几何画板绘制半圆的操作方法
来源:金桥电子网
时间:2023-04-17 18:07:31 108浏览 收藏
大家好,今天本人给大家带来文章《几何画板绘制半圆的操作方法》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
本教程主要给各位亲们讲解了几何画板如何绘制半圆的详细操作步骤,需要了解的亲们可以一起去看看下文几何画板绘制半圆的操作方法,希望能够帮助到大家。
几何画板绘制半圆的操作方法

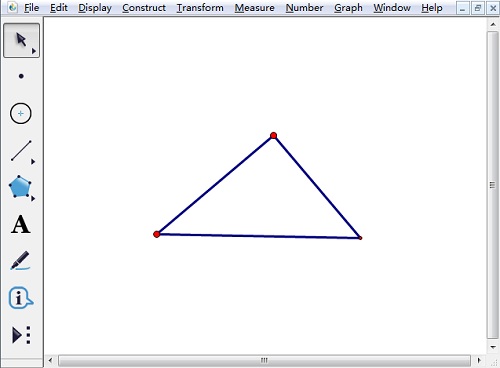
1.打开几何画板,单击“自定义工具”——“三角形”——“直角三角形”,在画布上面单击一下鼠标,然后拖动鼠标就可以画出一个直角三角形。

使用自定义工具绘制直角三角形示例
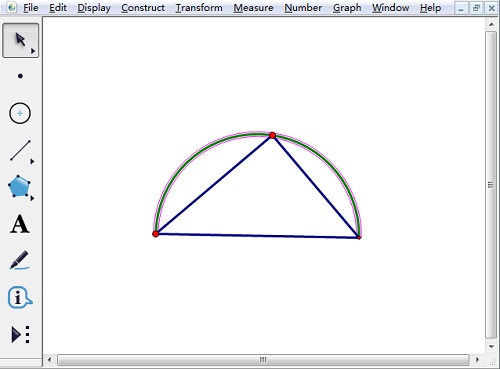
2.用“移动箭头工具”选择直角三角形的三个顶点,单击菜单栏“构造”——过三点的弧,得到如下图所示图形。

选中直角三角形三个顶点构造过三点的弧示例
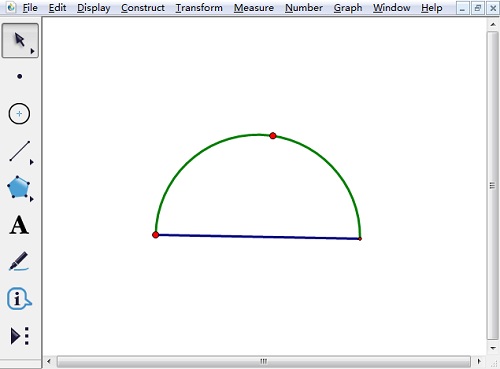
3.分别选中三角形的两直角边,右键选择“隐藏线段”,这样半圆就制作好了,如下图所示。

选中直角三角形两直角边执行隐藏命令
以上给大家讲解了利用几何画板制作半圆的方法,主要在于对半圆性质的了解,然后有针对的绘图。
圆台是一种上面小下面大的立体图形,在几何画板里面究竟能够怎样最快的制作出圆台呢?下面就让我们一起来看看几何画板圆台的制作方法。
一、绘制圆台
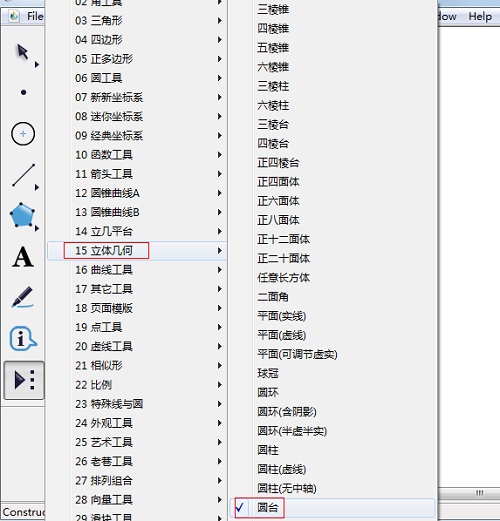
1.打开几何画板,单击侧边栏“自定义工具”——“立体几何”——圆台。

