ai制作渐变线条效果的字体海报的详细方法
来源:金桥电子网
时间:2023-03-23 20:44:15 468浏览 收藏
目前golang学习网上已经有很多关于文章的文章了,自己在初次阅读这些文章中,也见识到了很多学习思路;那么本文《ai制作渐变线条效果的字体海报的详细方法》,也希望能帮助到大家,如果阅读完后真的对你学习文章有帮助,欢迎动动手指,评论留言并分享~
golang学习网,你的资料库。欢迎访问https://www.17golang.com本教程主要给各位亲们讲解了ai怎样制作渐变线条效果的字体海报的详细操作步骤,需要了解的亲们可以一起去看看下文ai制作渐变线条效果的字体海报的详细方法,希望能够帮助到大家。
ai制作渐变线条效果的字体海报的详细方法

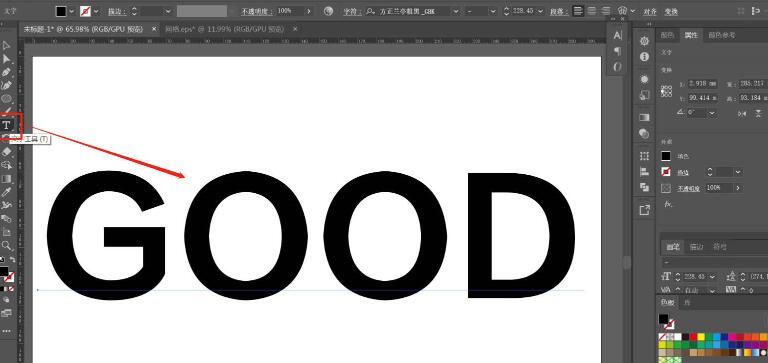
