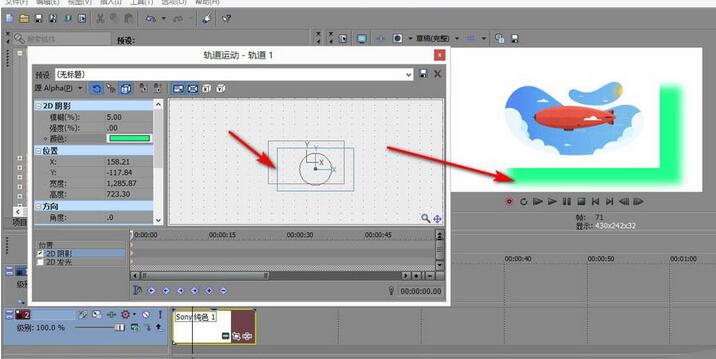
7、也可以在空白窗口中对阴影的大小位置进行调整。

8、这样整条轨道就都添加上了一样的阴影了。

上文就讲解了vegas给素材添加阴影的操作步骤,希望有需要的朋友都来学习哦。
以上就是《vegas给素材添加阴影的操作步骤》的详细内容,更多关于的资料请关注golang学习网公众号!
声明:本文转载于:金桥电子网 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
451 收藏
-
248 收藏
-
342 收藏
-
304 收藏
-
417 收藏
-
159 收藏
-
190 收藏
-
128 收藏
-
417 收藏
-
142 收藏
-
424 收藏
-
142 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
