几何画板绘制矩形网格的操作方法
来源:金桥电子网
时间:2023-04-10 17:27:38 369浏览 收藏
一分耕耘,一分收获!既然都打开这篇《几何画板绘制矩形网格的操作方法》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
几何画板是一款不错的软件,吸引了不少伙伴们入手。接下来小编就来讲解几何画板绘制矩形网格的操作方法,相信一定可以帮助到有需要的朋友。
几何画板绘制矩形网格的操作方法

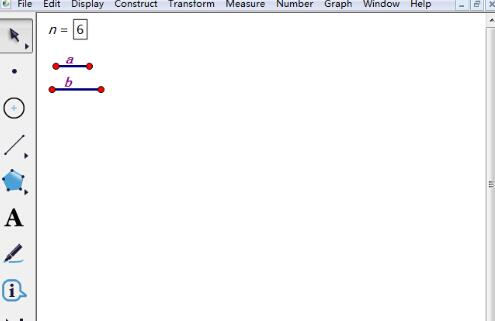
打开几何画板,执行“数据”——“新建参数”命令,在弹出的对话框修改参数名称为n,数值为6,单位无。使用线段工具画固定线段a、b,作为矩形的长和宽。

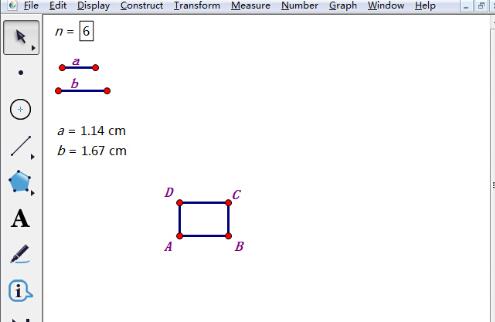
在平面上任意画一个自由点A,按给定的线段a、b作矩形ABCD。度量线段a的长度,然后执行标记距离命令,对点A进行平移,构造矩形的顶点D。度量线段b的长度,然后执行标记距离命令,对点A进行平移,构造矩形的顶点B。构造线段AB、AD,过点D做线段AB的平行线,过点B做平行线的垂线,得到矩形的顶点C。构造线段BC、CD,得到矩形ABCD。

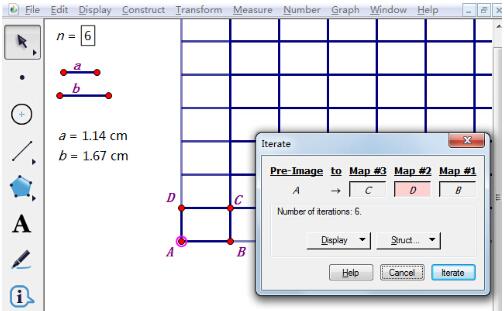
选中点A和参数n=6,此时按住“Shift键”,执行“变换”——“深度迭代”命令,在弹出的对话框作A→B,A→D,A→C的迭代,然后点击“迭代”按钮。

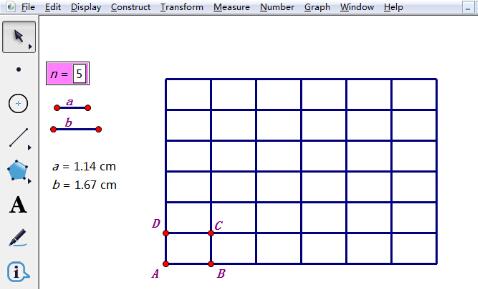
这样就制作完成了如下图所示的三角形网格,利用“”键可以对参数n进行控制,增加或减少网格数量。

上文就讲解了几何画板绘制矩形网格的操作流程,希望有需要的朋友都来学习哦。
本篇关于《几何画板绘制矩形网格的操作方法》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
327 收藏
-
467 收藏
-
191 收藏
-
312 收藏
-
363 收藏
-
327 收藏
-
299 收藏
-
144 收藏
-
276 收藏
-
180 收藏
-
203 收藏
-
277 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