1、文字T工具,输入文字内容,

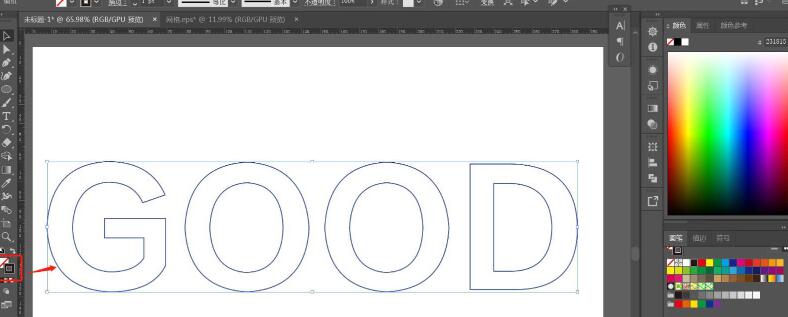
2、将文字改为描边文字,快捷键Ctrl+Shift+O,打散文字

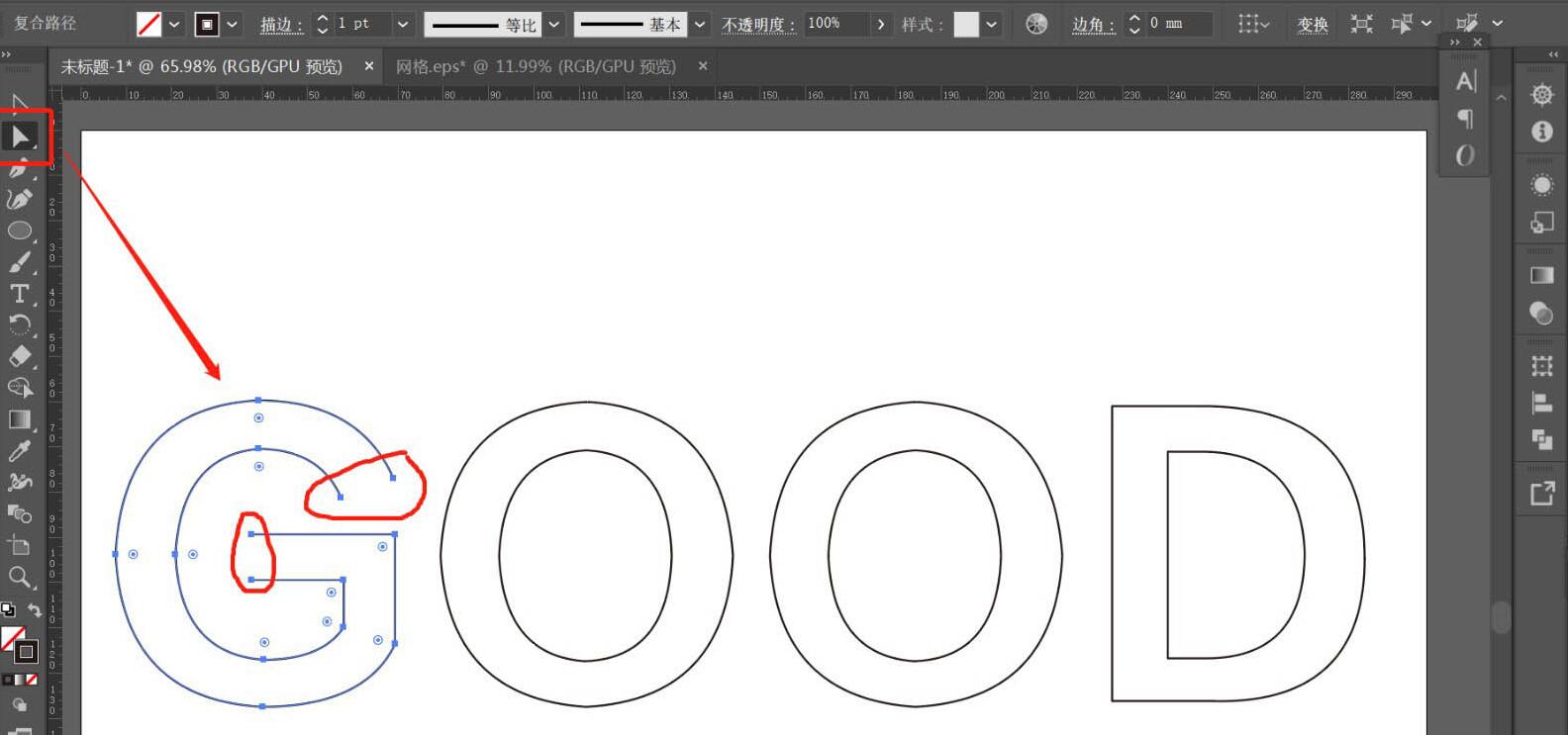
3、切换为节点工具,选择图中位置的封口直线,Del键删除

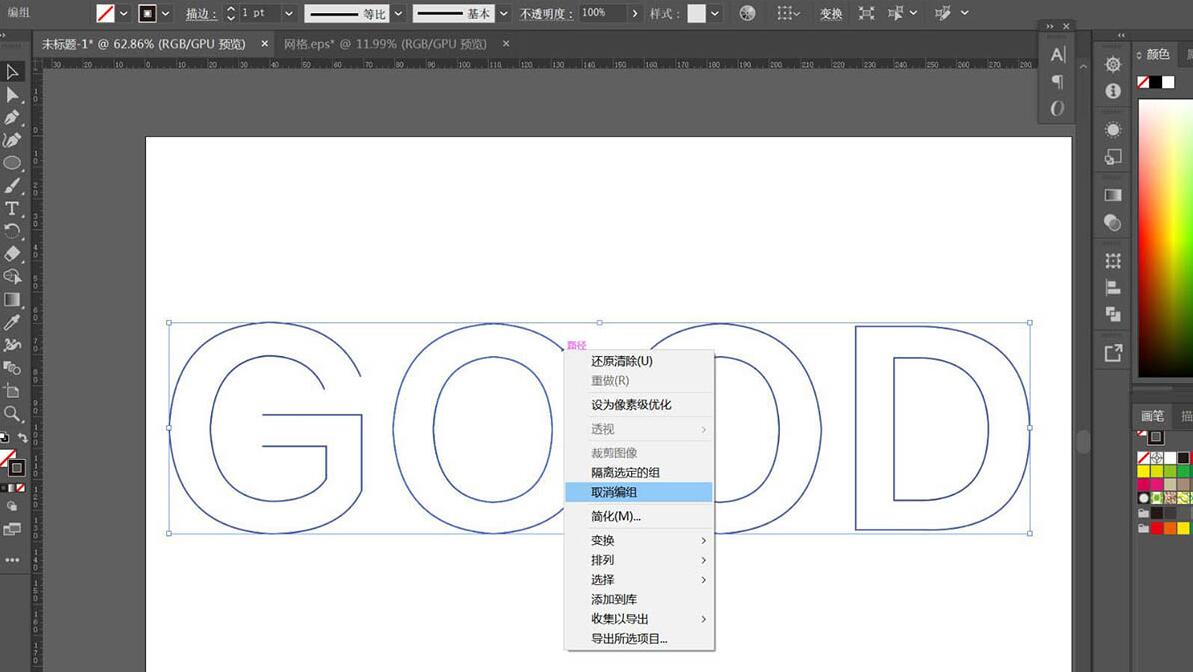
