fireworks设计小孩跑步的gif动画的详细步骤
来源:金桥电子网
时间:2023-04-15 16:25:11 356浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《fireworks设计小孩跑步的gif动画的详细步骤》就很适合你!本篇内容主要包括fireworks设计小孩跑步的gif动画的详细步骤,希望对大家的知识积累有所帮助,助力实战开发!
很多人不知道fireworks怎样设计小孩跑步的gif动画?今日为你们带来的文章是关于fireworks设计小孩跑步的gif动画的详细步骤,还有不清楚小伙伴和小编一起去学习一下吧。
fireworks设计小孩跑步的gif动画的详细步骤

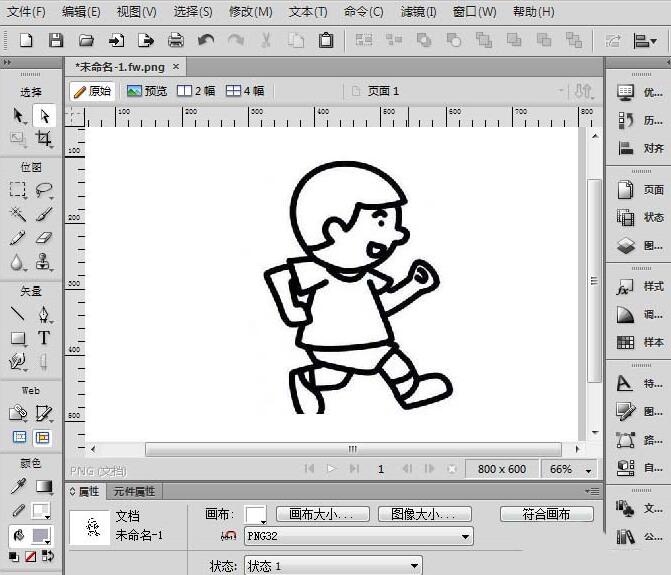
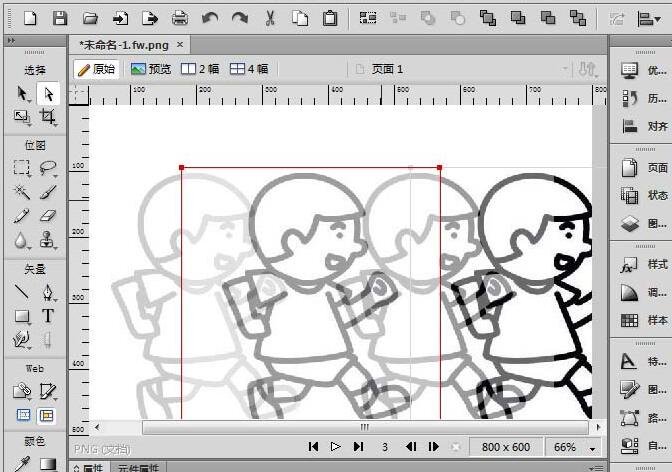
1、打开fireworks,新建一个白色的画布,拖入一张图片,

