Flash关键帧添加帧标签的操作教程
来源:金桥电子网
时间:2023-04-28 10:12:44 486浏览 收藏
IT行业相对于一般传统行业,发展更新速度更快,一旦停止了学习,很快就会被行业所淘汰。所以我们需要踏踏实实的不断学习,精进自己的技术,尤其是初学者。今天golang学习网给大家整理了《Flash关键帧添加帧标签的操作教程》,聊聊,我们一起来看看吧!
今天小编就带大家来共同学习Flash关键帧添加帧标签的操作教程?希望可以帮助到有需要的小伙伴哦,下面就是详细完整的操作步骤。
Flash关键帧添加帧标签的操作教程

1、打开Flash,在Flash启动软件界面中选择新建一个flash动画项目。
2、新建了Flash动画项目之后,在Flash的舞台上随便使用图形绘制工具绘制一个基本图形出来。

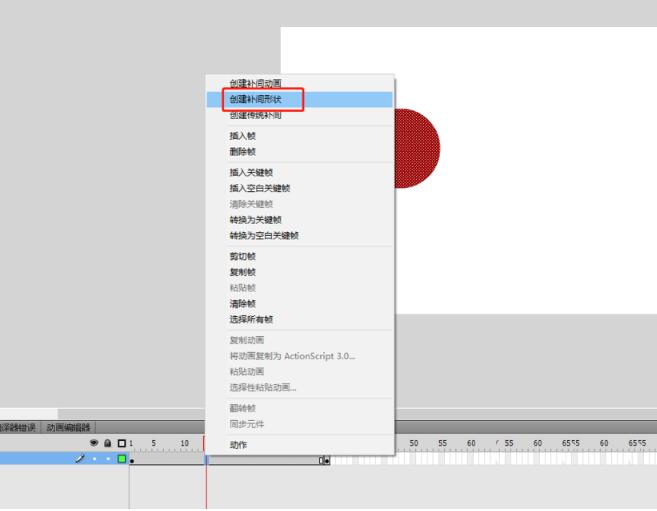
3、通过绘制的图形在时间轴中来制作一个简单的补间形状的flash动画。

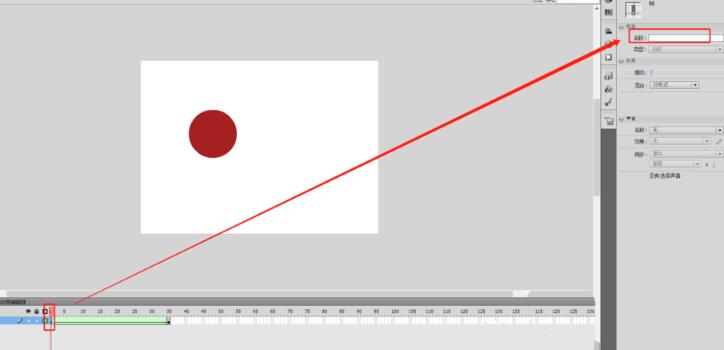
4、选择要设置帧标签的关键帧,这里就选择第一个关键帧,然后打开属性窗口,找到标签选项。

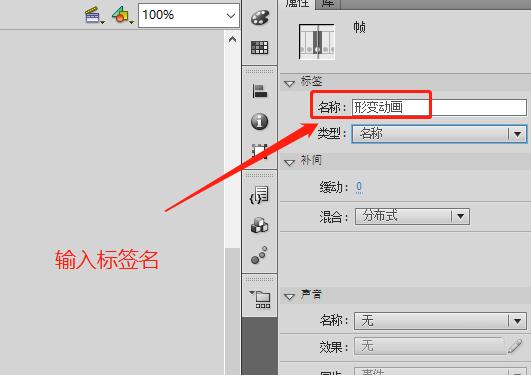
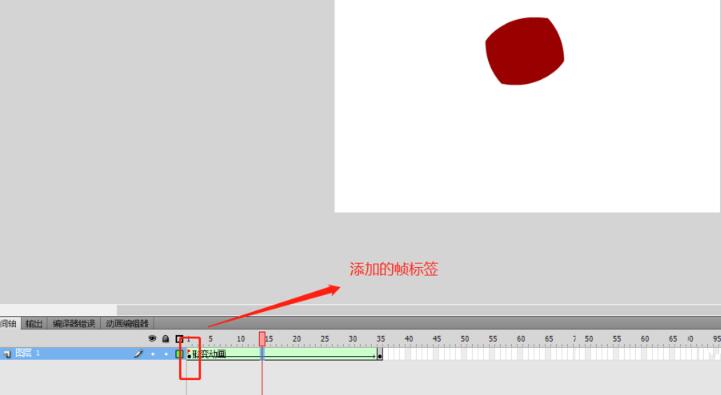
5、在标签选项中输入第一个关键帧的标签名称,这里我输入的是“形变动画”。

6、在来看时间轴的第一个关键帧,会看到多了一个帧标签出来了。这样就方便我们对复杂Flash动画项目的查看了。

快来学习学习Flash关键帧添加帧标签的操作流程吧,一定会帮到大家的。
今天关于《Flash关键帧添加帧标签的操作教程》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
声明:本文转载于:金桥电子网 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
231 收藏
-
474 收藏
-
478 收藏
-
423 收藏
-
123 收藏
-
144 收藏
-
115 收藏
-
438 收藏
-
178 收藏
-
303 收藏
-
335 收藏
-
228 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