4、选择文字,鼠标右键,取消编组,如图

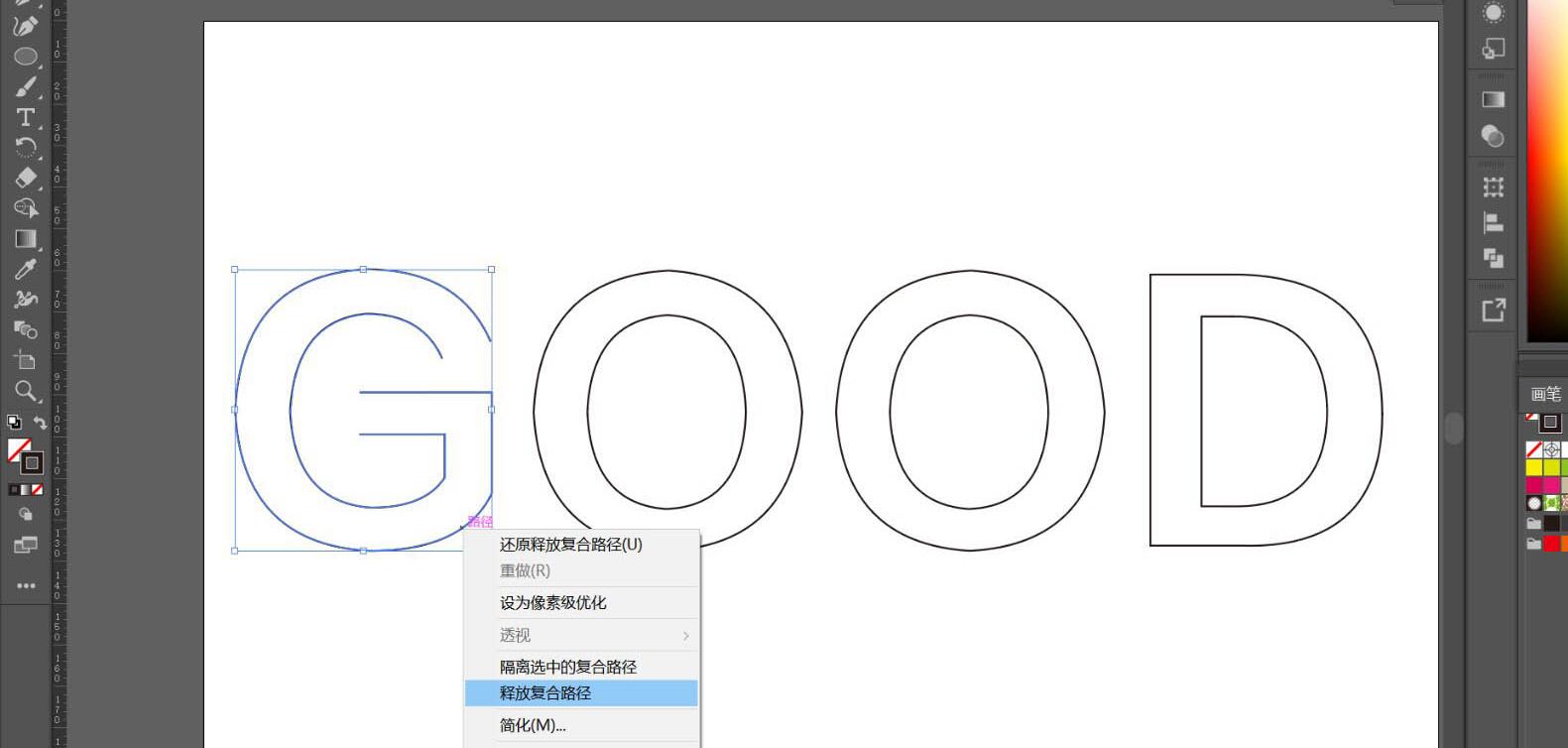
5、选择单个文字,右键,释放复合路径,将4个文字均进行此操作

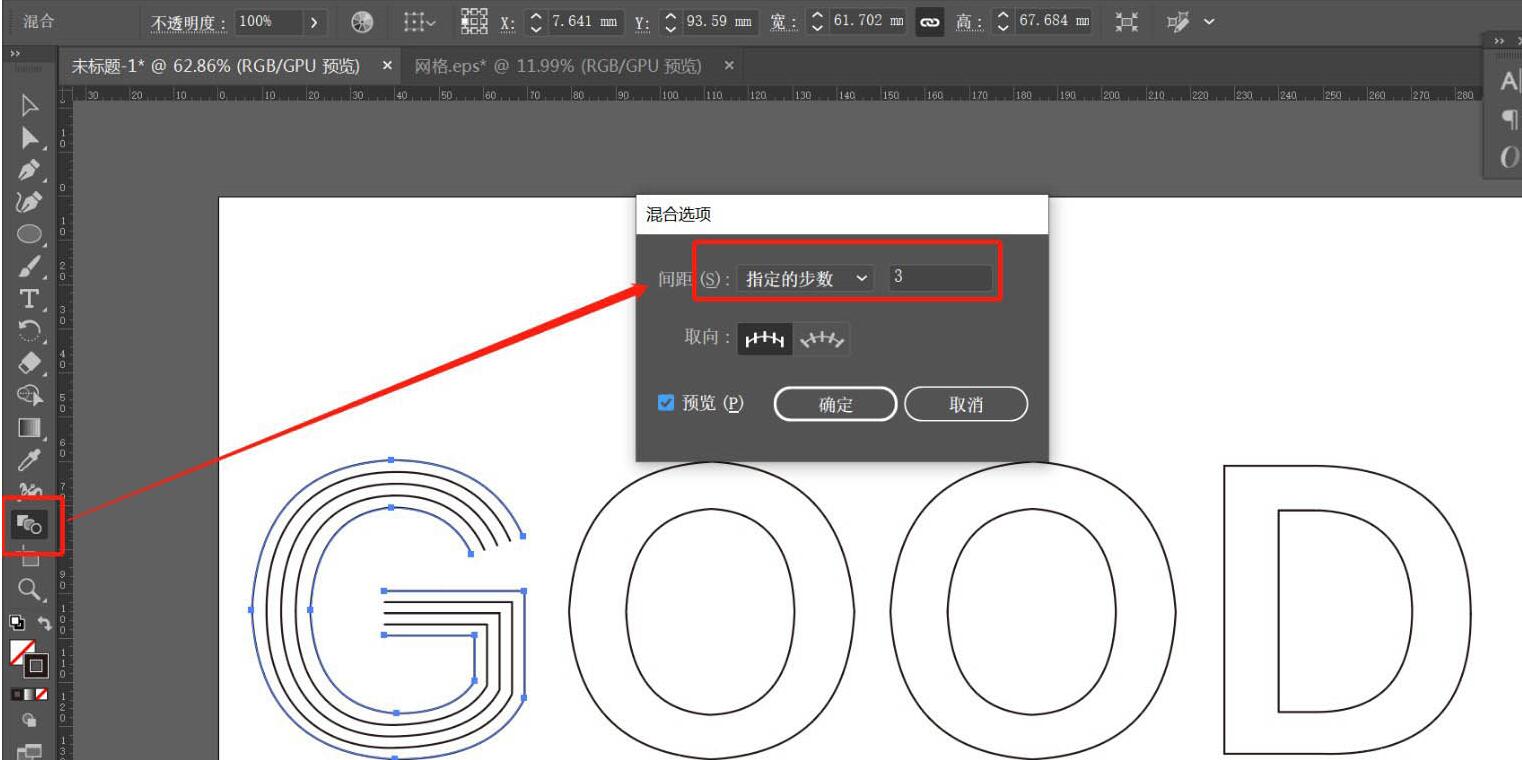
6、混合图形:选择混合工具,设置指定步数,确定,分别G文字上的2条分开的描边上点击,效果如图