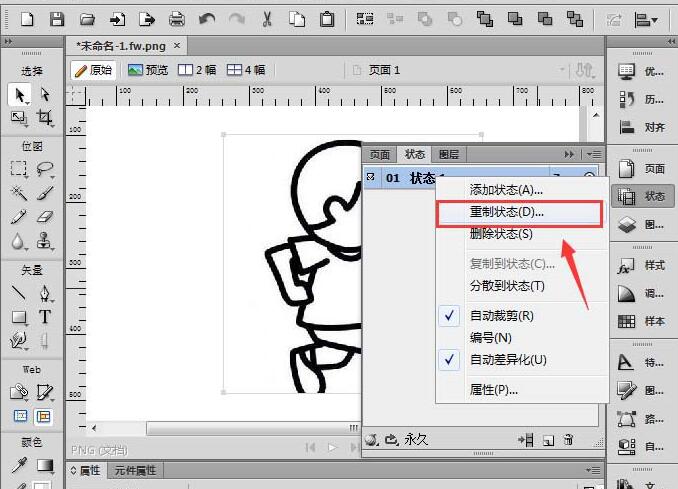
2、在右边打开状态,然后状态里右键选择重制状态,

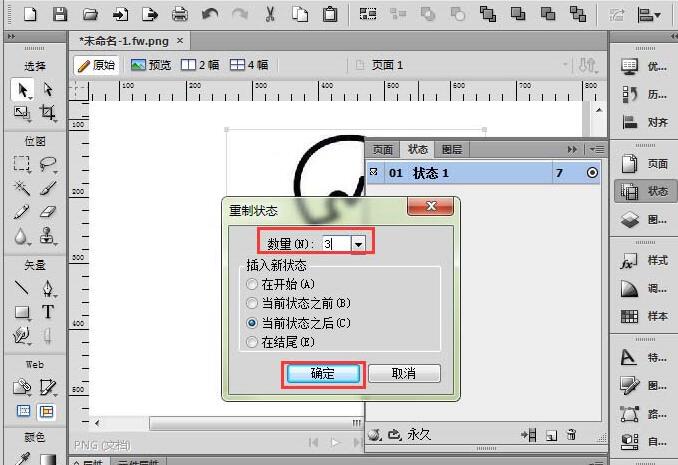
3、在弹出来的重制状态里,数量设置为3。这个数量可以把它调整到更大,或者是根据自己需要的数量填写即可,点击确定,

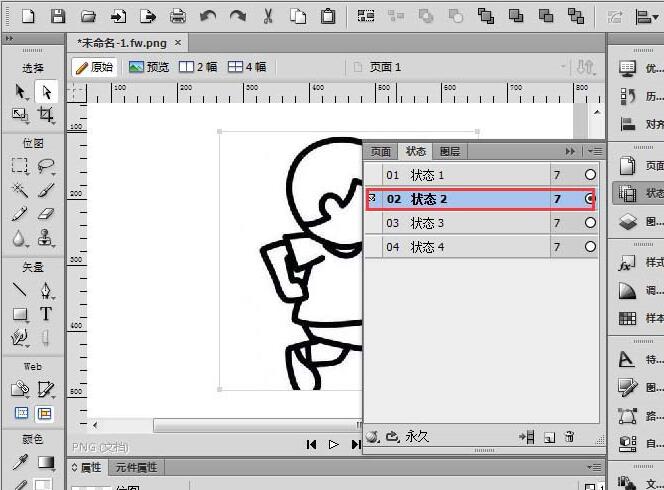
4、选中状态2,把图片向右边移动调整到合适的位置。注意:状态1是不需要调整的。

5、将状态3和状态4也是用样的方法,全部统一把图片向右边移动,

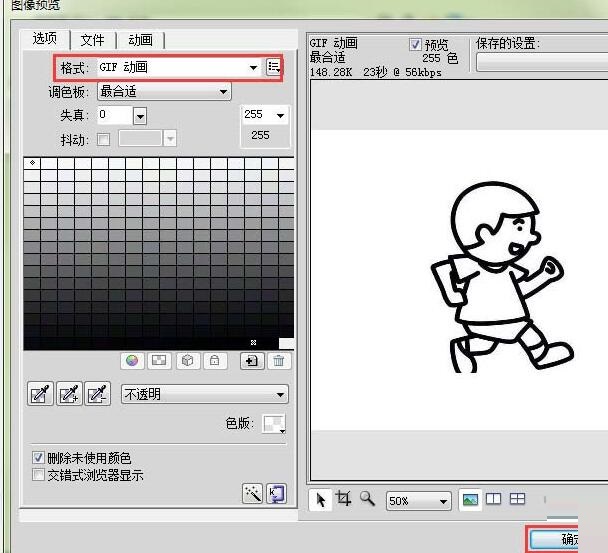
6、最后把做好的GIF动画点击另存为,格式选择GIF动画,点击确定就能保存下来了。

上文就讲解了fireworks设计小孩跑步的gif动画的详细步骤,希望有需要的朋友都来学习哦。
本篇关于《fireworks设计小孩跑步的gif动画的详细步骤》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
327 收藏
-
467 收藏
-
191 收藏
-
312 收藏
-
363 收藏
-
327 收藏
-
299 收藏
-
144 收藏
-
276 收藏
-
180 收藏
-
203 收藏
-
277 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
