premiere素材添加旋转晃动的效果的图文方法
来源:金桥电子网
时间:2023-04-21 13:38:47 189浏览 收藏
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《premiere素材添加旋转晃动的效果的图文方法》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!
今天小编就带大家来共同学习premiere素材添加旋转晃动的效果的图文方法?希望可以帮助到有需要的小伙伴哦,下面就是详细完整的操作步骤。
premiere素材添加旋转晃动的效果的图文方法

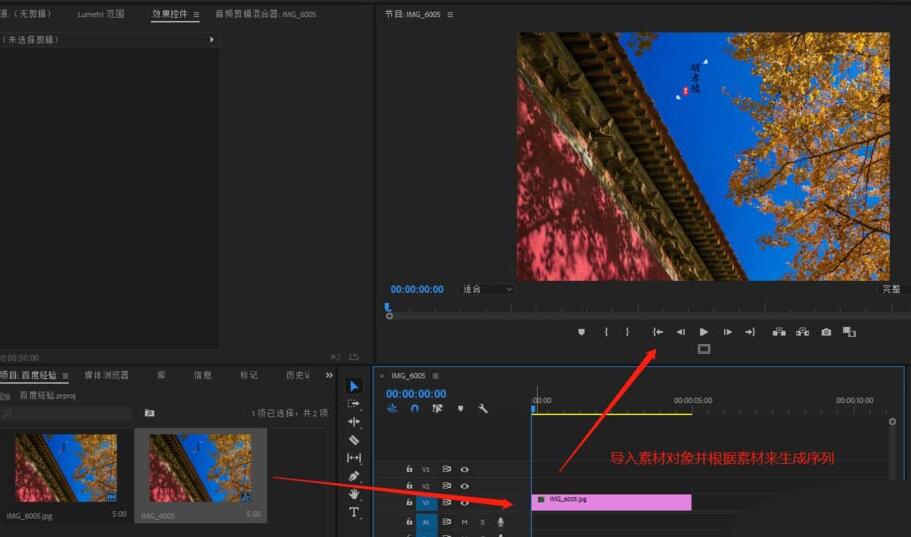
1、选择素材对象导入到premiere项目中,根据导入的素材对象来创建一个剪辑序列。

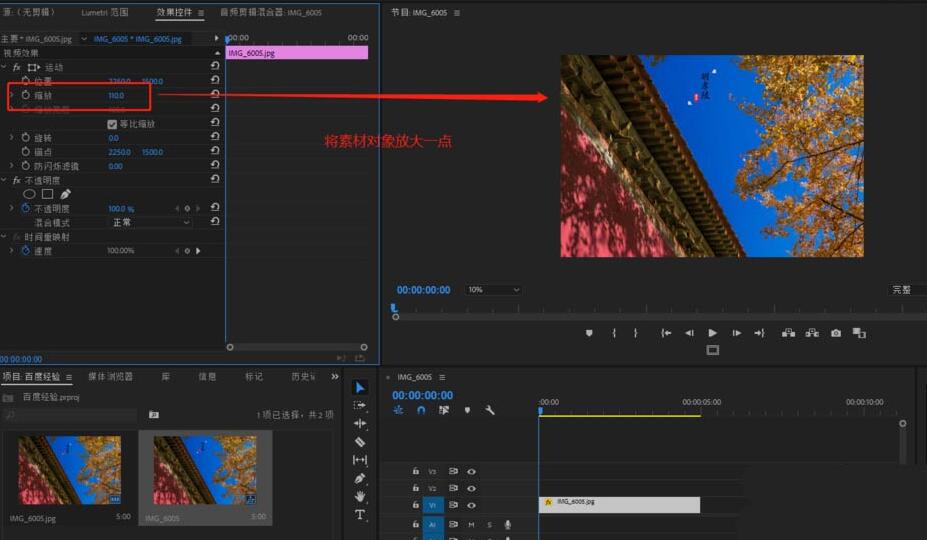
2、选中时间轴视频轨道中的素材对象,在效果控件窗口中找到缩放设置,将其放大一点。