选择“自定义工具”——“立体几何”——“圆台”示例
2.用鼠标在空白位置点一下确定圆台底面圆圆心,用鼠标拖动调整好圆台的大小和方向再单击鼠标即可绘制出圆台。

利用几何画板自定义工具绘制圆台示例
二、调整圆台
1.调整圆台大小和方向
按住底面圆的圆心红点拖动,可以调整底面圆的大小从而调整圆台大小,并通过旋转调整圆台的方向。

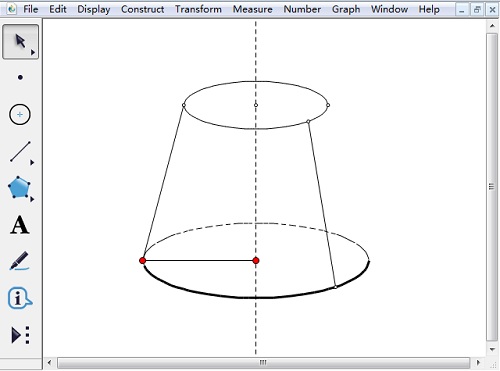
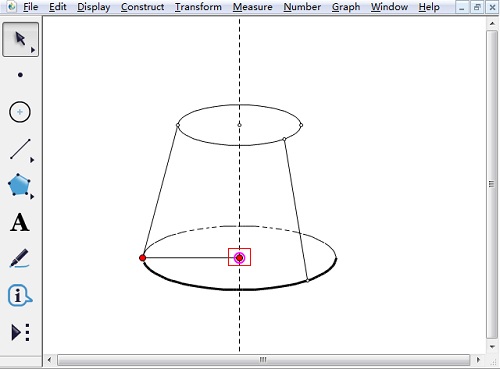
拖动底面圆的圆心调整圆台大小和方向
2.调整圆台的位置
按住圆台上面的任何一条线上下左右拖动都可以调整圆台水平和垂直位置。

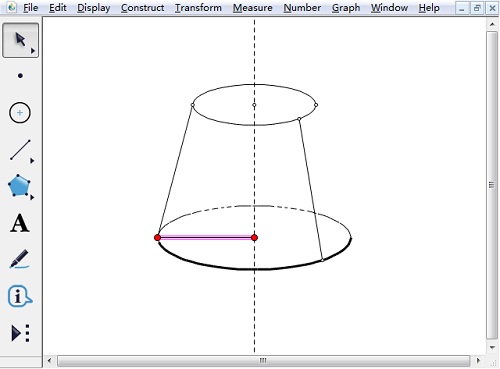
拖动圆台上面的线调整圆台的位置
三、美化圆台
此时的圆台看上去有一些多余的线条我们选择这些线条单击右键选择“隐藏线段”,即可去掉。此时在右侧边还少一条线,我们可以调用“线段直尺工具”画一条线即可。

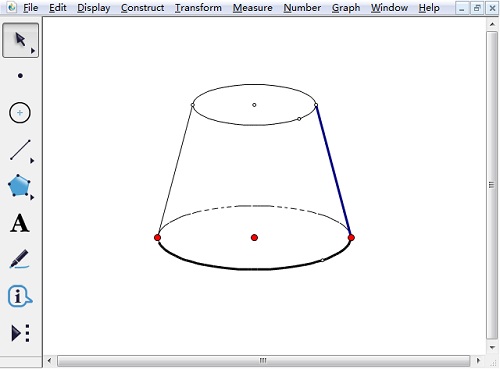
隐藏不必要的对象并构造线段来美化圆台。
下面我们来看看如何用几何画板度量圆的半径。
具体的操作步骤如下:
一、绘制圆
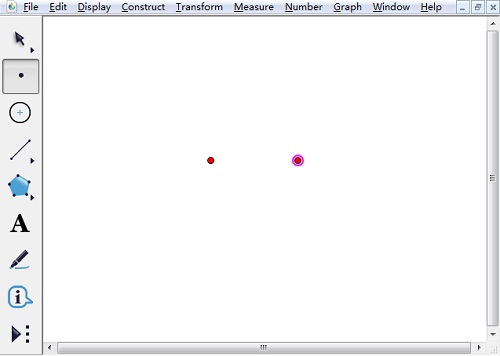
打开几何画板,单击左边侧边栏“点工具”,在几何画板上面绘制两个点作为圆的圆心和圆周上面一点,两点之间的距离为半径;