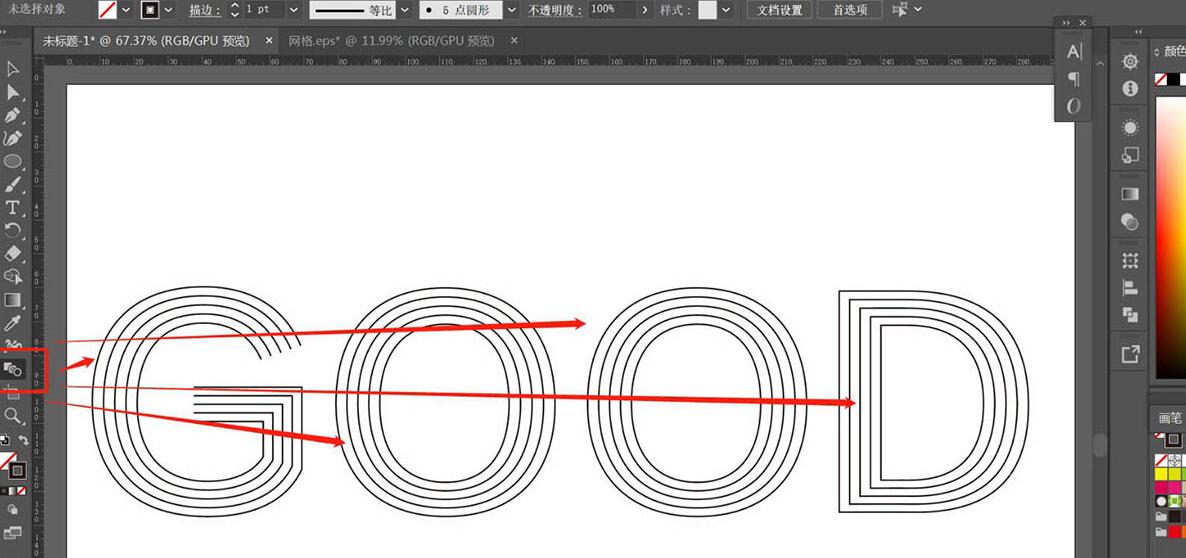
7、混合其他文字,效果如图

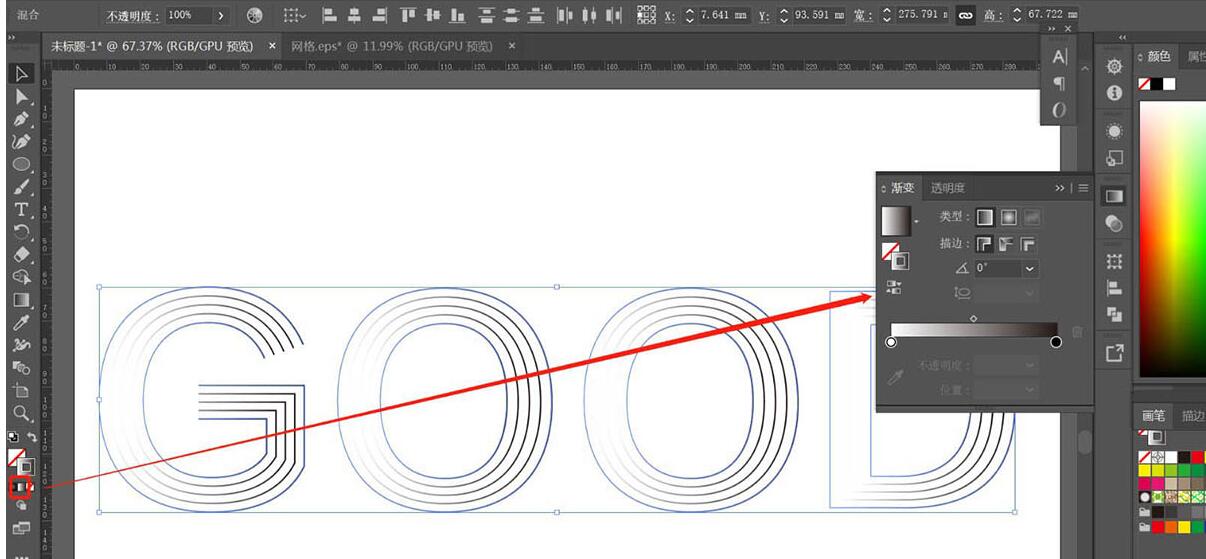
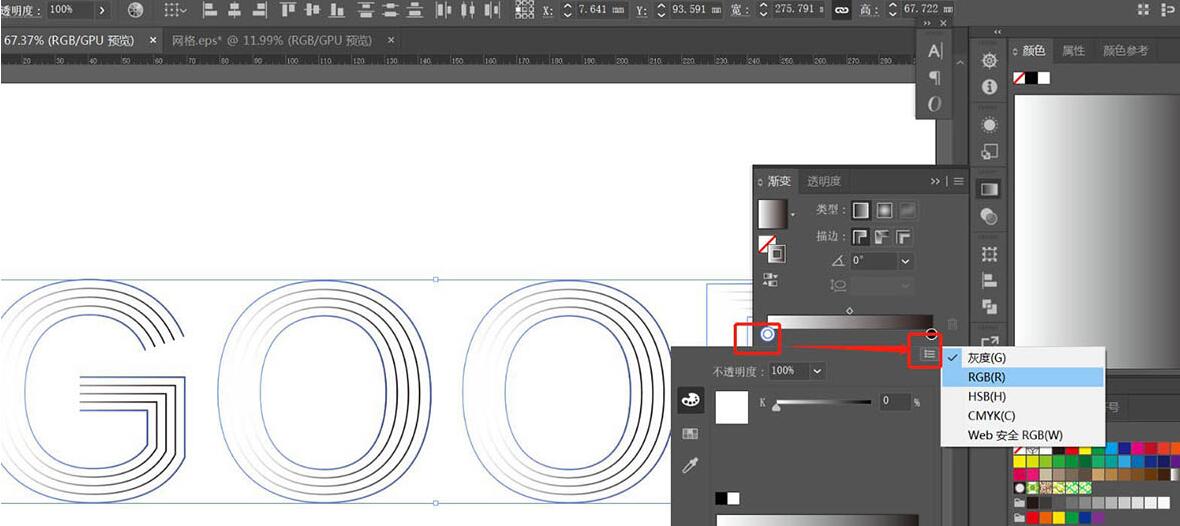
8、将文字描边变成渐变色:选择文字,点击渐变颜色,出现渐变面板,如图

