几何画板制作平移和旋转动画的图文操作
来源:金桥电子网
时间:2023-05-02 17:54:12 271浏览 收藏
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《几何画板制作平移和旋转动画的图文操作》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!
小伙伴们你们知道在几何画板怎样制作平移和旋转动画呢?今天小编很乐意与大家分享几何画板制作平移和旋转动画的图文操作,感兴趣的可以来了解了解哦。
几何画板制作平移和旋转动画的图文操作

一、几何画板制作图形的平移动画
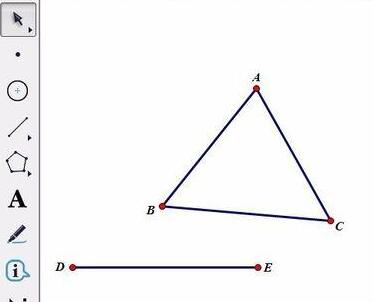
例如要实现将△ABC沿DE方向进行平移,并制作成动画,制作步骤如下:
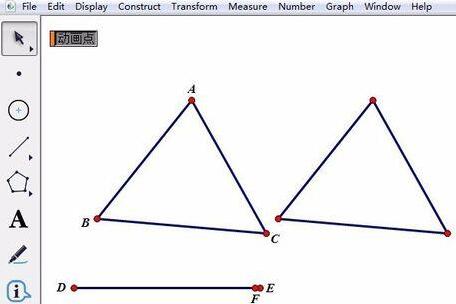
1、绘制△ABC和线段DE。打开几何画板,选择左侧侧边栏“多边形工具”,在画板空白区域绘制△ABC;选择左侧侧边栏“线段工具”,在画板上任意画一条线段DE。

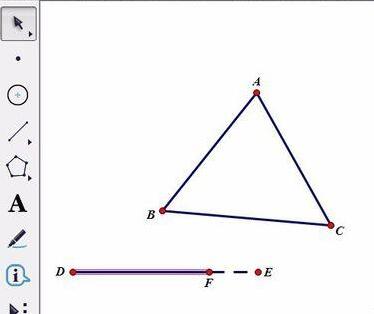
2、用移动工具选中线段DE,鼠标点击上方菜单栏“构造”菜单,在其下拉菜单选择“线段上的点”命令,构造线段上的一点,记为F。依次选中点D、F,单击上方菜单栏“构造”菜单,在其下拉菜单选择“线段”命令,构造线段DF。

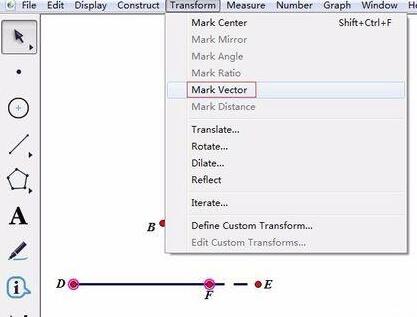
3、标记向量。选择移动工具,用鼠标依次点击D、F,单击上方菜单栏“变换”菜单,在其下拉选项选择“标记向量”命令,

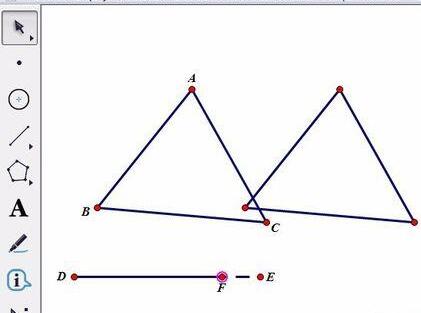
4、制作△ABC的平移动画。选中△ABC,单击上方菜单栏“变换”菜单,在其下拉选项选择“平移”命令,在弹出的对话框点击“平移”按钮,此时,△ABC的平移已经制作完成,只要拖动点F,△ABC的平移就展现出来。

5、制作动画按扭。用移动工具选中点F,单击上方菜单栏“编辑”菜单,在其下拉选项选择“操作类按扭”——“动画”命令,在弹出的对话框点击确定按钮(这里可根据需要调整方向与速度)。这样将△ABC沿DE方向进行平移的动画便制作完成,点击画板左上角的“动画点”按钮即可动态演示。

二、几何画板制作图形的旋转动画
以制作“三角形绕平面上任意一点旋转的动画”为例,具体操作如下:
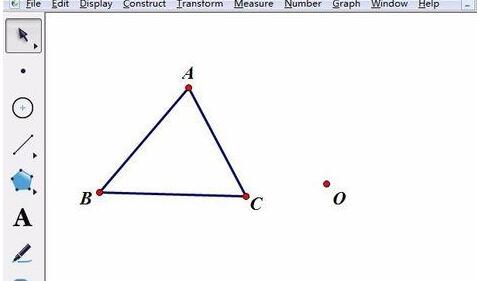
1、打开几何画板,使用左侧“线段工具”绘制任意三角形ABC,再使用“点工具”在三角形外绘制任意一点O,双击点O,标记为旋转中心;;

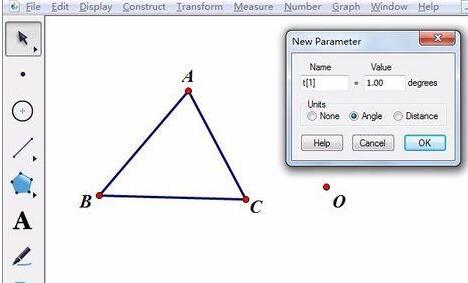
2、点击上方的“数据”菜单,在下拉菜单选择“新建参数”命令,在弹出的新建参数对话框将单位改为角度,点击“确定”;

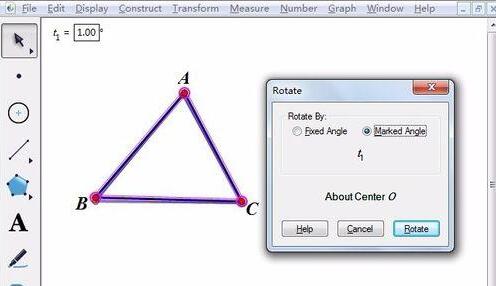
3、选中上步新建的角度参数,点击上方的“变换”菜单,在下拉菜单选择“标记角度”命令。选中要旋转的三角形ABC,点击上方的“变换”菜单,在下拉菜单选择“旋转”命令,角度就使用标记的角度,点击“确定”;

4、选中角度参数,点击上方的“编辑”菜单,在下拉菜单选择“操作类按钮”——“动画”,在弹出的动画按钮对话框点击“确定”。鼠标点击左上角的参数动画按钮,三角形绕点旋转的动画就开始了。当然手动改变参数的角度,也可以有动画出现。
以上这里为各位分享了几何画板制作平移和旋转动画的图文教程。有需要的朋友赶快来看看本篇文章吧。
今天关于《几何画板制作平移和旋转动画的图文操作》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
381 收藏
-
231 收藏
-
329 收藏
-
400 收藏
-
162 收藏
-
237 收藏
-
108 收藏
-
214 收藏
-
466 收藏
-
428 收藏
-
418 收藏
-
310 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
