几何画板快速绘制出圆和半圆的具体操作方法
来源:金桥电子网
时间:2023-05-02 14:33:14 272浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《几何画板快速绘制出圆和半圆的具体操作方法》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
近日有一些小伙伴咨询小编关于在几何画板怎样快速绘制出圆和半圆呢?下面就为大家带来了几何画板快速绘制出圆和半圆的具体操作方法,有需要的小伙伴可以来了解了解哦。
几何画板快速绘制出圆和半圆的具体操作方法

一、圆:
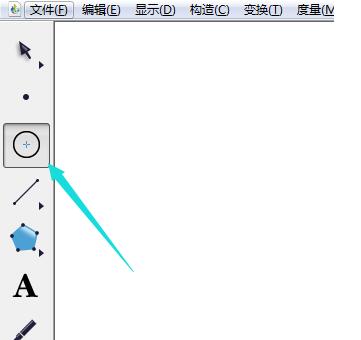
1、打开几何画板工具,可以在工具栏上看到圆形工具,如图点击。

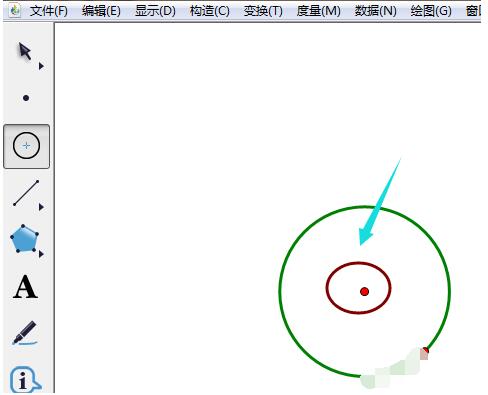
2、在画板上选合适的位置点击,会出现个点,这个表示的是圆心,鼠标往外拉至合适的大小点击画板,这样圆就绘制好了,

二、半圆:
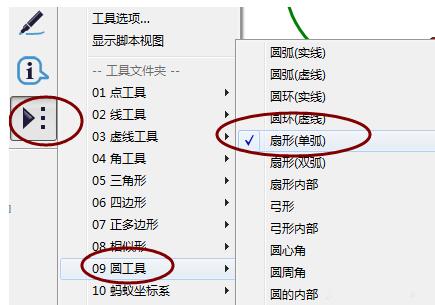
1、点击自定义工具,在出现的下拉中一次点击“圆工具”-“扇形(单弧)”,如图

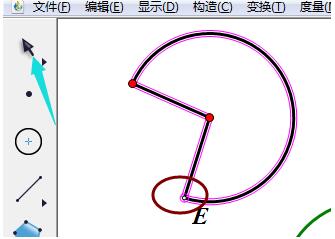
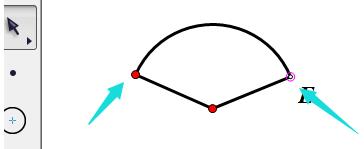
2、在画板上绘图,这样画出个扇形,接着可以看到白色圆点,点击画板上的移动鼠标工具,

3、移动箭头工具移到小白点位置,将其移动到和红点同一直线上,

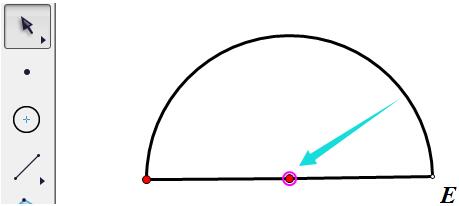
4、接着点击中间的红点,即是圆心,调整位置,将三个点位于同一直线,这时候半圆就成功了。(在调整直线时候可以按shift键,这样可以保证是直线。)

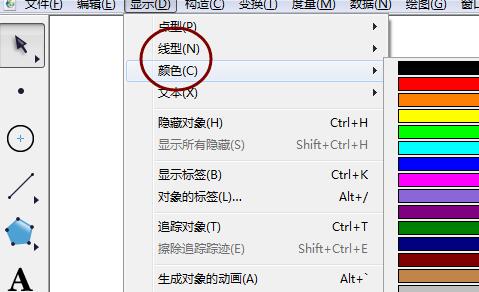
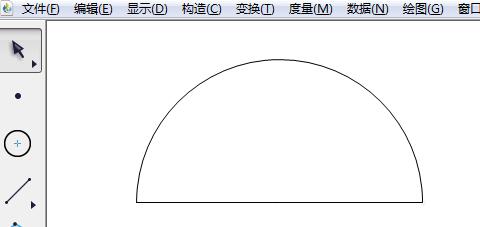
5、全选住半圆,执行点击导航栏处的显示,这里可以改变线性,颜色等,点击圆点,ctrl+H快捷键,可以隐藏掉圆点。效果如图。


上文就讲解了几何画板快速绘制出圆和半圆的具体操作过程,希望有需要的朋友都来学习哦。
到这里,我们也就讲完了《几何画板快速绘制出圆和半圆的具体操作方法》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
256 收藏
-
238 收藏
-
372 收藏
-
122 收藏
-
362 收藏
-
291 收藏
-
116 收藏
-
322 收藏
-
375 收藏
-
395 收藏
-
197 收藏
-
316 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
