fireworks8制作矢量的六十甲子圆图的详细方法
来源:金桥电子网
时间:2023-04-24 17:30:54 130浏览 收藏
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《fireworks8制作矢量的六十甲子圆图的详细方法》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!
golang学习网,你的资料库。欢迎访问https://www.17golang.com现在使用fireworks8的朋友越来越多,而接下里的这篇文章小编就带来了fireworks8制作矢量的六十甲子圆图的详细方法,感兴趣的朋友就跟小编一起来学习一下吧。
fireworks8制作矢量的六十甲子圆图的详细方法

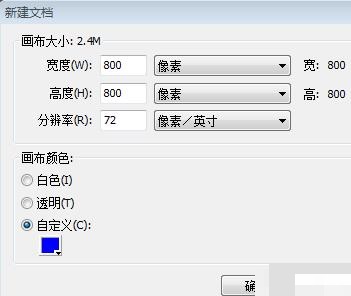
1、打开fireworks8,新建一个fireworks文档(PNG格式),宽度800像素,高度800像素,分辨率72像素/英寸,颜色为:“0000FF” 点击确定。

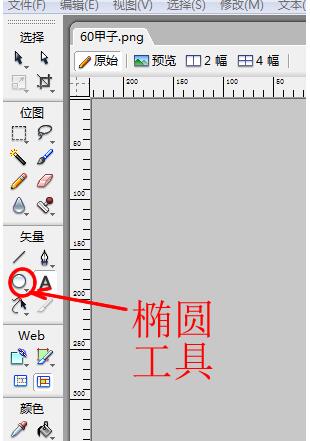
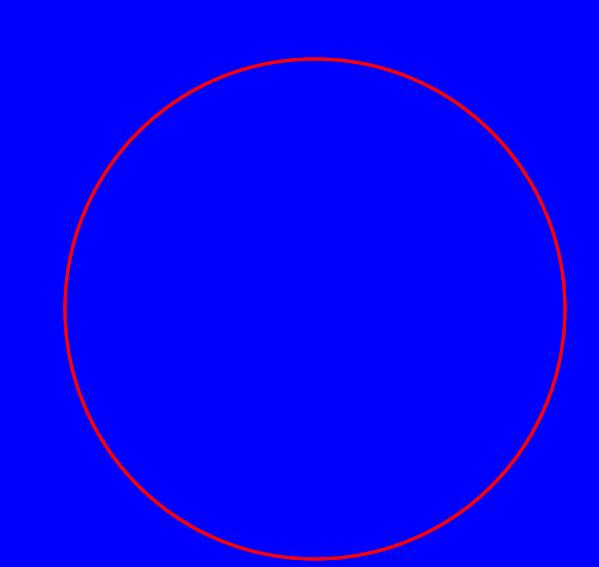
2、点击左侧工具栏-“椭圆”工具(u)。在画布上画一个无填充、笔触为3像素的圆,宽为:500px高为500px,填充颜色无。