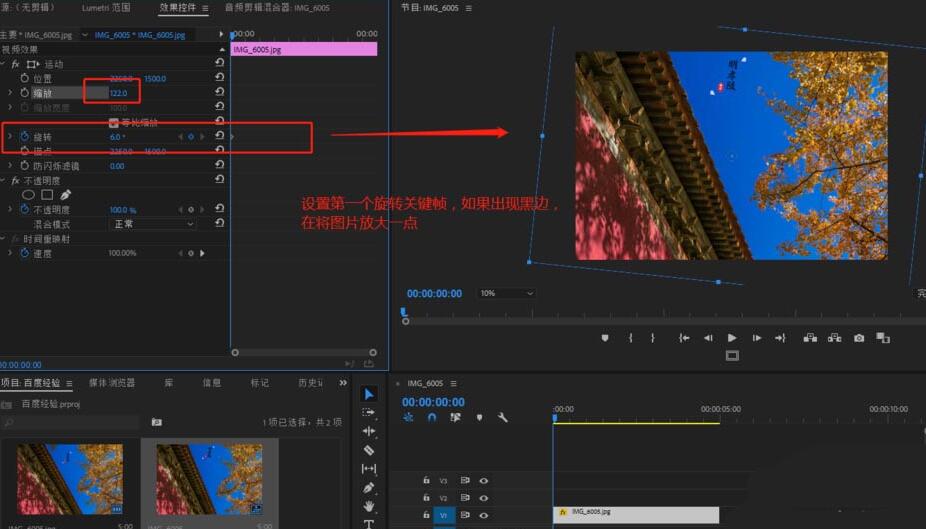
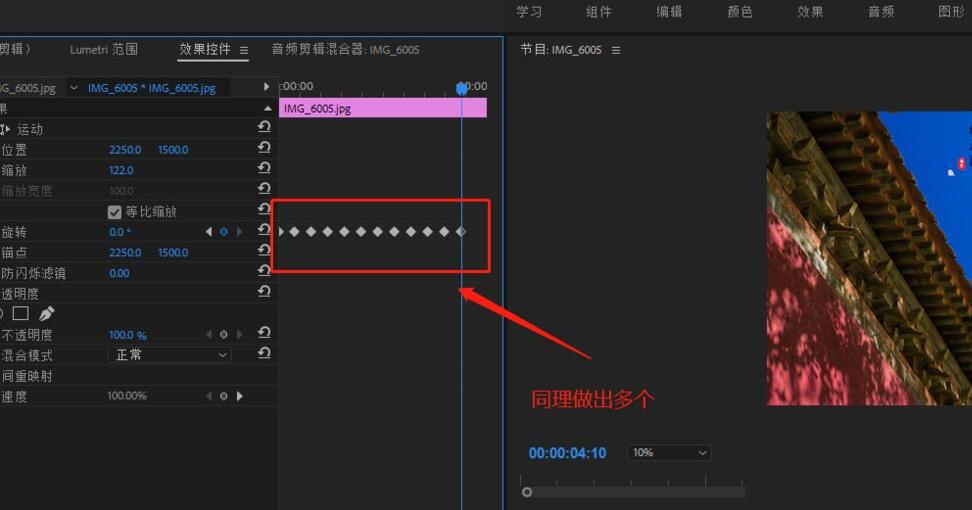
3、将时间轴指针移到最开始位置,然后在旋转上打入第一个关键帧,并设置旋转角度为6度,如果画面有黑边出现,我们还需要通过缩放来进一步放大画面到黑边消失。