9、设置渐变颜色点击每一个渐变滑块,将灰度变为RGB,如图

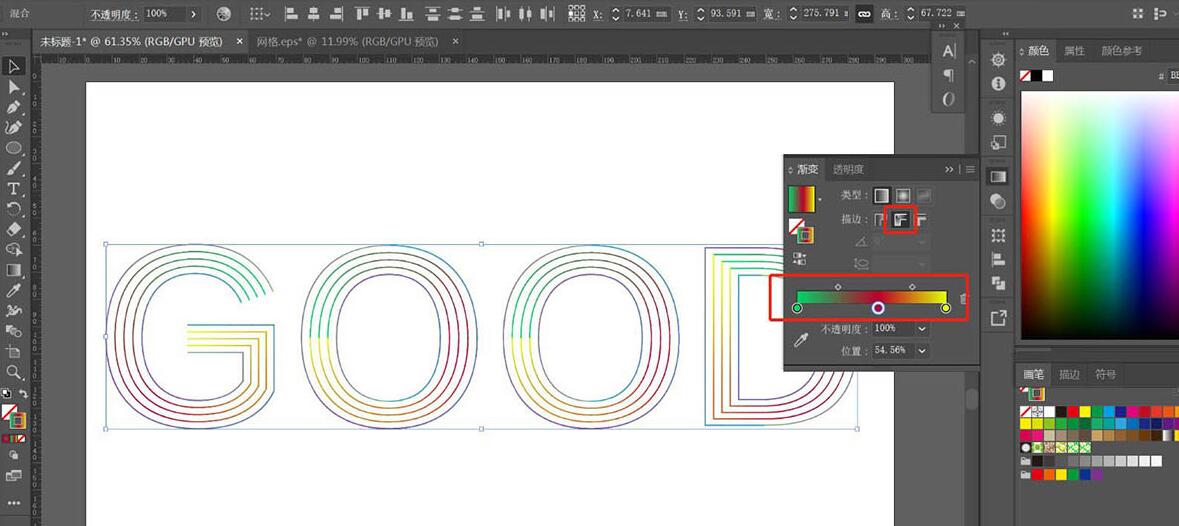
10、调整渐变颜色。添加一个黑色矩形,作为背景,效果完成

快来学习学习ai制作渐变线条效果的字体海报的详细教程吧,一定会帮到大家的。
golang学习网,你的资料库。欢迎访问https://www.17golang.com理论要掌握,实操不能落!以上关于《ai制作渐变线条效果的字体海报的详细方法》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
339 收藏
-
359 收藏
-
315 收藏
-
297 收藏
-
484 收藏
-
262 收藏
-
361 收藏
-
208 收藏
-
400 收藏
-
168 收藏
-
179 收藏
-
101 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
