Camtasia Studio给素材添加聚光灯效果的操作教程
来源:金桥电子网
时间:2023-04-12 17:32:38 409浏览 收藏
从现在开始,努力学习吧!本文《Camtasia Studio给素材添加聚光灯效果的操作教程》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!
亲们或许不知道Camtasia Studio怎样给素材添加聚光灯效果的详细操作,那么今天小编就讲解Camtasia Studio给素材添加聚光灯效果的操作教程哦,希望能够帮助到大家呢。
Camtasia Studio给素材添加聚光灯效果的操作教程

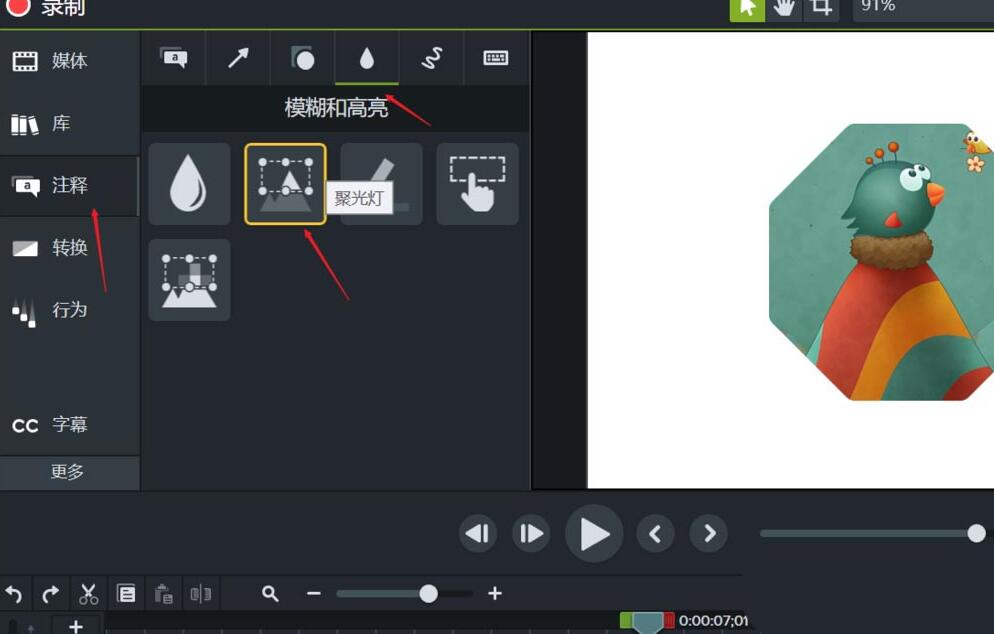
1、点击左侧的注释,找到模糊和高亮 选择第2个特效聚光灯

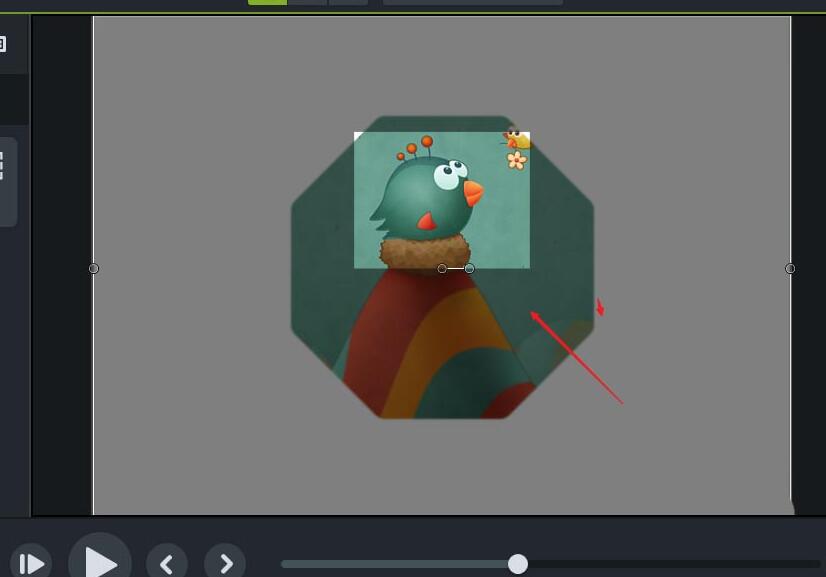
2、直接拖拽到屏幕中央,聚光灯特效照亮小鸟儿的头部

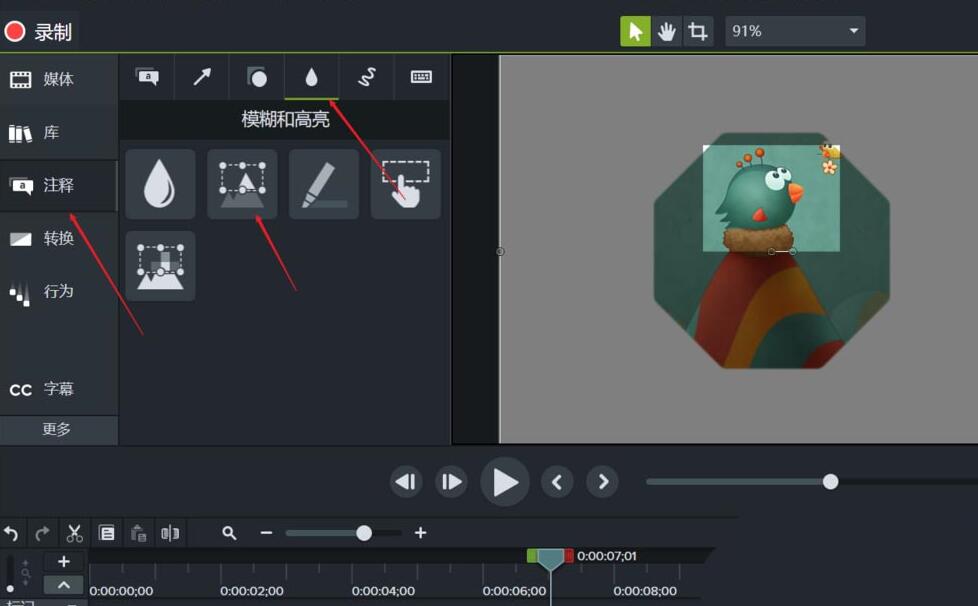
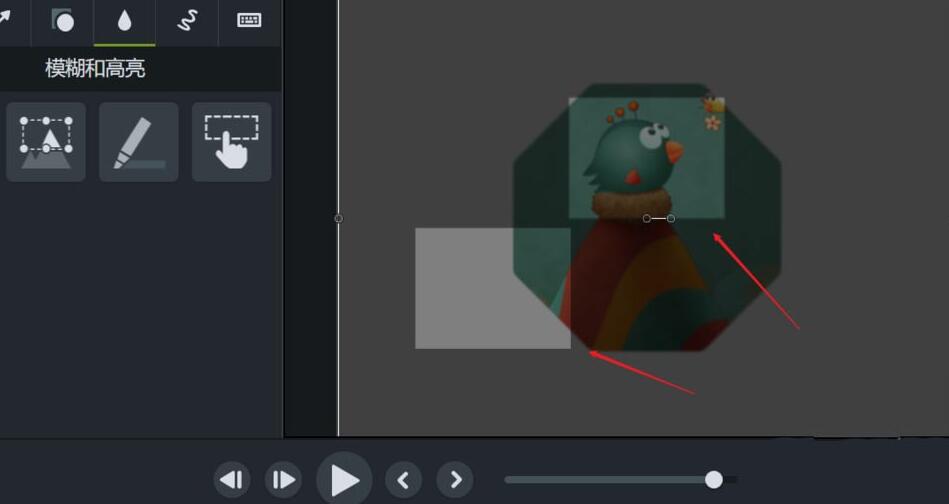
3、用同样的方法,也想照亮屏幕的左下角,