使用点工具绘制圆的圆心和圆周上点示例
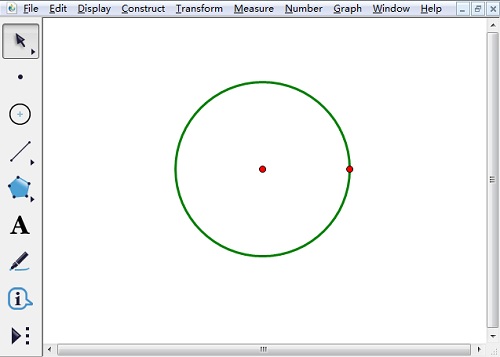
单击侧边栏“移动箭头工具”选择刚才绘制的两个点,并单击菜单栏“构造”——以圆心和圆周上的点绘圆,可以看到绘制出了一个圆,如下图所示。

以圆心和圆周上点绘制圆示例
二、度量半径
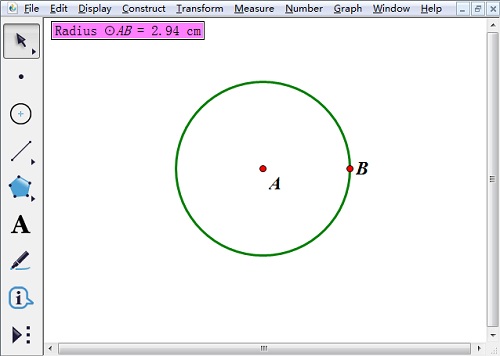
选择侧边栏“移动箭头工具”选择圆,单击菜单栏“度量”——“半径”,此时就可以看到画布上面显示出了圆的半径,如下图所示。

选中圆执行“度量”——“半径”度量圆半径
下面我们就一起来看看几何画板度量圆周长的方法
一、绘制圆
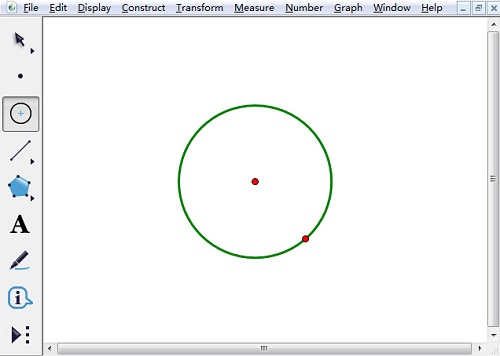
打开几何画板,单击侧边栏“圆工具”,在画布上面单击确定圆心并移动鼠标确定半径后画出一个圆。

在几何画板中使用圆工具绘制圆示例
二、度量周长
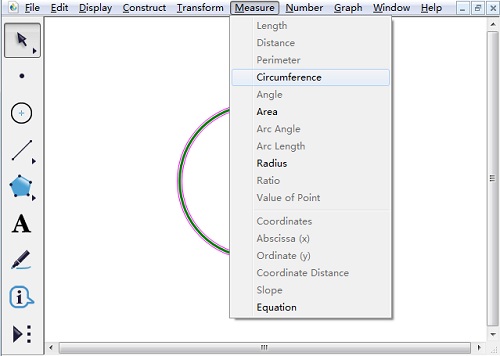
1.选择侧边栏“移动箭头工具”,选择整个圆,单击菜单栏“度量”——“圆周长”;

选中圆执行“度量”——“圆周长”命令示例
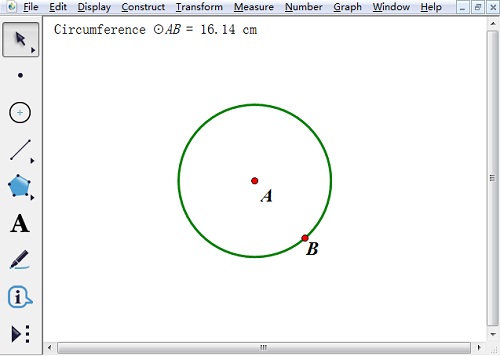
2.然后我们可以看到圆的周长已经出现在画布上,如下图所示。

以上这里为各位分享了几何画板绘制半圆的操作步骤。有需要的朋友赶快来看看本篇文章吧。
今天关于《几何画板绘制半圆的操作方法》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
231 收藏
-
474 收藏
-
478 收藏
-
423 收藏
-
123 收藏
-
144 收藏
-
115 收藏
-
438 收藏
-
178 收藏
-
303 收藏
-
335 收藏
-
228 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
