fireworks8绘制五行相生相克图的具体操作内容
来源:金桥电子网
时间:2023-04-10 20:24:35 405浏览 收藏
对于一个文章开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《fireworks8绘制五行相生相克图的具体操作内容》,主要介绍了,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!
相信许多伙伴还不了解fireworks8怎样快速绘制五行相生相克图的简单操作,不过没关系,下面就分享了fireworks8绘制五行相生相克图的具体操作内容,希望感兴趣的朋友都来共同学习哦。
fireworks8绘制五行相生相克图的具体操作内容

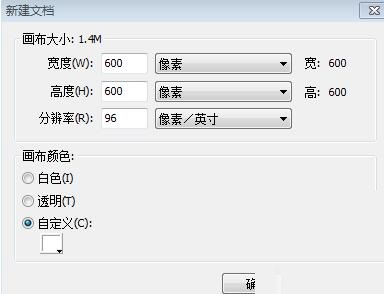
1、打开fireworks8,新建一个fireworks文档(PNG格式),宽度600像素,高度600像素,分辨率72像素/英寸,颜色为:白色 点击确定。

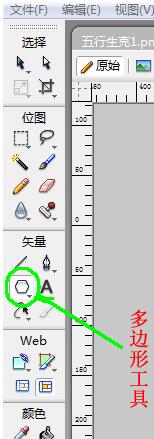
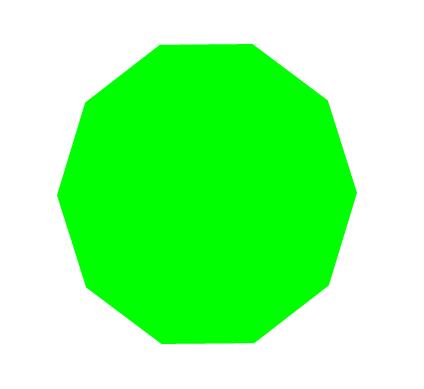
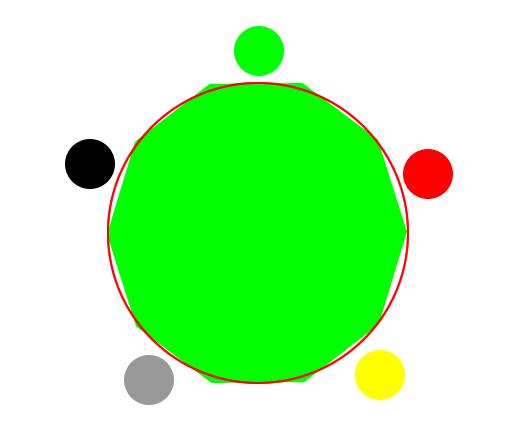
2、点击左侧工具栏-“多边形”工具(u)。在画布上画一个无填充、笔触为1的多边形多边形的边数设为10边,宽为:300px高为300px,填充颜色绿色。加多边形的目的是等分圆。


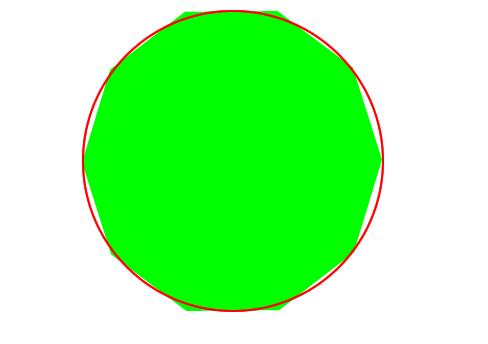
3、点击左侧工具栏-“椭圆”工具(u)。在画布上画一个无填充、笔尖大小为2的圆,圆的宽为:300px高为300px,填充颜色设为红色。

4、点击左侧工具栏-“椭圆”工具(u)。在画布上画五个有填充的圆,圆的宽为:50px高为50px,填充颜色分别设为设为红色、白色、黑色、绿色、。然后按下列方式放在图形上,

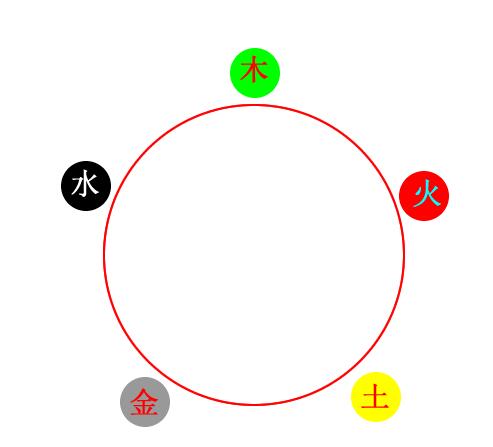
5、删除多边形,然后添加文字,在绿色圆内加“木”、在红色圆类加“火”、在圆内加“土”、在白色圆内加“金”、在黑色圆内加“水”,文本大小为30,

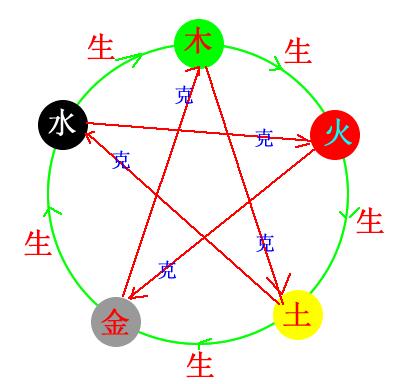
6、将小圆移动到大圆上,然后分别标上箭头,加上相关文字。这样一个图就绘制完成了。

快来学习学习fireworks8绘制五行相生相克图的具体操作内容吧,一定会帮到大家的。
今天关于《fireworks8绘制五行相生相克图的具体操作内容》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
469 收藏
-
335 收藏
-
392 收藏
-
340 收藏
-
267 收藏
-
201 收藏
-
161 收藏
-
220 收藏
-
140 收藏
-
306 收藏
-
288 收藏
-
409 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
