fireworks8设计洛书象数模型图的详细步骤
来源:金桥电子网
时间:2023-04-10 08:24:59 113浏览 收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《fireworks8设计洛书象数模型图的详细步骤》,聊聊,希望可以帮助到正在努力赚钱的你。
有很多新手小白会被fireworks8怎样设计洛书象数模型图的问题困惑住,所以小编就带来了fireworks8设计洛书象数模型图的详细步骤,感兴趣的朋友就跟小编一起来学习一下吧。
fireworks8设计洛书象数模型图的详细步骤

什么是洛书?
洛书的概念:古称龟书,是阴阳五行术数之源。在古代传说中有神龟出于洛水,其甲壳上有此图象,结构是戴九履一,左三右七,二四为肩,六八为足,以五居中,五方白圈皆阳数,四隅黑点为阴数。

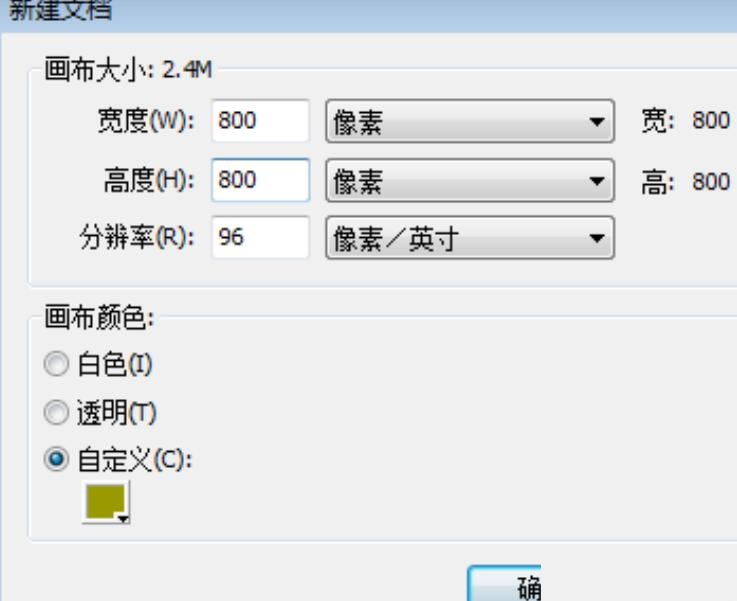
1、打开fireworks8,新建一个Fireworks文档(PNG格式),宽度800像素,高度800像素,分辨率72像素/英寸,颜色为:“999900”点击确定。

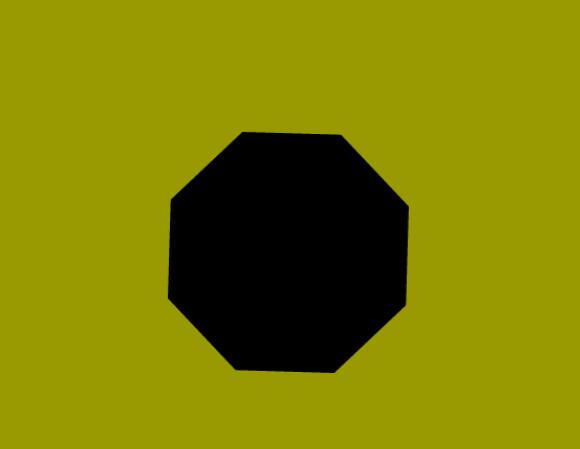
2、点击左侧工具栏-“多边形”工具(u),在属性工具栏选择边数为8边。在画布上画一个有填充、笔触为一像素的8边形,宽为:230px高为230px。

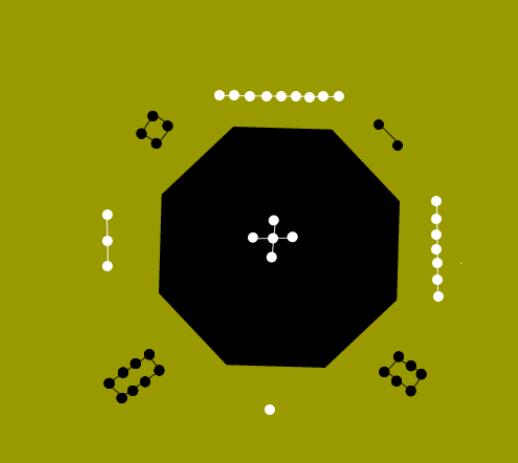
3、用圆形工具画两个圆,宽:10px,高10px的然后把一个圆填充色设为白色,另一个设置为黑色。复制多个白色和黑色小圆,组成如下图案。

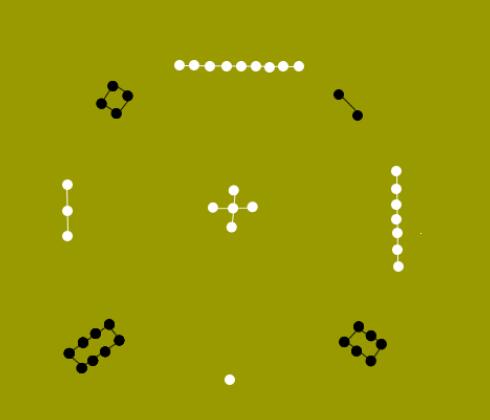
4、删除中间的八边形,这样一个洛书象数图就设计好了。

上文就讲解了fireworks8设计洛书象数模型图的详细步骤,希望有需要的朋友都来学习哦。
终于介绍完啦!小伙伴们,这篇关于《fireworks8设计洛书象数模型图的详细步骤》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
278 收藏
-
280 收藏
-
361 收藏
-
167 收藏
-
130 收藏
-
250 收藏
-
477 收藏
-
196 收藏
-
486 收藏
-
106 收藏
-
325 收藏
-
256 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