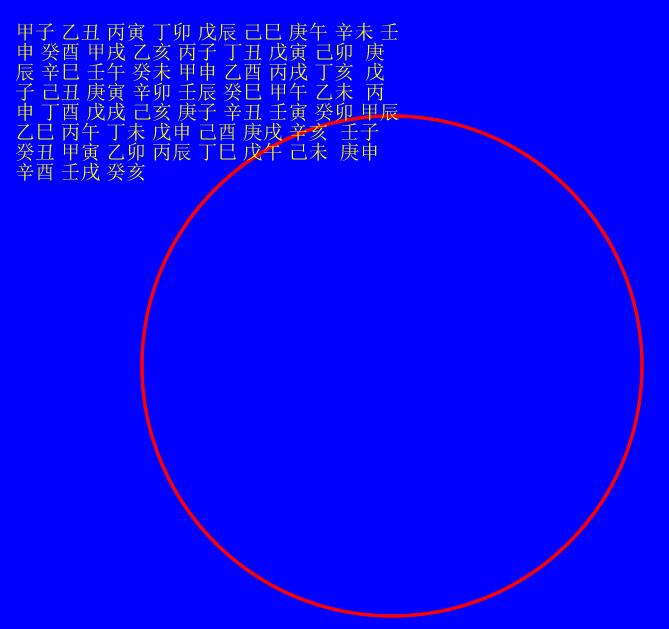
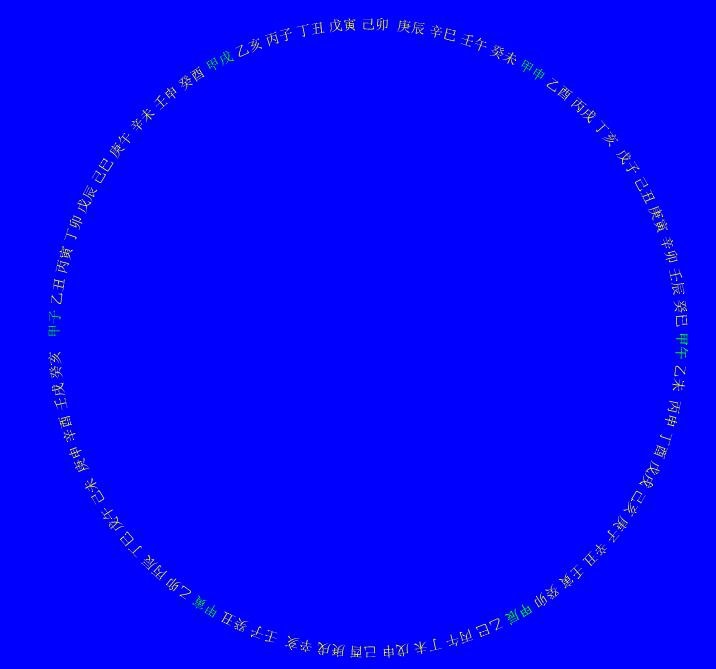
3、按60甲子顺序添加60甲子文字,文字大小设为16,

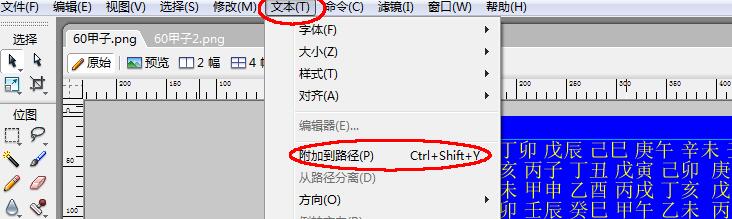
4、选中图片和文字 ,点菜单栏“文本(T)”下拉菜单“附加到路径(p)”

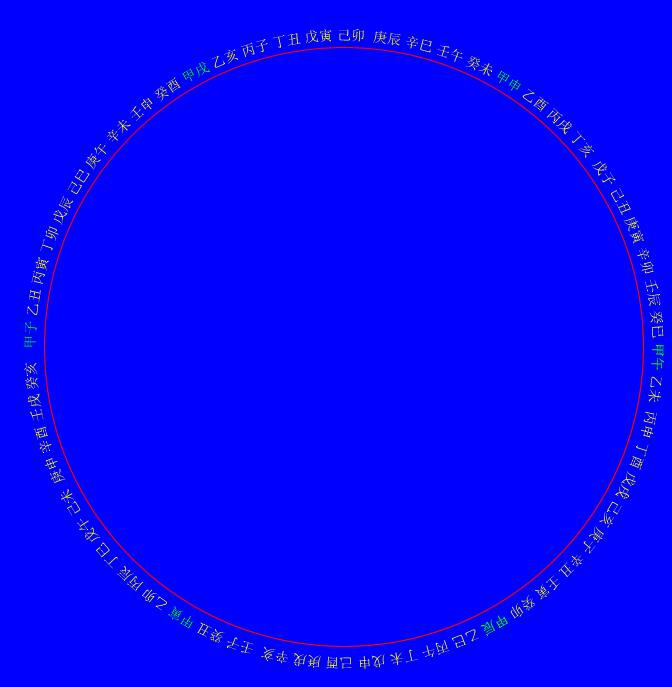
5、调整图片与文子颜色等相关设置,达到自己想要的效果。小编制作的效果如下。


还不会使用fireworks8制作矢量的六十甲子圆图的朋友们,不要错过小编带来的这篇文章哦。
golang学习网,你的资料库。欢迎访问https://www.17golang.com以上就是《fireworks8制作矢量的六十甲子圆图的详细方法》的详细内容,更多关于的资料请关注golang学习网公众号!
声明:本文转载于:金桥电子网 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
214 收藏
-
261 收藏
-
124 收藏
-
369 收藏
-
215 收藏
-
194 收藏
-
459 收藏
-
158 收藏
-
407 收藏
-
153 收藏
-
474 收藏
-
242 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
