fireworks8制作二十四节气图的详细步骤
来源:金桥电子网
时间:2023-04-25 12:53:06 400浏览 收藏
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《fireworks8制作二十四节气图的详细步骤》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
在fireworks8怎样制作二十四节气图呢?下面就为大家分享fireworks8制作二十四节气图的详细步骤,有需要的可以来了解了解哦。
fireworks8制作二十四节气图的详细步骤

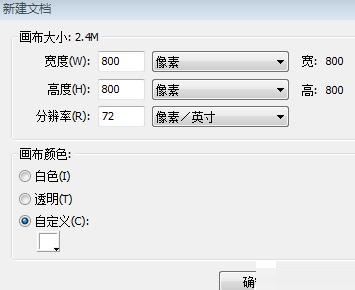
1、打开fireworks8,新建一个Fireworks文档(PNG格式),宽度800像素,高度800像素,分辨率72像素/英寸,颜色为:白色 点击确定。

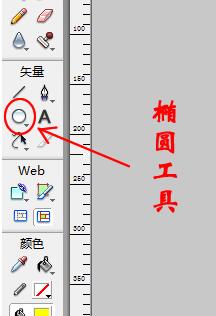
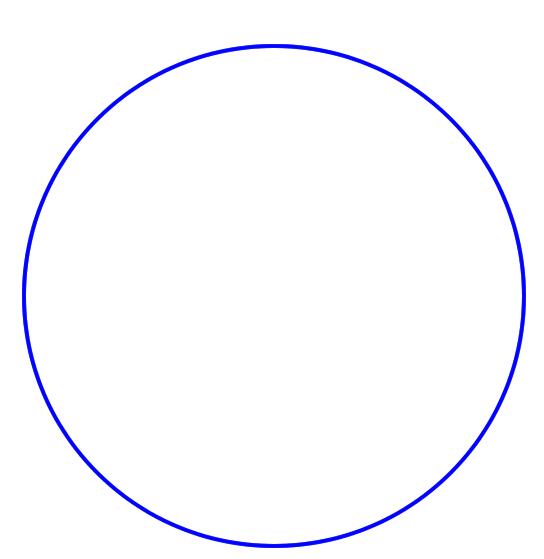
2、点击左侧工具栏-“椭圆”工具(u)。在画布上画一个无填充、笔触为2的圆,圆宽为:500px高为500px,填充颜色无。


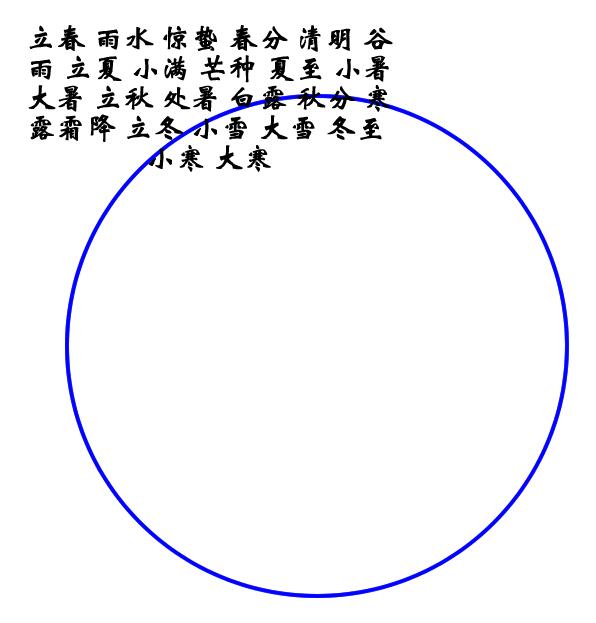
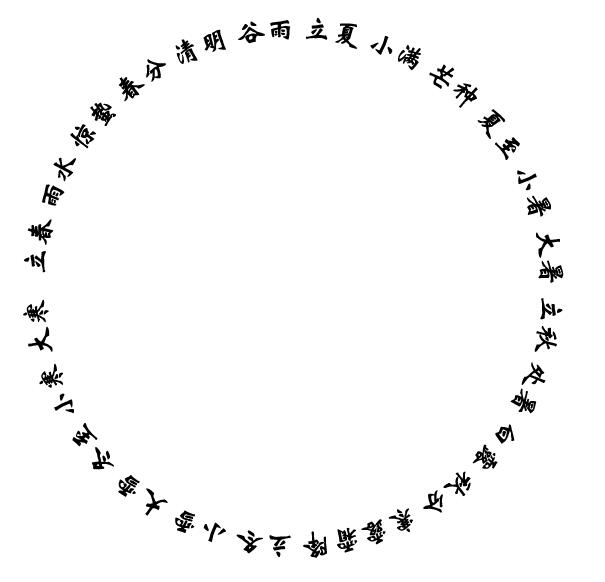
3、点击左则工具栏上的“文本”工具(T)添加“立春 雨水 惊蛰 春分 清明 谷雨 立夏 小满 芒种 夏至 小暑 大暑 立秋 处暑 白露 秋分 寒露霜降 立冬 小雪 大雪 冬至 小寒 大寒”。

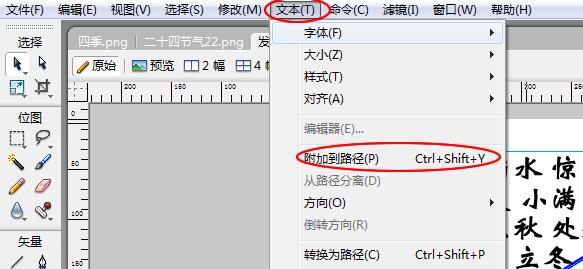
4、选择文本和圆,点菜单“文本(T)”下拉菜单“附加到路径(P)”如图红圈内的内容。


以上这里为各位分享了fireworks8制作二十四节气图的详细步骤。有需要的朋友赶快来看看本篇文章吧。
理论要掌握,实操不能落!以上关于《fireworks8制作二十四节气图的详细步骤》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
声明:本文转载于:金桥电子网 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
231 收藏
-
474 收藏
-
478 收藏
-
423 收藏
-
123 收藏
-
144 收藏
-
115 收藏
-
438 收藏
-
178 收藏
-
303 收藏
-
335 收藏
-
228 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