4、发现第1次聚光特效处理的小鸟儿头部也变暗了,我们不想要这个结果

5、选中第2次聚光特效,直接按delete键删除

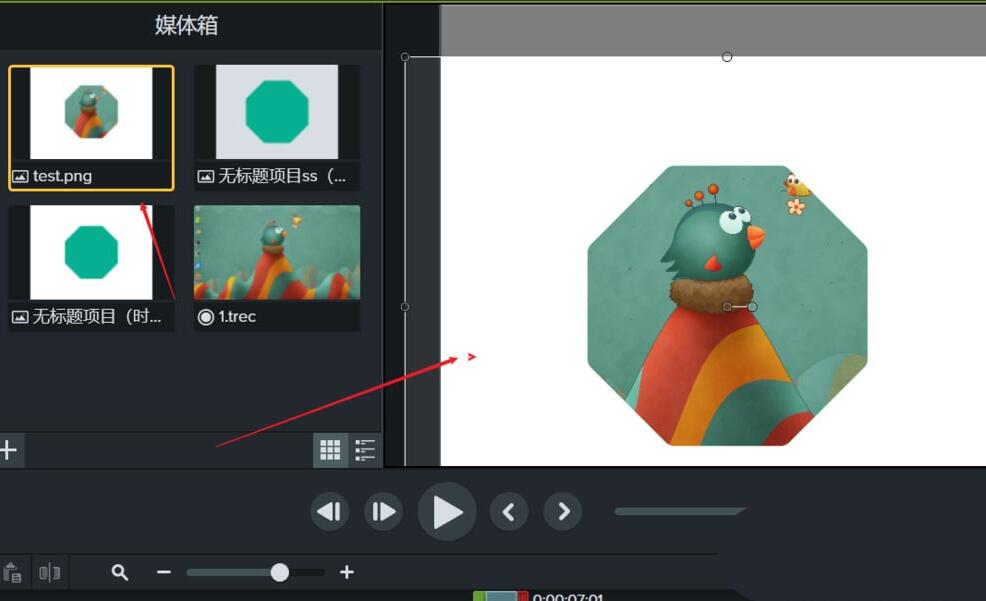
6、使用截屏软件,或者ctrl+f,将这一帧动画导出, 并添加到素材箱

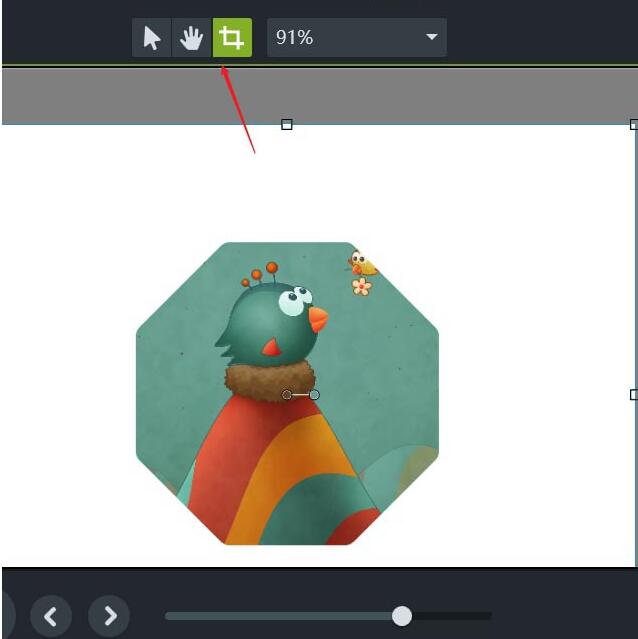
7、将这张截图添加到视频中央预览窗口,点击头顶的裁剪工具

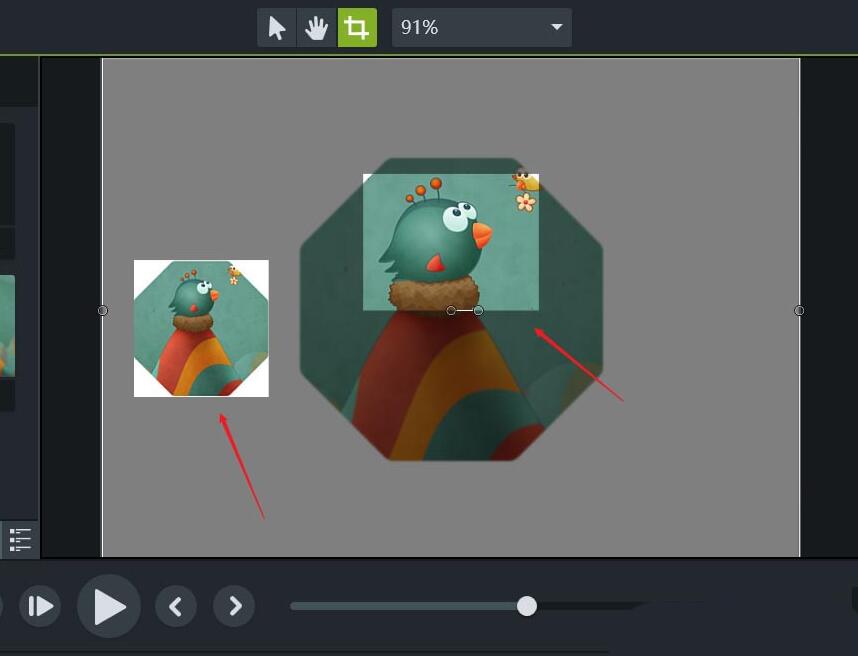
8、裁剪保留需要高亮的部分,如图,可以把它放到合适的位置或者覆盖原来的位置 两个地方同时高亮效果就完成了。

上文就讲解了Camtasia Studio给素材添加聚光灯效果的操作方法,希望有需要的朋友都来学习哦。
本篇关于《Camtasia Studio给素材添加聚光灯效果的操作教程》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
317 收藏
-
476 收藏
-
110 收藏
-
182 收藏
-
271 收藏
-
292 收藏
-
331 收藏
-
411 收藏
-
336 收藏
-
406 收藏
-
235 收藏
-
198 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