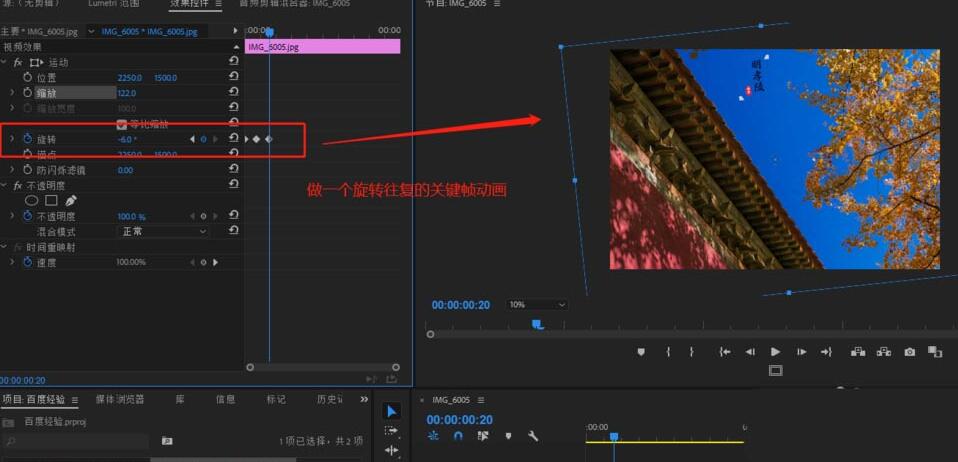
4、每前进10帧来设置一个关键帧,先做出一个旋转角度从-6度到0度到6度的往复关键帧动画。

5、重复上面的旋转关键帧动画设置,做出多个这样的旋转关键帧动画出来。

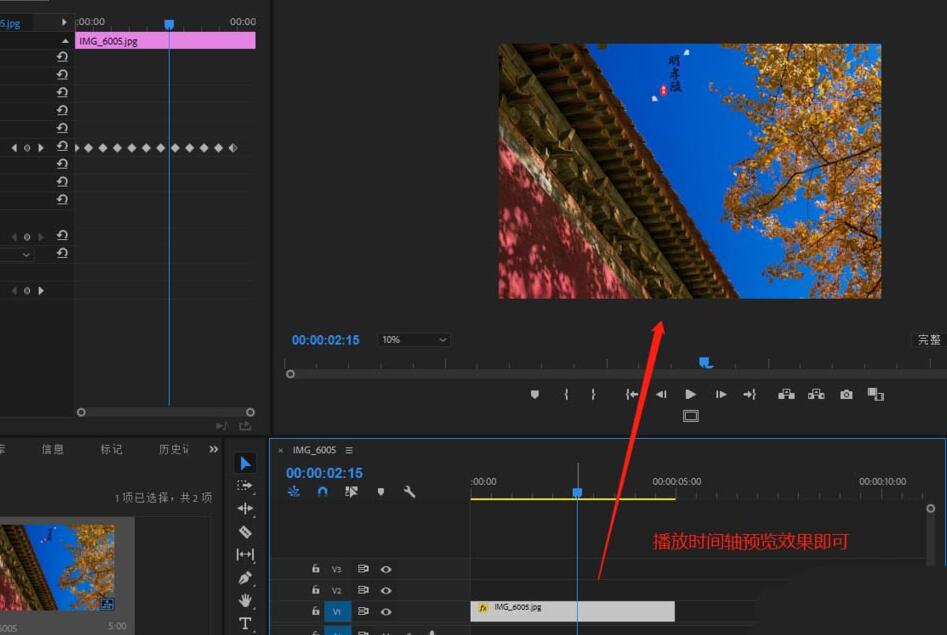
6、最后点击播放按钮,来播放时间轴,查看效果,就可以看到画面出现旋转晃动的效果了。

上文就讲解了premiere素材添加旋转晃动的效果的图文操作过程,希望有需要的朋友都来学习哦。
今天关于《premiere素材添加旋转晃动的效果的图文方法》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
496 收藏
-
296 收藏
-
314 收藏
-
270 收藏
-
200 收藏
-
414 收藏
-
126 收藏
-
362 收藏
-
111 收藏
-
306 收藏
-
146 收藏
-
284 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
